React实用插件收集
1、react-img-editor 图片编辑
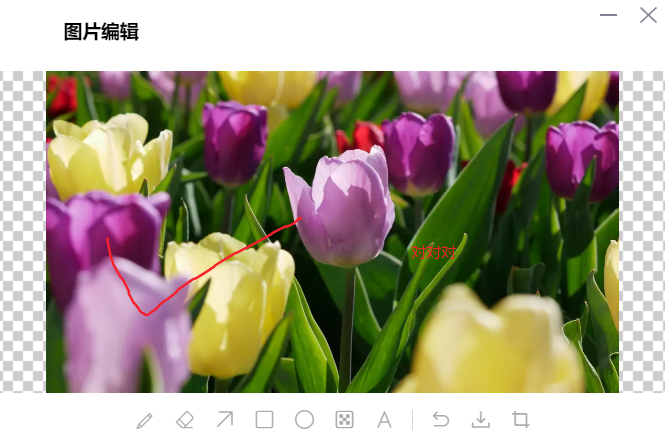
demo:

npm install react-img-editor -S引入和使用
import ReactImgEditor from 'react-img-editor'
import 'react-img-editor/assets/index.css'
<ReactImgEditor
src={src}
width={656}
height={300}
plugins={[]}
crossOrigin="anonymous"
getStage={setStage}
/>保存:
const stageRef = useRef<any>(null)
const setStage = (stage) => {
stageRef.current = stage
}
// 保存
const save = () => {
const canvas = stageRef.current.clearAndToCanvas({ pixelRatio: stageRef.current._pixelRatio })
canvas.toBlob(function (blob: any) {
const fileReader = new FileReader();
fileReader.onload = async (e: any) => {
console.log(e.target.result)//base64
};
fileReader.readAsDataURL(blob);
fileReader.onerror = () => {
};
}, 'image/jpeg')
}2、图片编辑器filerobot-image-editor
https://blog.csdn.net/weixin_47605601/article/details/115553807





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!