Django简介
一 Web框架本质
我们可以这样理解:所有的Web应用本质上就是一个socket服务端,而用户的浏览器就是一个socket客户端。这样就可以自己实现Web框架了
1 半成品自定义web框架
import socket
sk = socket.socket()
sk.bind(("127.0.0.1", 80))
sk.listen()
while True:
conn, addr = sk.accept()
data = conn.recv(8096)
conn.send(b"OK")
conn.close()
可以说web框架本质上就是这十几行代码基础上行扩展出来的。
用户的浏览器一输入网址,会给服务端发送数据,那浏览器会发送什么数据呢?怎么发?谁来规定?每个网站是否有统一的规定?
所以必须有一个统一的规则,让大家发送消息、接收消息的时候有个格式依据,不能随便写。
这个规则就是HTTP协议,以后浏览器发送请求信息也好,服务器回复响应信息也罢,都要按照这个规则来。
HTTP协议主要规定了客户端和服务器之间的通信格式,那HTTP协议是怎么规定消息格式的呢?
让我们首先打印下我们在服务端接收到的消息是什么。
# 请求首行(以第一个\r\n区分的),
# 请求方式:GET 请求地址:/lqz/handsome 协议:http 版本:1.1版本
GET /lqz/handsome HTTP/1.1\r\n
# 请求头(key:value形式)
Host: 192.168.11.211:8080\r\n
Connection: keep-alive\r\n
Cache-Control: max-age=0\r\n
Upgrade-Insecure-Requests: 1\r\n
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/85.0.4183.83 Safari/537.36\r\n
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9\r\n
Accept-Encoding: gzip, deflate\r\n
Accept-Language: zh-CN,zh;q=0.9\r\n\r\n'
# \r\n\r\n 下面的是请求体的内容(get的请求方式没有请求体内容)
'''
响应协议
'''
# 响应首行 响应协议和版本:HTTP/1.1 响应的状态码和标志:200 ok
HTTP/1.1 200 ok \r\
# 响应头(key:value形式)
key:value
key:valu
\r\n\r\n
# 响应体:在浏览器里看到的东西(浏览器能把下面的html渲染成好看的样子)
<!DOCTYPE html>
<html lang="en">
<h1>hello</h1>
</html>
'''
我们收发的消息需要按照一定的格式来,这里就需要了解一下HTTP协议
HTTP协议介绍
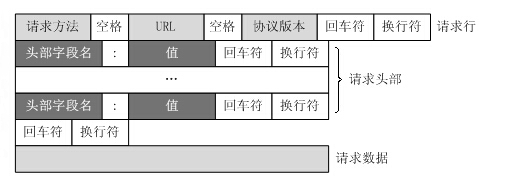
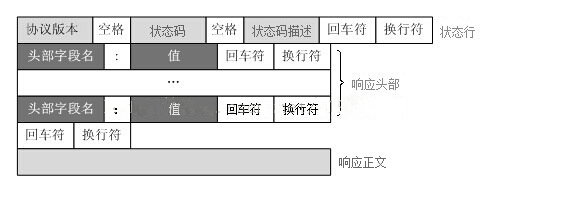
每个HTTP请求和响应都遵循相同的格式,一个HTTP包含header和body两部分,其中body是可选的。
HTTP响应的Header中有一个 Content-Type表明响应的内容格式。如 text/html表示HTML网页。
HTTP GET请求的格式

HTTP响应的格式

2 服务器程序和应用程序
对于真实开发中的python web程序来说,一般会分为两个部分:服务端程序和应用程序。
服务器程序负责对socket服务器进行封装,并在请求到来时,对请求的各种数据进行整理。
应用程序则负责具体的逻辑处理。为了方便应用程序的开发,就出现了众多的Web框架,例如:Django、Flask、web.py等。不同的框架有不同的开发方式,但是无论如何,开发出的应用程序都要和服务器程序配合,才能为用户提供服务。
这样,服务器程序就需要为不同的框架提供不同的支持。这样混乱的局面无论对于服务器还是框架,都是不好的。对服务器来说,需要支持各种不同框架,对框架来说,只有支持它的服务器才能被开发出的应用使用。
这时候,标准化就变得尤为重要。我们可以设立一个标准,只要服务器程序支持这个标准,框架也支持这个标准,那么他们就可以配合使用。一旦标准确定,双方各自实现。这样,服务器可以支持更多支持标准的框架,框架也可以使用更多支持标准的服务器。
WSGI(Web Server Gateway Interface)就是一种规范,它定义了使用Python编写的web应用程序与web服务器程序之间的接口格式,实现web应用程序与web服务器程序间的解耦。
常用的WSGI服务器有uwsgi、Gunicorn。而Python标准库提供的独立WSGI服务器叫wsgiref,Django开发环境用的就是这个模块来做服务器。
wsgiref
我们利用wsgiref模块来替换我们自己写的web框架的socket server部分:
"""
根据URL中不同的路径返回不同的内容--函数进阶版
返回HTML页面
让网页动态起来
wsgiref模块版
"""
import time
from wsgiref.simple_server import make_server
# 将返回不同的内容部分封装成函数
def index(url):
with open("index.html", "r", encoding="utf8") as f:
s = f.read()
now = str(time.time())
s = s.replace("@@oo@@", now)
return bytes(s, encoding="utf8")
def home(url):
with open("home.html", "r", encoding="utf8") as f:
s = f.read()
return bytes(s, encoding="utf8")
# 定义一个url和实际要执行的函数的对应关系
list1 = [
("/index/", index),
("/home/", home),
]
def run_server(environ, start_response):
start_response('200 OK', [('Content-Type', 'text/html;charset=utf8'), ]) # 设置HTTP响应的状态码和头信息
url = environ['PATH_INFO'] # 取到用户输入的url
func = None
for i in list1:
if i[0] == url:
func = i[1]
break
if func:
response = func(url)
else:
response = b"404 not found!"
return [response, ]
if __name__ == '__main__':
httpd = make_server('127.0.0.1', 8090, run_server)
print("我在8090等你哦...")
httpd.serve_forever()
二 Django
Django官网下载页面
1 安装
pip3 install django==1.11.9
创建一个django项目
下面的命令创建了一个名为“mysite”的Django项目:
django-admin startproject mysite
3 目录介绍
-mysite 项目名
-app01 app的名字
-migrations 数据库变更的相关记录(你不要删,也不要改)
-admin.py 后台管理(创建项目如果没有选,就没有)
-apps.py app的相关配置,不用管
-models.py 数据库相关(重点)
-tests.py 测试相关(不用管)
-views.py 视图函数(重点)
-mysite 跟项目同名目录(项目总体配置相关,配置文件,路由)
-settings.py 很重要,整个项目的启动,由配置文件决定
-urls.py 路由(总路由)映射APP与函数关系
-wsgi.py wsgi服务器的配置,不需要管(后期上线会改一点点)
-templates 模板文件(一个一个的HTML),pycharm创建出来才有这个文件夹,终端重建要手动配置
-manage.py 启动项目,创建APP,各种命令的操作
4 APP介绍
1 创建
python3 manage.py startapp app名字
2 是什么,有什么用?
-没有app完全可以(一般情况下,一个项目,至少有一个APP)
-解耦合,把相同类似的功能写到一起组成一个app
-多个APP的作用是:区分不同的功能
-比如淘宝:用户功能,商品相关功能,订单相关功能 可以放在不同的APP中
3 创建第二个app,叫app02(项目根路径,pytharm的terminal中敲)
python3 manage.py startapp app02
-在配置文件中INSTALLED_APPS列表中写
-两种配置方式只能由一种存在
INSTALLED_APPS = [
...
#'app02.apps.App02Config', # 第一种方式
'app02' # 第二种方式
]
-不要忘记导入时的重命名
-from app02 import views as view02 (避免与其他app产生冲突)
5 Django的运行方式
1 启动django的方式
-pycharm
-点右上角或左上角的运行符号
-通过manage.py 启动,在terminal中敲
python3 manage.py runserver 127.0.0.1:8080 (默认的本地IP,只能通过本地访问用于测试)
python3 manage.py runserver 0.0.0.0:8080 (项目上线,使用它可以接受任何用户的访问)
ctrl+c 停止
2 django中默认情况下socket用的是wsgiref(自己写的web框架),性能很低,仅仅用于测试,真正后期上线需要使用性能更高的【web服务器】uwsgi
6 配置文件讲解
"""
Django settings for xxx project.
Generated by 'django-admin startproject' using Django 1.11.9.
For more information on this file, see
https://docs.djangoproject.com/en/1.11/topics/settings/
For the full list of settings and their values, see
https://docs.djangoproject.com/en/1.11/ref/settings/
"""
import os
# BASE_DIR:项目根路径(用户可以自己配置本地路径,不然必须与开发时文件路径一样)
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
# SECRET_KEY:密匙,项目中默认的一些加密用它(session)
SECRET_KEY = '_r6wjq9skz9%c62wgy2#bnvc*f(*e(yxyodw%r0x3pr-9jkl94'
# DEBUG:调试模式,开,开发阶段是true,上线阶段把它设成false
# 设置成开报错信息更完善
DEBUG = True
# ALLOWED_HOSTS:上线阶段使用,允许谁访问 ALLOWED_HOSTS = ["*"] 所有人可访问
ALLOWED_HOSTS = []
# Application definition
# 项目所有的app,新建的app要在里面注册
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
# 中间件
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
# 'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
# 跟路由是哪个文件,跟路由的位置可以变
ROOT_URLCONF = 'xxx.urls'
# 模板文件存放路径(如果使用django-admin创建的项目,需要手动配,否则找不动)
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')]
,
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
# wsgi服务器使用的是哪个
WSGI_APPLICATION = 'xxx.wsgi.application'
# Database
# https://docs.djangoproject.com/en/1.11/ref/settings/#databases
# 数据库链接配置
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
# Password validation
# https://docs.djangoproject.com/en/1.11/ref/settings/#auth-password-validators
# 内置APP相关
AUTH_PASSWORD_VALIDATORS = [
{
'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
]
# Internationalization
# https://docs.djangoproject.com/en/1.11/topics/i18n/
# 国际化相关,语言,时区
LANGUAGE_CODE = 'en-us'
TIME_ZONE = 'UTC'
USE_I18N = True
USE_L10N = True
USE_TZ = True
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/1.11/howto/static-files/
# 静态文件配置相关
STATIC_URL = '/static/' #服务器对浏览器开启的默认窗口,浏览器可以根据这个路由地址访问服务器
STATICFILES_DIRS=[
os.path.join(BASE_DIR,'static'),
os.path.join(BASE_DIR,'xxx')
]
#此处是映射关系,不管拼接路径是什么"static"已经映射到了它,在服务器中可能拼接的是"xxx",但是从浏览器访问过来的地址依旧是static,而且可写入多个文件夹映射到同一个"static",浏览器发送请求后会自上而下去里面寻找访问的地址
#重要的
1.数据库
2.静态文件相关
3.根路由
4.模板文件
5.是否是调试模式
7 路由简单入门
1.地址和视图函数的映射关系---urls.py 文件
# urlpatterns列表,列表内放了url函数的执行结果
# 使用很简单,另起一行,将第一个参数改成你想要的请求路径(正则表达式),第二个参数是视图函数内存地址
urlpatterns = [
url(r'^admin', admin.site.urls),
# 在内部,请求来了,路径匹配成功,内部自动调用index(request),把requeset(请求)
url(r'^index', views.index), #相当于对发来的地址匹配到了'index',然后针对这个地址服务器会对 浏览器开启一个相关窗口,允许访问
url(r'^login', views.login)
]
2 现阶段使用
-复制一行,改一下第一个参数(正则表达式),第二个参数是视图函数内存地址
99 了解:
django项目中顶格写的代码,程序一允许就会执行(导入模块会先开启名称空间执行模块内的代码)
函数和方法的区别
8 视图简单入门
1 视图函数 views.py 函数(可以不放在views,但是通常放在里面)
2 视图函数之请求对象
-请求方式(GET,POST)浏览器地址栏中发出的请求都是get请求
print(request.method)
-请求参数 get 请求这种形式:http://127.0.0.1/index?name=lqz&age=18
print(request.GET) # 把它当成字典
# print(request.GET.get('name'))
print(request.GET['name']) # 可能会报错,推荐用get取值
# print(request.GET.get('age'))
-posts形式提交的数据(数据放在请求体中,body体)
print(requeset.POST) # 把它当成字典
3 视图函数之响应对象
-三件套
-HttpResponse:返回字符串形式
-返回模板文件:render 本质是函数,函数返回值还是HttpResponse的对象
源码:return HttpResponse(content, content_type, status)
参数:
request: 用于生成响应的请求对象。
template_name:要使用的模板的完整名称,可选的参数
context:添加到模板上下文的一个字典。默认是一个空字典。如果字典中的某个值是可调用 的,视图将在渲染模板之前调用它。
render方法就是将一个模板页面中的模板语法进行渲染,最终渲染成一个html页面作为响应体。
-重定向: redirect
9 静态文件配置
1 js,css这些静态文件
2 需要在setting中配置
3 使用步骤
-在setting.py中
# 静态文件配置相关
STATIC_URL = '/static/' #服务器对浏览器开启的默认窗口,浏览器可以根据这个路由地址访问服务器
# 再配一个STATICFILES_DIRS=列表(列表内写路径),单词一个字母都不能错
STATICFILES_DIRS=[
os.path.join(BASE_DIR,'static'),
os.path.join(BASE_DIR,'xxx')
]
#此处是映射关系,不管拼接路径是什么"static"已经映射到了它,在服务器中可能拼接的是"xxx",但是从浏览器访问过来的地址依旧是static,而且可写入多个文件夹映射到同一个"static",浏览器发送请求后会自上而下去里面寻找访问的地址
-新建一个static文件夹(约定俗称不要改)
-新建img,js,css文件夹,以后相应目录放相应代码
-在模板中使用
-src="/static/js/jquery.min.js"
三 MVC与MTV模型
1 MVC
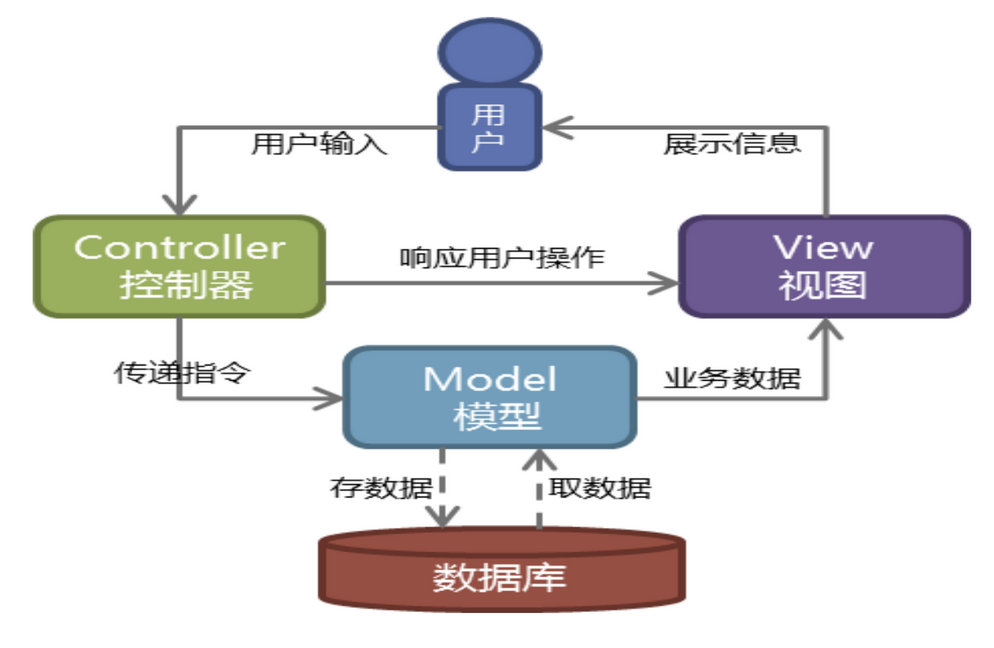
Web服务器开发领域里著名的MVC模式,所谓MVC即是把Web应用分为模型(M),控制器(C)和视图(V)三层,他们之间以一种插件式的、松耦合的方式连接在一起,模型负责业务对象与数据库的映射(ORM),视图负责与用户的交互(页面),控制器接受用户的输入调用模型和视图完成用户的请求,其示意图如下:

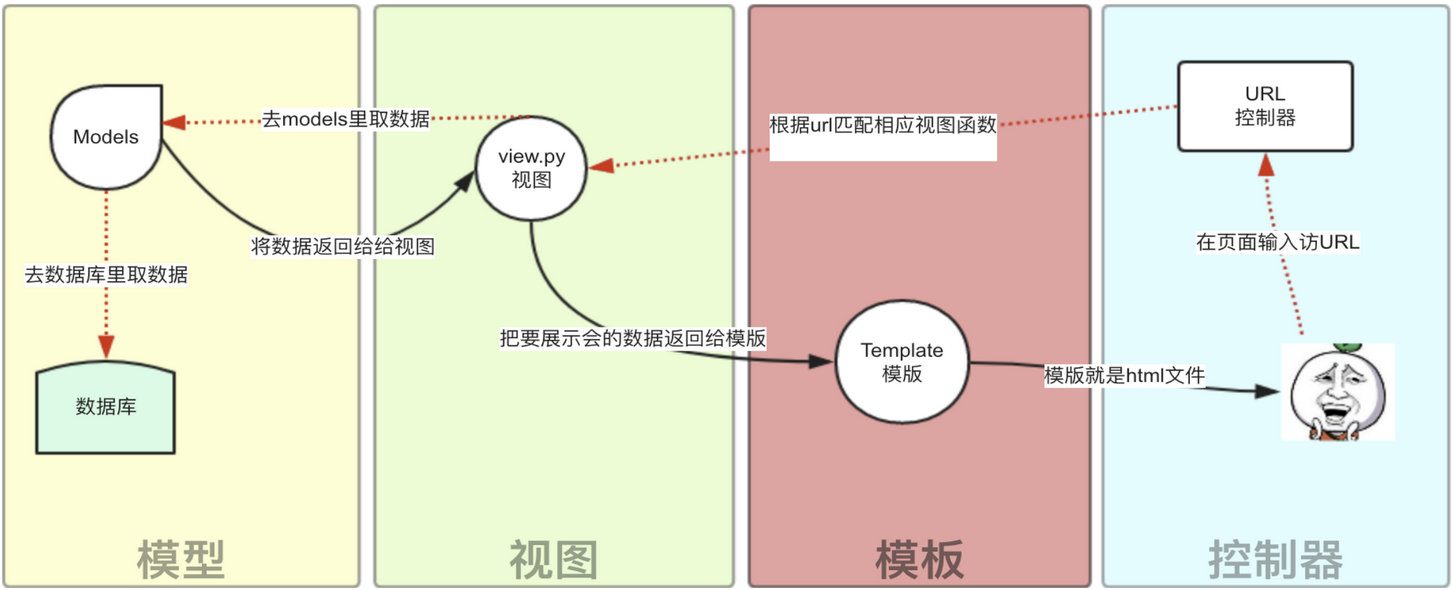
2 MTV
Django的MTV模式本质上和MVC是一样的额,也是为了各组件间保持松耦合关系,只是定义有些许不同,Django的MTV值分别是:
- M代表模型(Model):负责业务对象和数据库的关系映射(ORM)
- T代表模板(Template):负责如何把页面展示给用户(html)
- V代表视图(View):负责业务逻辑,并在适当的时候调用Model和Template
除了以上三层之外,还需要一个URL分发器,它的作用是将一个个URL的页面请求分发给不同的View处理,View再调用相应的Model和Template,MTV的响应模式如下所示:

3 总结
MVC:model数据库相关操作 v:view视图 c:controler 控制器,逻辑
从MVC演变而来专属于django的框架
MTV:model数据库相关操作 t:templates v:视图函数+路由配置
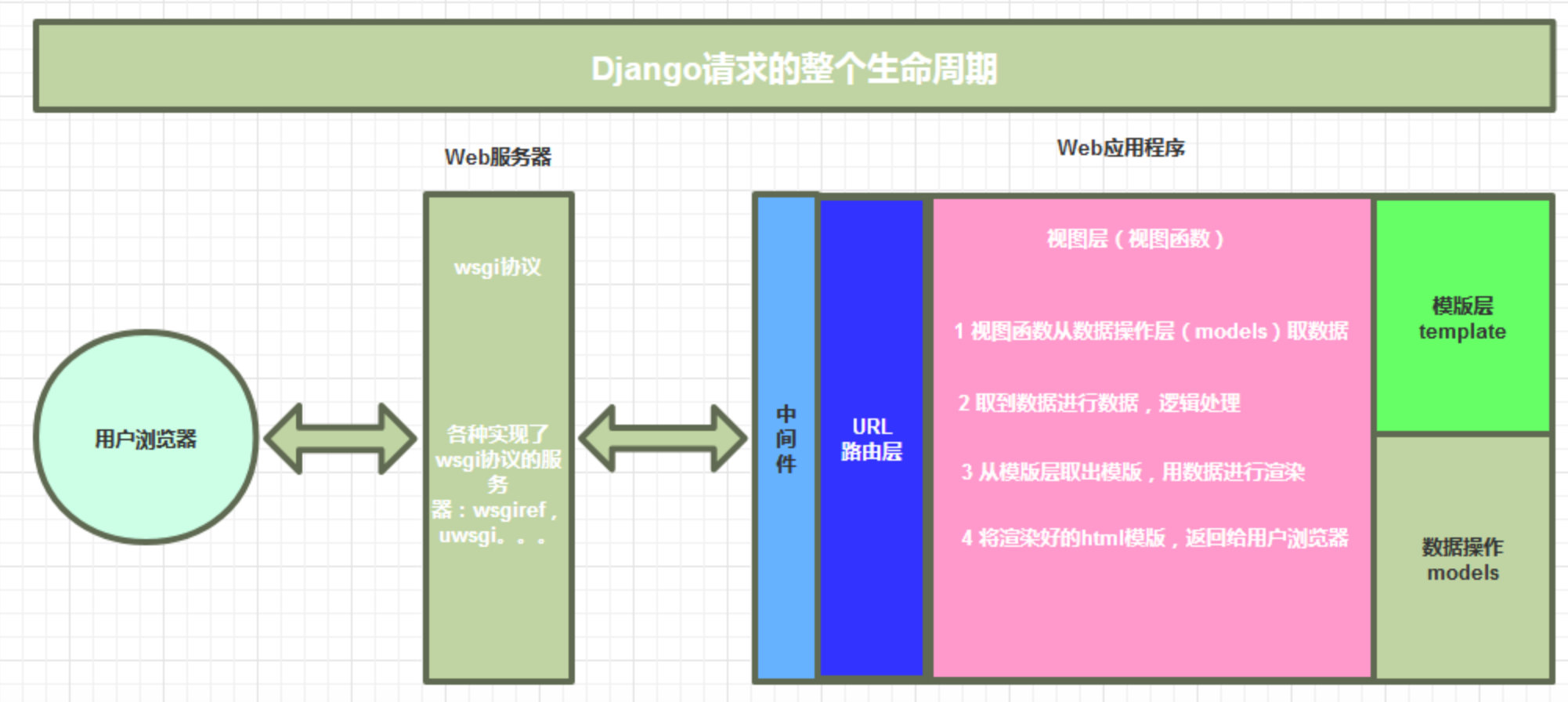
四 Django请求生命周期

- 近几年python中的几个web框架,sanic,fastapi(异步框架)
- python中的web服务器都符合wsgi协议
- web服务器,任何语言都会有一个web服务器,负责把http请求转成这门语言的变量
- Python:wsgiref(性能很低),uwsgi(C语言写的),200多并发量
- Java:tomcat,jboss (300多并发量了)
- PHP:PHP服务器
-web服务器--->http拆成字典(成为变量)--->调起可调用对象(django,flask,tornodo)--->路由匹配(url映射到相应的视图函数,并将请求request传给视图函数自动传参)--->执行视图函数(数据库拿数据,模板文件拿模板,渲染)--->生成html页面--->返回给浏览器
五 虚拟环境讲解,pycharm配置
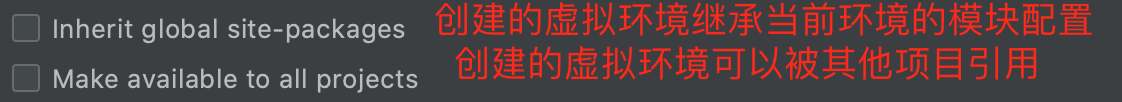
1 虚拟环境作用:隔离项目,每个项目有自己依赖的模块和包,不同模块和包的版本就不会互相影响
2 pycharm中配置虚拟环境