Ajax
一 什么是Ajax
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML,现在更多使用json数据)。
- 同步交互:客户端发送一个请求后,需要等待服务器响应结束后,才能发出第二个请求
- 异步交互:客户端发送一个请求后,无需等待服务器的响应结束,就可以发出第二个请求
AJAX除了异步的特点外,还有一个就是:浏览器的局部刷新;(这一特点给用户的感受是在不知不觉中完成了请求和响应,也就是没有刷新当前页面或是重定向到别的页面)
场景:
优点:
- AJAX使用Javascript技术向服务器发送异步请求
- AJAX无须刷新整个页面
二 基于Jquery的Ajax实现
<button class="send_Ajax">send_Ajax</button>
<script>
$(".send_Ajax").click(function(){
$.ajax({
url:"/handle_Ajax/",
type:"POST",
data:{username:"Yuan",password:123},
success:function(data){
console.log(data)
},
error: function (jqXHR, textStatus, err) {
console.log(arguments);
},
complete: function (jqXHR, textStatus) {
console.log(textStatus);
},
statusCode: {
'403': function (jqXHR, textStatus, err) {
console.log(arguments);
},
'400': function (jqXHR, textStatus, err) {
console.log(arguments);
}
}
})
})
</script>
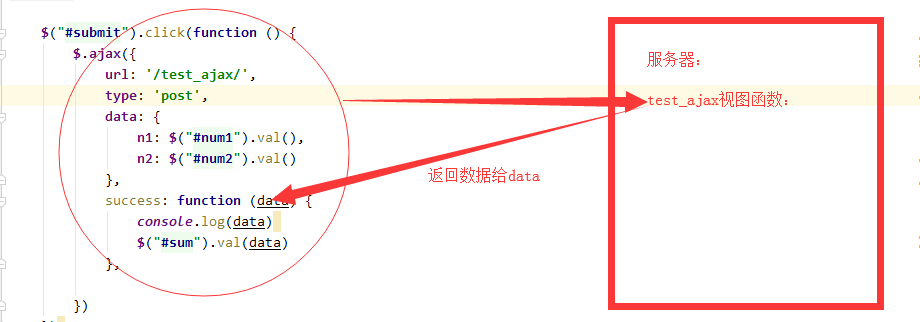
Ajax————>服务器————>Ajax执行流程图

三 案例
1 通过Ajax,实现前端输入两个数字,服务器做加法,返回到前端页面
'''
1.原生js写ajax请求(写起来很复杂,而且需要考虑浏览器的版本)
2.jquery封装好了一个方法ajax,我们直接调用jquery的方法,就可以发送ajax请求
3.后期,前后端分离之后,还可以继续使用jquery的ajax,axios更主流一些
'''
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
{% load static %}
<link rel="stylesheet" href="{% static 'css/bootstrap.css' %}">
<script src="{% static 'js/bootstrap.js' %}"></script>
<script src="{% static 'js/jquery.js' %}"></script>
</head>
<body>
<input type="text" id="first">
+
<input type="text" id="second">
=
<input type="text" id="sum">
<button id="btn">计算</button>
</body>
<script>
$('#btn').click(function (){
$.ajax({
url:'/app10/add/', # 严格书写,因为是js请求,不会自动给你加\重定向
method:'post',
data:{
'a':$('#first').val(),
'b':$('#second').val(),
# 在Js请求中由此按照key:value的形式发送,所以不需要input标签中的name属性
},
# 成功后得到返回值data,就是视图函数中HttpResponse中的数据
success:function (data){
$('#sum').val(data)
}
})
})
</script>
</html>
# 默认情形下ajax会把{'a':$("#first").val() ,'b':$("#second").val() }数据转成
# 预处理数据
a=20&b=30,放到body体中
# 编码默认用urlencoded
# 注意:
input标签不要写在form表单下,不然在点下按钮的时候form表单会默认在当前页面发送请求,这样又加上Js的请求,总共发送的两次http请求,最后结果就是Js的响应刚到页面就直接被二次的请求给刷新掉。
2 ajax上传文件
1.http请求,body体中放文件内容,且前端需要采用form-data的编码格式,因为传送的是文件对象,也不能以
a=20&b=30形式放入body体中。
2.因为ajax本质也是发送http请求,所以与form表单一样都能上传文件
不同是:form表单会刷新会重定向页面,而ajax会保持在本页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
{% load static %}
<link rel="stylesheet" href="{% static 'css/bootstrap.css' %}">
<script src="{% static 'js/bootstrap.js' %}"></script>
<script src="{% static 'js/jquery.js' %}"></script>
</head>
<body>
<input type="text" id="first">
+
<input type="text" id="second">
=
<input type="text" id="sum">
<button id="btn">计算</button>
<hr>
<input type="file" id="id_file">
<button id="btn1">上传</button>
</body>
<script>
$('#btn').click(function () {
$.ajax({
url: '/app10/add/',
method: 'post',
data: {
'a': $('#first').val(),
'b': $('#second').val(),
},
success: function (data) {
$('#sum').val(data)
}
})
})
$("#btn1").click(function () {
//固定模板
var formData = new FormData() //生成一个form对象
formData.append('my_file', $("#id_file")[0].files[0])
// 文件对象的键值 文件对象中的文件数据
$.ajax({
url:'/app10/add/',
//不要跳转到其他页面,指定当前的页面,因为Js请求是当前页面的局部刷新
method:'post',
//上传文件必须写的
processData:false, //预处理模式,文件以对象的形式放在body体
contentType:false, //取消使用默认编码urlencoded
data:formData , //formData内部指定了编码,能够自行处理数据,可以处理文件
success:function (data) {
alert(data)
}
})
})
</script>
</html>
view.py
def add(request):
if request.method == 'POST':
file_obj = request.FILES.get('my_file') # 从body体中拿文件对象
if file_obj: # 如果发送的请求是上传文件的请求
with open(file_obj.name, 'wb') as f:
for line in file_obj:
f.write(line)
return HttpResponse('成功')
n1 = int(request.POST.get('a'))
n2 = int(request.POST.get('b'))
n = n1 + n2
print(n)
return HttpResponse(n)
elif request.method == 'GET':
return render(request, 'add.html')
浏览器请求头为:
Content-Type:multipart/form-data; boundary=----WebKitFormBoundaryA5O53SvUXJaF11O2
四 ajax提交json格式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
{% load static %}
<link rel="stylesheet" href="{% static 'css/bootstrap.css' %}">
<script src="{% static 'js/bootstrap.js' %}"></script>
<script src="{% static 'js/jquery.js' %}"></script>
</head>
<body>
<h2>jason格式</h2>
<input type="text" id="name">
<input type="password" id="pwd">
<button id="btn">点一下</button>
</body>
<script>
$("#btn").click(function () {
$.ajax(
{
url: '/upload/',
method: 'post',
contentType: 'application/json',//响应头的编码格式
//data:'{"name":"","password":""}',
//把字典转成json格式字符串
//JSON.stringify(dic)
//把json格式字符串转成对象
//JSON.parse(data)
data: JSON.stringify({name: $("#name"), pwd: $("#pwd")}),
success: function (data) {
//返回字符串类型,需要转成Js的对象,字典
//1 如果:django 返回的是HttpResponse,data是json格式字符串,需要自行转换
console.log(typeof data)
var res = JSON.parse(data)
console.log(res)
//2 如果:django 返回的是JsonResponse,data是就是字典
// ajax这个方法做的就是,如果响应的数据是json格式,自动反序列化
console.log(data)
}
}
)
})
</script>
</html>
五 Django内置的serializers(把对象序列化成json字符串)
from django.core import serializers
def test(request):
book_list = Book.objects.all()
ret = serializers.serialize("json", book_list)
return HttpResponse(ret)



