猫眼电影前端面筋
嗯。。秋招第一战
状态可还行。 下午两点顶着37度的太阳去望京面试的。都是真爱
一面:
上来就问CSS:
1. 如何实现一列定宽,另一列宽度自适应?(我当时说给右侧加一个container,在设置margin left, 现在想想padding-left也可以,width:100%,position:relative)
2. 如何实现两列等高(dispaly flex布局,align-items:strech, 或者用padding-bottom和margin-bottom互为极大的相反数(如2000和-2000));
3. 在不知道自身宽高的情况下如何垂直水平居中(flex布局,translate属性)
4. 根据上面的,后来如何知道自身到底translate了多少px,我说通过width值来判断,因为translate的百分比是根据自身宽高的,然后再计算。
还可以用getComputedStyle来查看,document.defaultView对象的方法,传入两个参数,一个是要计算样式的元素,一个是伪元素字符串(IE中没有,但有类似的元素属性:currentStyle)取得样式的方法也类似:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <!--code here--> <title>demo</title> <style> div, body { margin: 0; } .container { background-color: blueviolet; width: 500px; height: 500px; position: relative; } .content { background-color: yellowgreen; position: relative; top: 50%; left: 50%; transform: rotate(20deg) translate(-50%, -50%); width: 100px; height: 100px; } </style> </head> <body> <div class="container"> <div class="content"> Hello World </div> </div> <script> var cnt = document.getElementsByClassName('content')[0]; var cntStyle = document.defaultView.getComputedStyle(cnt, null); var trans = cntStyle.transform var res = tran.slice(trans.indexOf('(')+1, -1).split(','); res = res.map((e)=> +e); console.log(res); </script> </body> </html>
返回:matrix(1, 0, 0, 1, -50, -50), (string类型啊……坑……) 那用正则匹配好了(正则好复杂,还是字符串操作吧)
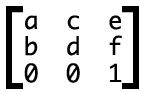
matrix的参数:matrix(a, b, c, d, e, f), 参见http://www.zhangxinxu.com/wordpress/2012/06/css3-transform-matrix-%E7%9F%A9%E9%98%B5/
对应矩阵: 
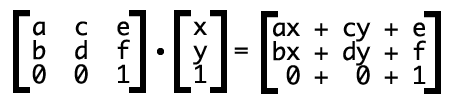
换成坐标:
包括translate,rotate,scale
5. 如何获取图片的src属性。
获取DOM节点,然后查看src属性的值 / getAttribute(“src”)也可以
通过属性访问和getAttribute访问的区别:
1.属性访问不能获取或者设置自定义属性,而后者可以
2.访问style特性时候,前者返回的是css文本内容(string),后者返回的是对象
访问事件处理函数的时候,前者返回js代码(string),后者返回的是函数
3.H5扩展中,自定义属性以‘data-’做前缀,可以通过dataset属性(DOMStringMap)来访问特定属性的值
比如 div.dataset.myname
6. checkbox 如何判断选中的值
试了一下,判断元素的checked 特性是否存在;
<body> <div id="content"> <label for="qq"><input type="checkbox" name = "Tecent" id="qq"/> Tecent</label> <label for="ali"><input type="checkbox" name = "ali" id="ali"/> Ali</label> </div> <script> var cnt = document.getElementById("content"); cnt.addEventListener('click', function(e){ var node = this.querySelectorAll('input'); var arrNode = Array.prototype.slice.call(node, 0); arrNode = arrNode.filter((val) => val.checked); }, false); </script> </body> </html>
7. 如何让一个元素消失不见(display:none,visible:hidden,DOM操作:removeChild?)
1)display: none, 浏览器不渲染,不占据页面空间
2)visibility: hidden, 元素消失,仍然占据页面位置,(可继承),读屏软件也会隐藏
3)position: absolute, left & top 设置成很大的负值,使之移出文档流,移出视口范围. 适合制作一些元素的直线动画
4)opacity: 0,类似visibility的效果,优势在于可以设置transition和animate动画,可以制作淡入淡出效果
好像CSS暂时就问了这么多。。
5)transform: scale(0), <figure id='#' hidden>, {filter: blur(100px)}, {height=0; overflow:hidden}
接下来是JS,因为js比较熟悉,大部分都还行,记录一下回答有点问题的:
1. bind 及其 参数 的含义,与call 和 apply的区别。 如何实现一个bind函数,传入fn和其他参数
2.如何把一段html代码的标签抽出来,用层级关系显示:
比如酱:
html
head
meta
title
body
div
script
我猜用深度优先遍历节点和其子节点的方法,判断元素类型,nodeType=1的时候(Element),获取nodeName获取标签名。 顺便如何只获取Element元素? firstElementChild之类的
document是所有文档的根节点,只有一个子元素节点,html,获取:document.firstElementChild => html node
3.正则表达式,匹配<span>标签及里面的内容,如何捕获匹配的值,用reg.exec(str), 得到数组对象 reg都有几个参数(g,i,m)
也可以用str.match(reg), 直接返回匹配部分,不用捕获
‘/’记得转义
reg = /<span>.*<\/span>/g, str.match(reg)
或者
reg = /^.*(<span>.*<\/span>).*$/g
var match = reg.exec(str), 返回的是数组,第一项是与reg匹配的整个字符串,后续的是捕获组中的内容
所以是不是上一道题可以用正则写的。。。
4.对象继承的两种方法,何时使用
5.数组去重的几种方式,hashmap和[...new Set(arr)],
如何显式的把类数组转变成a数组:
arr = Array.prototype.slice.call(arrLike) 或者
arr = Array.from(arrLike) 或者
arr = [...arrLike]
6.手动实现concat函数(已排序过的两个数组的链接)
6. setTimeout闭包,传入引用值的时候
7. 跨域的几种实现,CORS 设置HTTP头部
8. cookie的作用,字段,secure设置成HTTP-only的时候会发生什么,前端如何设置cookie,
9. get和post区别,JSONP的时候应该怎么和后台开发人员沟通
10. 在不用数组的情况下实现 栈的push 和pop方法(好像可以使用双向链表实现)
数组的方式:
Array.prototype._push = function(item) { this[this.length] = item; return this.length; } Array.prototype._pop = function() { if (this.length === 0) return void 0; var temp = this[this.length - 1]; this.length--; return temp; }
既然不能用数组。。那就用对象,创建类数组的方式:
Object.prototype._push = function (val) { this[this.length] = val; this.length += 1; return this.length; }; Object.prototype._pop = function () { var val = this[this.length - 1]; delete this[this.length - 1]; this.length -= 1; return val; } var s = {}; s.length = 0; // 用于测试: for (var i = 0; i < 5; i++) { (function (num) { s._push(num); })(i) } console.log(s); //Object {0: 0, 1: 1, 2: 2, 3: 3, 4: 4, length: 5} var f = s._pop(); console.log(s); //Object {0: 0, 1: 1, 2: 2, 3: 3, length: 4} console.log(f); //4 s._push({ a: 2 }) console.log(s); //Object {0: 0, 1: 1, 2: 2, 3: 3, 4: {a:2}, length: 5} var f = s._pop(); console.log(s); //Object {0: 0, 1: 1, 2: 2, 3: 3, length: 4} console.log(f); //Object {a: 2}
二面:
等了蛮久的。。这个面试官画风清奇。我很喜欢哈哈哈哈
上来就发现了我简历的问题,因为是随着实习还有项目一点一点更新的,之前写的都没有太在意,javascript和JavaScript乱写。。。感谢面试官🙏
1. jQuery的链式调用, 原理,手动实现链式调用,事件绑定,selector方法
2. 介绍项目,聊了聊项目知识点
3. Tcp的特点,拥塞控制机制是如何实现的,为什么需要四次挥手,画图说明
4.Ajax的实习原理,手写原生Ajax请求(需要再看一下如何适配IE)
5.手写归并算法,写的有点凌乱,还要再练练啊= =。 他一说归并我都震惊了。。这么冷门== 不一般都问冒泡吗。。。 他看我惊讶的样子就说你一般都熟悉什么排序。。我说冒泡(他就笑了= =)还有快排,归并只是知道。。但是没有实现过。。。然后还是坚持让我写了归并。。。。。。。。任性
6.“我问你一个逻辑题把”
“好”
“(看了一下表)哎呀都四点33了,算了不问了”
“??????啥啊?????”
7. “你还有什么问题吗”
“。。。刚才那个工程师已经给我介绍了公司和工作内容的大致情况”
“喔那没问题就不用问了,不是一定要问的(笑)”
“(呼)?????这么直接我喜欢”
三面:
一进来就被强大的气场镇住了。。嗯。
1. 聊了聊学校,在本科主要方向是什么,GPA多少,研究僧主要都做了哪些事情,为什么想去HK读书= =;
2. 为什么选择前端开发,前端优化,从用户的角度如何设计一个好的网页APP,如何加速响应,好像大boss都爱问。。
3. 图片如何优化,还保证高清晰度
4. 和手机端适配的时候遇到哪些问题,会针对特定的屏幕尺寸做样式调整吗,
移动端高清、多屏适配方案 http://blog.csdn.net/luominting/article/details/46808105
总结个人使用过的移动端布局方法: http://www.techweb.com.cn/network/system/2017-07-24/2562966.shtml
5. 原生页面和手机端的native页面适配有哪些需要注意的问题
6. 文字的排版,em..?
7. 愿意做面向用户的APP还是公司内部的BI
8. 为什么没有选择IBM,对互联网公司工作强度的心里有准备吗
9. 职业规划类的。。
差不多三个多小时的面试就结束了……(鼓掌)辛苦面试官还有胖胖的自己。。
嗯。。继续加油背知识点,继续填坑吧~




