CSS网页布局
一 网页布局方式
#1 什么是网页布局方式
布局可以理解为排版,我们所熟知的文本编辑类工具都有自己的排版方式。
而网页的布局方式指的就是浏览器这款工具是如何对网页中的元素进行排版的。
#2 网页布局
2.1 标准流
2.2 浮动流
2.3 定位流
二 标准流
标准流的排版方式,又称为:文档流/普通流,所谓的文档流,指的是元素排版布局过程中,元素会自动从左到右,从上往下的流式排列。
#1 浏览器默认的排版方式就是标准流版方式
#2 在CSS中将元素分为三类:
垂直排版,如果元素是块级元素,那么就会垂直排版。
水平排版,如果元素是行内元素或行内块级元素,那么就会水平排版
三 浮动流
浮动流是一种半脱离标准流的排版方式,那什么是脱离文档流?什么又是半脱离文档流?
1 什么是脱离文档流?
1.1浮动元素脱离文档流意味着
(1)不再区分行内、块级、行内块级,无论是什么级的元素都可以水平排版
(2)无论是什么级的元素都可以设置宽高
综上所述,浮动流中的元素和标准流总的行内块级元素很像
示范
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<style>
* {
margin: 0;
padding: 0;
}
/*
不再区分行内、块级、行内块级,无论是什么级的元素都可以水平排版:span和p都显示到一行
无论是什么级的元素都可以设置宽高:span这种行内元素也可以设置宽高
*/
.box1 {
width: 100px;
height: 100px;
background-color: red;
float: left;
}
.box2 {
width: 100px;
height: 100px;
background-color: blue;
float: left;
}
</style>
</head>
<body>
<span class="box1">我是span</span>
<p class="box2">我是段落</p>
</body>
</html>
1.2浮动元素脱标文档流意味着
(1)当某一个元素浮动走之后,那么这个元素看上去就像从标准流中删除了一样,这个就是浮动元素脱标
(2)如果前面一个元素浮动走了,而后面一个元素没有浮动,那么垂直方向的元素会自动填充,
浮动元素重新归位后就会覆盖该元素
示范
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动元素脱标</title>
<style>
.box1 {
float: left;
width: 100px;
height: 100px;
background-color: red;
}
.box2 {
width: 150px;
height: 150px;
background-color: blue;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>
box1漂浮到了左上角,那么box2就会向上填充,然后由于默认是向左对齐于是box1与box2重叠。
注意点
1.浮动流只有一种排版方式,就是水平排版,它只能设置某个元素左对齐或者右对齐,没有居中对齐,也就是没有center这个取值
2.一旦使用了浮动流,则margin:0 auto; 失效
2 那什么又是半脱离文档流?
脱离分为:半脱离与完全脱离
其中完全脱离指的是元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样
而之所以称为半脱离:是因为浮动元素浮动之后的位置取决于它在浮动之前的标准流中的位置,
跟标准流还是有一定的关系(本来在哪一行,浮动之后就在那一行水平移动)
1.同一个方向上谁先浮动,谁在前面
2.不同方向上左浮动找左浮动,右浮动找右浮动
3 浮动元素贴靠问题
当父元素的宽度足够显示所有元素时,浮动的元素就会并列显示
当父元素的宽度不足够显示所有元素时,浮动的元素就贴前一个元素,如果还不够,就会再贴前一个元素
直到贴到父元素左边,此时无论是否宽度足够都会在这一行显示了
4 浮动元素的字围现象
浮动文字、图片、超链接等元素会给浮动的元素让位置,并围绕在浮动元素的周围
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动元素字围现象</title>
<style>
img {
float: left;
width:300px;
}
p {
background-color: #b9950c;
}
</style>
</head>
<body>
<img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1526318630409&di=8186a1ab56ed36696ade3e23a228acfc&imgtype=0&src=http%3A%2F%2Fpic1.win4000.com%2Fwallpaper%2Ff%2F58be1c554d5f0.jpg" alt="">
<p>
迪丽热巴(Dilraba),1992年6月3日出生于新疆乌鲁木齐市,中国内地影视女演员。2013年,迪丽热巴因主演个人首部电视剧《阿娜尔罕》而出道。2014年,她主演了奇幻剧《逆光之恋》。2015年,迪丽热巴凭借爱情剧《克拉恋人》赢得高人气,并获得国剧盛典最受欢迎新人女演员奖。2016年,其主演的现代剧《麻辣变形计》播出;同年,她还凭借喜剧片《傲娇与偏见》获得中英电影节最佳新人奖。2017年,迪丽热巴因在玄幻剧《三生三世十里桃花》中饰演青丘白凤九而获得白玉兰奖最佳女配角提名。2018年 ...
迪丽热巴(Dilraba),1992年6月3日出生于新疆乌鲁木齐市,中国内地影视女演员 [1] 。
2013年,迪丽热巴因主演个人首部电视剧《阿娜尔罕》而出道 [2] 。2014年,她主演了奇幻剧《逆光之恋》 [3] 。2015年,迪丽热巴凭借爱情剧《克拉恋人》赢得高人气,并获得国剧盛典最受欢迎新人女演员奖 [4] 。2016年,其主演的现代剧《麻辣变形计》播出 [5] ;同年,她还凭借喜剧片《傲娇与偏见》获得中英电影节最佳新人奖 [6] 。2017年,迪丽热巴因在玄幻剧《三生三世十里桃花》中饰演青丘白凤九而获得白玉兰奖最佳女配角提名 [7] 。2018年4月20日,主演的爱情喜剧电影《21克拉》上映 [8] 。
迪丽热巴出生于新疆乌鲁木齐市,父亲是新疆歌舞团的独唱演员。因受父亲影响,迪丽热巴从小便对各种艺术类的东西颇感兴趣,并主动要求学习钢琴、舞蹈、小提琴、吉他等 [9] 。
2001年,9岁的迪丽热巴被父亲带去一所艺术学院参加考试,当时她以为是上兴趣班,结果被录取后才发现是一个专业的舞蹈院校,而迪丽热巴也开始了为期六年的民族舞、芭蕾舞专业学习。2007年,从艺术学院毕业的迪丽热巴成为了新疆歌舞团的舞蹈演员 [10] 。2009年,迪丽热巴还在东北师范大学民族学院读了一年预科,在此期间她还参加了吉林省的首届少数民族新歌大赛,并最终获得了省级三等奖的成绩 [11] 。
之后,迪丽热巴却慢慢发现这并不是自己想要的生活。于是决定继续求学,去看看外面的世界,因为有不错钢琴基础,所以本来想报考的是中央音乐学院,可报名时却看到了中戏和上戏在招生,便突然决定改学表演。而迪丽热巴会有这样的决定则是受到了她钢琴老师的指点。2010年,迪丽热巴顺利考入了上海戏剧学院表演系戏剧影视专业;同年,她参加了陆川执导的古装片《王的盛宴》女主角“虞姬”的上海站海选 [12] ,并因此获得了颇多关注 [13] 。
</p>
</body>
</html>
标签img向左浮动后,标签p会自动向上填充,那么正好与标签img覆盖,然后因为字围现象文本内容会环绕浮动元素img。
6 浮动元素高度问题(又称父级塌陷)
1.在标准流,内容的高度可以撑起父元素的高度
2.在浮动流中,浮起的元素是不可以撑起父元素的高度的,当子元素都浮动起来后,父元素的内容高度即变为0,即在整个网页布局中不存在,父元素就好像塌陷了一样,又称为父级塌陷
就比如在父类div下设置子类div1,div2且都让其漂浮,那么div因其内容都脱离随之高度变为0,那再查看网页布局中的源码会发现div已不存在。
7 清除浮动
clear属性规定元素的哪一侧不允许其他浮动元素。
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承 clear 属性的值。 |
注意:clear属性只会对自身起作用,而不会影响其他元素。
清除浮动的副作用(父标签塌陷问题)
主要有三种方式:
- 固定高度
- 伪元素清除法
- overflow:hidden
伪元素清除法(使用较多):
.clearfix:after {
content: "";
display: table;
clear: both;
}
四 定位流
1 相对定位
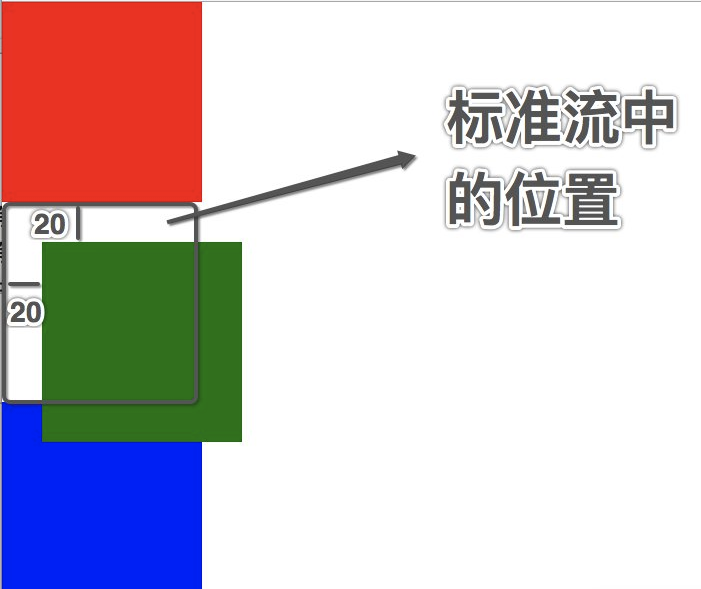
相对定位就是相对于自己以前在标准流中的位置来移动
格式:
postition:relative
需要配合以下三个属性一起使用
top:20px;
left:20px;
background-color: green;

1.1 相对定位的注意点
1.在相对定位中同一个方向上的定位属性只能使用一个
top/bottom 只能用一个
left/right 只能用一个
2.相对定位是不脱离标准流的,会继续在标准流中占一份空间
3.由于相对定位是不脱离标准流的,所以相对定位中区分块级、行内、行内块级元素
4.由于相对定位是不脱离标准流的,并且相对定位的元素会占用标准流中的位置,所以当给相对定位元素设置margin/padding等属性时会影响到标准流的布局,即,给相对定位的标签设置marin或padding,是以该标签原来的位置为基础来进行偏移的

1.2 相对定位的应用场景
1.用于对元素进行微调
2.配合后面学习的绝对定位来使用


img {
height: 50px;
position: relative;
top: 20px;
}
只需要局部进行微调即可
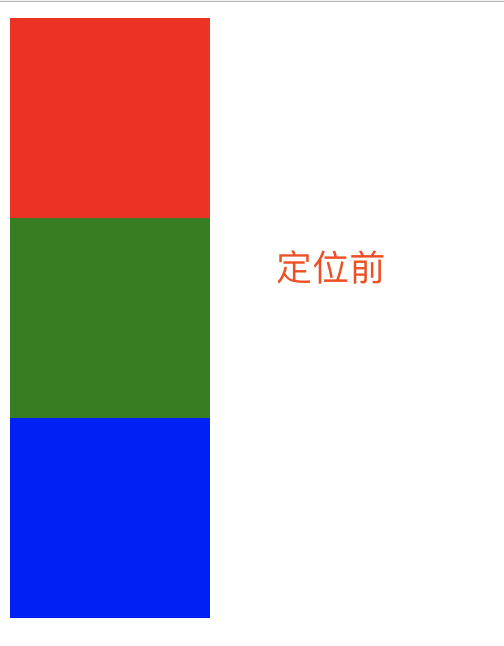
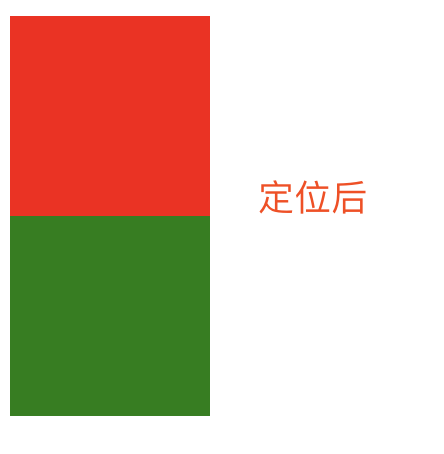
2 绝对定位
绝对定位就是相对于body或者某个定位流中的祖先元素来定位


.box2 {
position: absolute;
background-color: green;
width: 100px;
height: 100px;
}
在绝对定位下绿色盒子脱离了标准流,因此蓝色盒子会认为前面是空的于是向上填充,结果会与绿色盒子重合。
2.1 绝对定位的参考点
#1.默认情况下所有的绝对定位的元素,无论有无祖先元素,都会以body作为参考点
#2.如果一个绝对定位的元素有祖先元素,并且祖先元素也是定位流,那么这个绝对定位的元素就会以定位流的那个祖先元素作为参考点
2.1 只要这个绝对定位元素的祖先元素都可以
2.2 祖先必须是定位流,此处的定位流指的是绝对定位、相对定位、固定定位(定位流中只有静态定位不行)
2.2 如果一个绝对定位的元素有祖先元素,而且祖先元素中有多个元素都是定位流,那么这个绝对定位的元素以离它最近
的那个定位流的祖先元素为参考点
2.2 绝对定位的注意点
1.绝对定位的元素是脱离标准流的,所以绝对定位的元素不区分块级元素/行内元素/行内块级元素
2.如果一个绝对定位的元素是以body作为参考点,那么其实是以网页首屏的宽度和高度作为参考点,而不是以整个网页的宽度和高度作为参考点,会相对body定位的滚动而滚动
3.一个绝对定位的元素会忽略祖先元素的padding
2.3 绝对定位水平居中
1.注意当一个盒子绝对定位之后不能使用margin: 0 auto;让盒子自身居中
2.如果想让过一个绝对定位的盒子自身居中, 可以使用left: 50%; margin-left:-元素宽度一半px;
2.4 绝对定位的应用场景
#1、用于对元素进行微调
#2、配合相对定位来使用
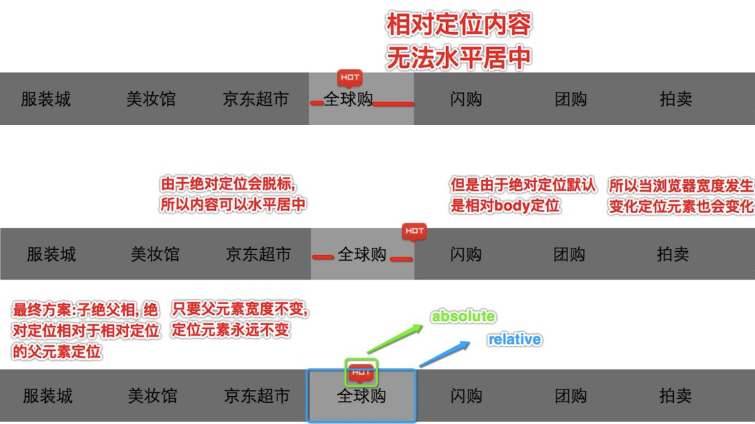
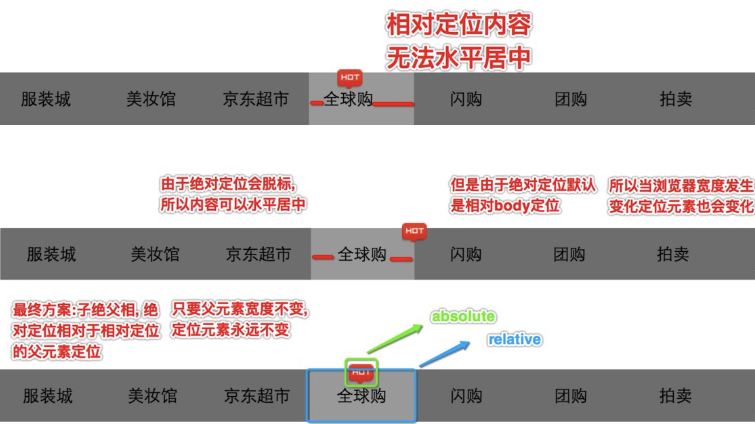
企业开发中一般相对定位和绝对定位都是一起出现, 很少单独使用===>子绝父相
那为何要用子绝父相呢,请看下图

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
* {
margin: 0;
padding: 0;
}
ul {
width: 800px;
height: 50px;
list-style: none;
margin: 0 auto;
}
ul li {
float: left;
width: 100px;
/*height: 50px;*/
line-height: 50px;
text-align: center;
}
a {
display: inline-block;
text-decoration: none;
width: 100px;
height: 50px;
background-color: #5c5c62;
}
a:link {
color: white;
}
a:visited {
color: #b9950c;
}
a:hover{
background-color: yellow;
}
a:hover {
color: #55BBBB;
}
a:active {
background-color: #003399;
}
ul li:nth-of-type(4) {
position: relative;
}
img {
width: 20px;
/*
相对定位弊端
相对定位不会脱离标准流
会继续在标准流中占用一份空间
所以不利于布局界面
*/
/*position: relative;*/
/*top: -60px;*/
/*left: 30px;*/
/*
绝对定位弊端
绝对定位会脱离标准流,
不会继续在标准流中占用一份空间
但问题是默认情况下绝对定位的元素会以body为参考点
所以会随着浏览器的宽度高度的变化而变化
*/
/*
position: absolute;
top: 0px;
left: 608px;
*/
/*
子绝父相
子元素用绝对定位,父元素用相对定位
*/
position: absolute;
right: 0;
top: 0;
}
</style>
</head>
<body>
<ul>
<li>
<a href="#">服装城</a>
</li>
<li>
<a href="#">美妆馆</a>
</li>
<li>
<a href="#">京东超市</a>
</li>
<li>
<a href="#">全球购</a>
<img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1600687022092&di=53010bc08d76711e860edb0eb349b7ad&imgtype=0&src=http%3A%2F%2Fpic.90sjimg.com%2Fdesign%2F00%2F57%2F93%2F24%2F58face867aabf.png" alt="图标">
</li>
<li>
<a href="#">闪购</a>
</li>
<li>
<a href="#">团购</a>
</li>
<li>
<a href="#">拍卖</a>
</li>
<li>
<a href="#">金融</a>
</li>
</ul>
</body>
</html>
3 固定定位
#1.固定定位(和绝对定位高度相似,和背景的关联方式也高度相似)
背景的关联方式background-attachment: fixed;可以让图片不随着滚动条的滚动而滚动
而固定定位可以让某一个元素不随着滚动条的滚动而滚动
#2.注意点
1.固定定位,就是相对浏览器窗口定位。页面如何滚动,这个盒子显示的位置不变
2.固定定位的元素是脱离标准流的,不会占用标准流的空间
3.固定定位和绝对定位一样不区分行内、块级、行内块级
4.E6不支持固定定位
示范
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
* {
margin: 0;
padding: 0;
}
.bg {
width: 600px;
height: 1000px;
border: 1px solid #000;
background-image: url("https://images2018.cnblogs.com/blog/1036857/201805/1036857-20180515224016405-1306758469.jpg");
background-repeat: no-repeat;
background-attachment: fixed;
}
div {
width: 100px;
height: 100px;
}
.box1 {
background-color: red;
}
.box2 {
border: 1px solid #000;
border-radius: 50%;
text-align: center; /*定义盒子中文档的位置*/
line-height: 100px;
background-color: green;
position: fixed;
right: 0; /*定义盒子在整个网页布局中的位置*/
bottom: 0;
}
.box3 {
background-color: blue;
}
.box4 {
background-color: yellow;
height: 2000px;
}
</style>
</head>
<body>
<div class="bg"></div>
<div class="box1"></div>
<div class="box2">回到顶部</div>
<div class="box3"></div>
<div class="box4"></div>
</body>
</html>
固定定位应用场景
- 网页对联广告
- 网页头部通栏(穿透效果)

4 静态定位
#什么是静态定位
默认情况下标准流中的元素position属性就等于static,所以静态定位其实就是默认的标准流
5 z-index
#1 z-index属性:用于指定定位的元素的覆盖关系
1.1 z-index值表示谁压着谁。数值大的压盖数值小的
1.2 只有定位了的元素,才能有z-index值。也就是说,不管相对定位、绝对定位、固定定位,
都可以使用z-index值。而浮动的东西不能用
1.3 z-index值没有单位,就是一个正整数。默认的z-index的值是0
1.4 如果大家都没有z-index值(默认所有元素z-index值为0),或者z-index值一样,
那么谁写在html后面,谁在上面压住别人。定位了的元素,永远能够压住没有定位的元素。
#2 注意点:从父现象(父亲怂了,儿子再牛逼都没用)
父元素没有z-index值或z-index值相等,那么子元素谁的z-index大谁盖住谁。
父元素z-index值不一样,那么父元素谁的z-index大谁盖住谁。
如果父元素z-index相等,子元素的z-index的值也相等,那么后来的覆盖前面的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>z-index属性</title>
<style>
.father1 {
width: 100px;
height: 100px;
background-color: #b9950c;
position: relative;
}
.son1 {
width: 50px;
height: 50px;
background-color: blue;
position: absolute;
right: 0;
bottom: -20px;
z-index: 1;
}
.father2 {
width: 100px;
height: 100px;
position: relative;
background-color: saddlebrown;
z-index: 2;
}
.son2 {
width: 50px;
height: 50px;
background-color: aquamarine;
right: 0;
top:-20px;
position: absolute;
text-decoration: none;
}
</style>
</head>
<body>
<div class="father1">
<div class="son1"></div>
</div>
<div class="father2">
<div class="son2"></div>
</div>
</body>
</html>



