CSS介绍
一 什么是CSS
CSS全称Cascading Style Sheet层叠样式表,是专用用来为HTML标签添加样式的。
样式指的是HTML标签的显示效果,比如换行、宽高、颜色等等
层叠属于CSS的三大特性之一,我们将在后续内容中介绍
表指的是我们可以将样式统一收集起来写在一个地方或者一个CSS文件里
二 为何要用CSS
在没有CSS之前,我们想要修改HTML标签的样式则需要为每个HTML标签单独定义样式属性,如下
 View Code
View Code
这么做的缺点是
#1、记忆困难:需要记忆每个标签的所有样式相关属性,如果标签没有某个样式相关的属性,那么设置了也没有效果
#2、代码耦合度高:HTML语义与样式耦合到一起
#3、扩展性差:当某一类样式需要修改时,我们需要找到所有设置了该样式标签进行修改
于是CSS应运而生,很好地解决了以上三个问题
 View Code
View Code
三 如何使用CSS
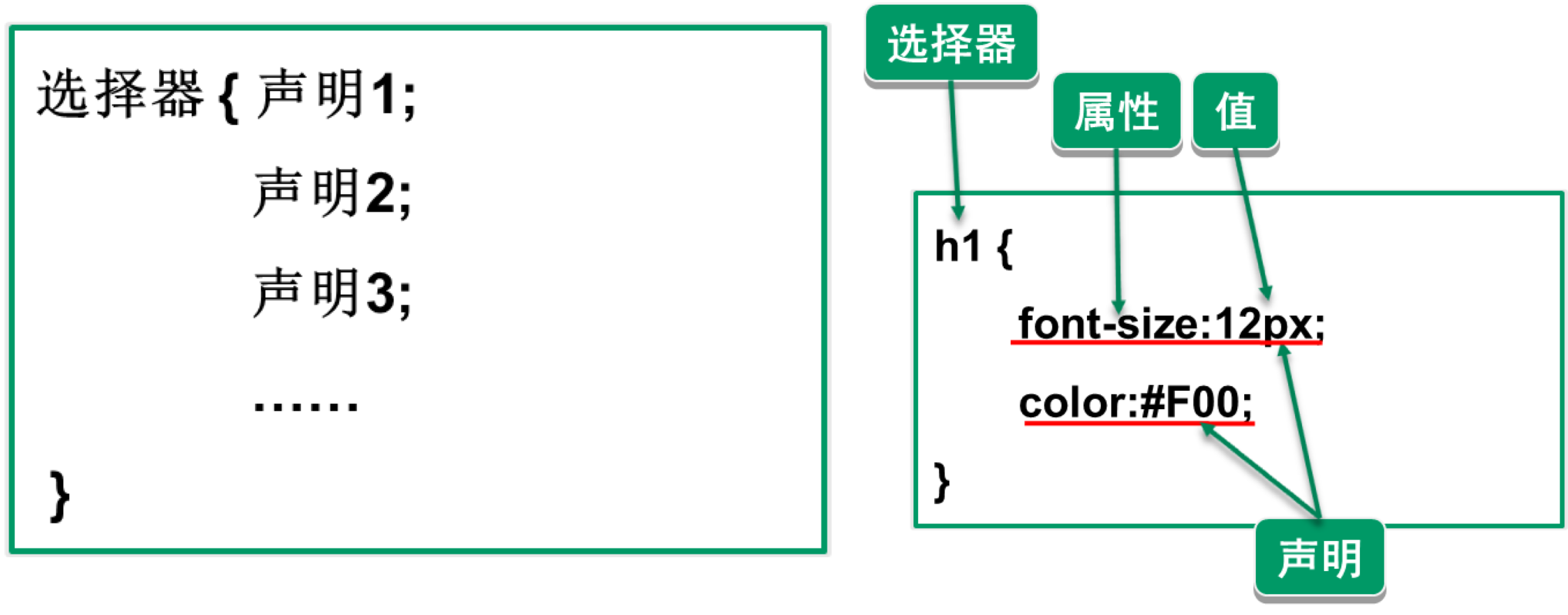
1、如何使用CSS之CSS的语法
CSS语法可以分为两部分:
#1、选择器
#2、声明
声明由属性和值组成,多个声明之间用分号分隔,如下图

2、如何使用CSS之CSS的四种引入方式

#1、内联式
<p style="color: red;font-size: 50px;text-align: center">Egon是一个非常了不起的人</p>
#2、嵌入式
<head>
<style>
p {
color: red;
font-size: 50px;
text-align: center
}
</style>
</head>
#3、导入式
<head>
<style>
/*形式一:*/
/*@import "css/mystyle.css";*/
/*形式二:*/
@import url("css/mystyle.css");
</style>
</head>
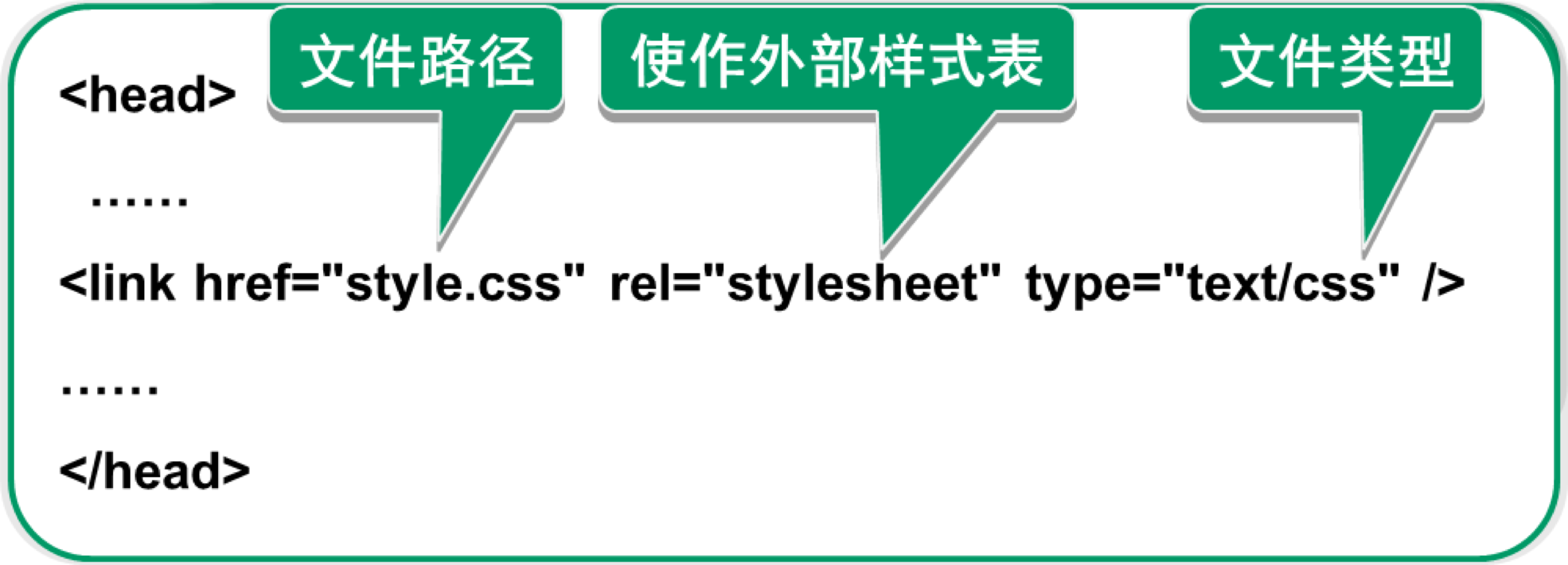
#4、外联式(企业开发中使用这种方式)
<head>
<link rel="stylesheet" href="css/mystyle.css">
</head>

 详细解释
详细解释

3、css注释
/*这是注释*/



