elementUI 全局修改 主题颜色
参考:https://blog.csdn.net/weixin_44416019/article/details/96976261
在使用vue+elementUI开发后台管理项目时,需要修改默认颜色,步骤如下。
步骤:
- 进入项目文件夹
cd 你的项目文件夹名称 - 全局安装主题生成工具
cnpm i element-theme -g - 在项目中安装chalk主题
npm i element-theme-chalk -D - 初始化变量
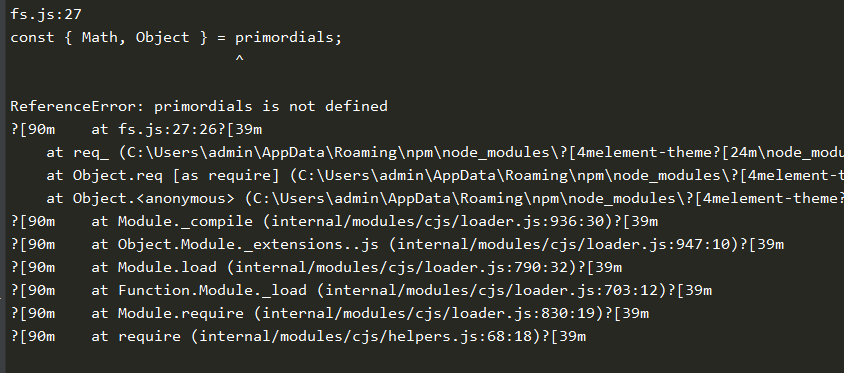
et -i 【执行该命令的时候报错了】 
解决方法:
cnpm i element-themex -g
之后再执行:et -i 就可以全部暴露变量- 在 执行就成功

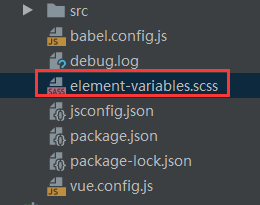
这时根目录下回生成element-variables.scss文件


修改完成
-
编译主题
et -
引入自定义主题,保存后,就可以看到颜色已变为了你设置的颜色
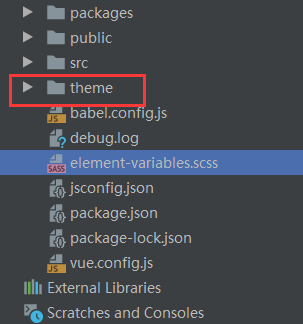
- 编译完成以后会在根目录下生成
theme文件夹

在main.js中引入 编译过的index.css
最后一步,将编译好的主题文件引入项目import '../theme/index.css'
然后引入自定义主题

注意:这里我们自定义的css文件需要放在原先引入的"element-ui/lib/theme-chalk/index.css"文件后面,或者把原文件注释掉。
记录平时的一些小问题~
或转载一些小知识点
学习学习




