-Vue- 组件化开发
一:单文件组件
1 简介
在很多 Vue 项目中,我们使用 Vue.component 来定义全局组件,紧接着用 new Vue({ el: '#container '}) 在每个页面内指定一个容器元素
这种方式在很多中小规模的项目中运作的很好,在这些项目里 JavaScript 只被用来加强特定的视图
但当在更复杂的项目中,或者你的前端完全由 JavaScript 驱动的时候,下面这些缺点将变得非常明显:
- 全局定义 (Global definitions) 强制要求每个 component 中的命名不得重复
- 字符串模板 (String templates) 缺乏语法高亮,在 HTML 有多行的时候,需要用到丑陋的 \
- 不支持 CSS (No CSS support) 意味着当 HTML 和 JavaScript 组件化时,CSS 明显被遗漏
- 没有构建步骤 (No build step) 限制只能使用 HTML 和 ES5 JavaScript,而不能使用预处理器,如 Pug (formerly Jade) 和 Babel
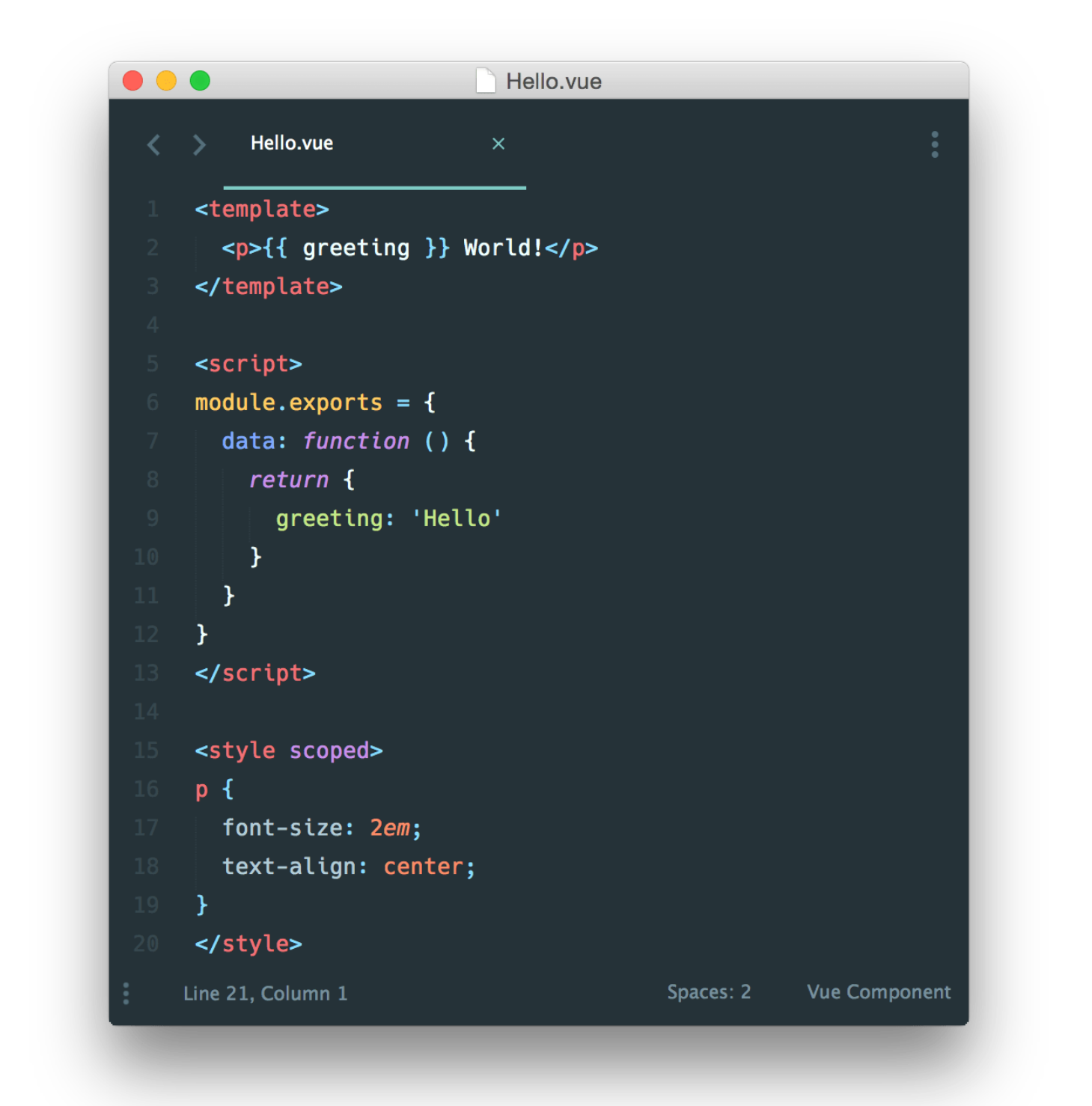
2 Hello.vue 的简单实例:

现在我们获得:
- 完整语法高亮
- CommonJS 模块
- 组件作用域的 CSS
- 正如我们说过的,我们可以使用预处理器来构建简洁和功能更丰富的组件,比如 Pug,Babel (with ES2015 modules),和 Stylus。
这些特定的语言只是例子,你可以只是简单地使用 Babel,TypeScript,SCSS,PostCSS - 或者其他任何能够帮助你提高生产力的预处理器
如果搭配 vue-loader 使用 webpack,它也能为 CSS Modules 提供头等支持
二:环境准备
1 Node.js
① Node.js 介绍
Node.js是一个新的后端(后台)语言,它的语法和JavaScript类似,所以可以说它是属于前端的后端语言
实质上,就是一个安装在操作系统之上的js解释器
后端语言和前端语言的区别:
- 运行环境:后端语言一般运行在服务器端;前端语言运行在客户端的浏览器上
- 功能:后端语言可以操作文件,可以读写数据库;前端语言不能操作文件,不能读写数据库
② 下载
2个分支
LTS:Long-Time Support,长期支持版本(推荐使用这个,比较稳定)Current:当前最新版(不推荐使用,想尝试新功能的可以试一试)
③ 安装
- 一直下一步即可,可以自定义安装路径
- 环境变量会自动添加
④ 查看版本
安装完成后,可以通过下面查看命令的版本来测试Node.js是否安装成功
arther_wan@arther-wandeMacBook-Pro ~ % node -v
v14.15.3
2 npm
① npm 介绍
- npm = node package manager
- Node.js在安装完成后,在Node.js中会同时帮我们安装一个
包管理器npm - 可以借助
npm命令进行node插件的管理(包括安装、卸载、管理依赖等) - 这个工具相当于Python的pip管理器
② npm 版本查看
arther_wan@arther-wandeMacBook-Pro ~ % npm -v
6.14.9
③ npm的默认安装位置
④ npm 常用选项
| 选项 | 释义 |
|---|---|
| -g | global 全局安装 |
| -registry= | 指定镜像仓库安装 |
⑤ npm 常用命令
npm install -g [包名] # 安装模块 -g表示全局安装,如果没有-g,则表示在当前项目安装
npm list # 查看当前目录下已安装的node包
npm view [包名] engines # 查看包所依赖的Node的版本
npm outdated # 检查包是否已经过时,命令会列出所有已过时的包
npm update [包名] # 更新node包
npm uninstall [包名] # 卸载node包
npm [命令] -h # 查看指定命令的帮助文档
npm cache clean --force # 清空缓存处理
npm run lint # 自动格式化代码
3 cnpm
① cnpm 介绍
- 支持所有 npm 命令
- 因为npm安装插件是从国外服务器下载,受网络的影响比较大,可能会出现异常
- 如果npm的服务器在中国就好了,所以我们乐于分享的淘宝团队干了这事
- 来自官网:这是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步
- 总结:cnpm 是中国 npm 镜像的客户端
② cnpm 安装
arther_wan@arther-wandeMacBook-Pro / % sudo npm install cnpm -g --registry=https://registry.npm.taobao.org
# 需要sudo 权限
③ npm 版本查看
arther_wan@arther-wandeMacBook-Pro / % cnpm -v
cnpm@6.1.1 (/usr/local/lib/node_modules/cnpm/lib/parse_argv.js)
④ npm 常用选项
| 选项 | 释义 |
|---|---|
| -g | global 全局安装 |
| -registry= | 指定镜像仓库安装 |
④ cnpm常用命令
cnpm install -g [包名] # 安装模块 -g表示全局安装,如果没有-g,则表示在当前项目安装
cnpm list # 查看当前目录下已安装的node包
cnpm view [包名] engines # 查看包所依赖的Node的版本
cnpm outdated # 检查包是否已经过时,命令会列出所有已过时的包
cnpm update [包名] # 更新node包
cnpm uninstall [包名] # 卸载node包
cnpm [命令] -h # 查看指定命令的帮助文档
cnpm cache clean --force # 清空缓存处理
三:Vue-CLI 脚手架
1 介绍
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供了:
① 通过 @vue/cli 实现的交互式的项目脚手架
② 通过 @vue/cli + @vue/cli-service-global 实现的零配置原型开发
③ 一个运行时依赖 (@vue/cli-service),该依赖:
- 可升级
- 基于 webpack 构建,并带有合理的默认配置
- 可以通过项目内的配置文件进行配置
- 可以通过插件进行扩展
④ 一个丰富的官方插件集合,集成了前端生态中最好的工具
⑤ 一套完全图形化的创建和管理 Vue.js 项目的用户界面
2 安装 Vue-CLI
① 安装 @vue/cli
# 旧版(现已无法安装)
# cnpm install vue-cli -g
# 新版
cnpm install -g @vue/cli
② 测试是否安装成功,查看版本
arther_wan@arther-wandeMacBook-Pro / % vue --version
@vue/cli 4.5.9
3 创建Vue项目 - 命令行(推荐)
① 切换到要创建项目的路径
arther_wan@arther-wandeMacBook-Pro Desktop % mkdir test
arther_wan@arther-wandeMacBook-Pro Desktop % cd test
② 创建项目
arther_wan@arther-wandeMacBook-Pro test % vue create 001



