springmvc集成swagger实现接口文档自动化生成
一直苦于文档整理工作,因为这是一个很无聊的工作,偶然在网上看到了swagger这东西,感觉不错,于是动手集成了一下,眼前一亮
Swagger 是一个规范和完整的框架,用于生成、描述、调用和可视化 RESTful 风格的 Web 服务。总体目标是使客户端和文件系统作为服务器以同样的速度来更新。文件的方法,参数和模型紧密集成到服务器端的代码,允许API来始终保持同步。Swagger 让部署管理和使用功能强大的API从未如此简单。
费话少说,下面来看一下集成的过程,我用的环境是:jdk1.8+tomcat7.0+springmvc4.2+maven3.0
1.首先,通过maven将相关的jar引入项目
<!-- swagger -->
<dependency>
<groupId>com.mangofactory</groupId>
<artifactId>swagger-springmvc</artifactId>
<version>1.0.2</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.dataformat</groupId>
<artifactId>jackson-dataformat-xml</artifactId>
<version>2.7.4</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.7.4</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-annotations</artifactId>
<version>2.7.4</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-core</artifactId>
<version>2.7.4</version>
</dependency>
<!-- swagger -->
2.写一个自定义的swagger的config类
import org.springframework.beans.factory.annotation.Autowired; import org.springframework.context.annotation.Bean; import org.springframework.context.annotation.ComponentScan; import org.springframework.context.annotation.Configuration; import org.springframework.web.servlet.config.annotation.EnableWebMvc; import com.mangofactory.swagger.configuration.SpringSwaggerConfig; import com.mangofactory.swagger.models.dto.ApiInfo; import com.mangofactory.swagger.plugin.EnableSwagger; import com.mangofactory.swagger.plugin.SwaggerSpringMvcPlugin; /** * <B>文件名称:</B>SwaggerConfig.java<BR> * <B>文件描述:</B><BR> * * <B>版权声明:</B>(C)2014-2015<BR> * <B>公司部门:</B><BR> * <B>创建时间:</B>2016年6月30日<BR> * * @author * @version */ @Configuration @EnableWebMvc @EnableSwagger @ComponentScan("cn.brandwisdom.roomVouchers") public class SwaggerConfig { private SpringSwaggerConfig springSwaggerConfig; @Autowired public void setSpringSwaggerConfig(SpringSwaggerConfig springSwaggerConfig) { this.springSwaggerConfig = springSwaggerConfig; } /** * 链式编程 来定制API样式 * 后续会加上分组信息 * * @return */ @Bean public SwaggerSpringMvcPlugin customImplementation() { return new SwaggerSpringMvcPlugin(this.springSwaggerConfig) .apiInfo(apiInfo()) .includePatterns(".*") .apiVersion("0.0.1"); //.swaggerGroup(PROJECT_NAME); } private ApiInfo apiInfo() { ApiInfo apiInfo = new ApiInfo("My Apps API Title", "My Apps APIDescription", "My Apps API terms ofservice", "My Apps API ContactEmail", "My Apps API LicenceType", "My Apps API LicenseURL"); return apiInfo; } }
3.将这个类交给spring来进行管理
<bean class="cn.brandwisdom.roomVouchers.swagger.SwaggerConfig"/>
4.通过注解的方式,让swagger能够知道我们接口对应的功能说明
@Controller @RequestMapping(value = "/user") @Api(value = "user") public class UserController { /** * 根据用户名获取用户对象 * @param name * @return */ @RequestMapping(value="/name/{name}", method = RequestMethod.GET) @ResponseBody @ApiOperation(value = "根据用户名获取用户对象", httpMethod = "GET", response = ApiResult.class, notes = "根据用户名获取用户对象") public ApiResult getUserByName(@ApiParam(required = true, name = "name", value = "用户名") @PathVariable String name) throws Exception{ UcUser ucUser = ucUserManager.getUserByName(name); if(ucUser != null) { ApiResult<UcUser> result = new ApiResult<UcUser>(); result.setCode(ResultCode.SUCCESS.getCode()); result.setData(ucUser); return result; } else { throw new BusinessException("根据{name=" + name + "}获取不到UcUser对象"); } } }
说明:@API(value="user")这个是用来分组的,(不过貌似不写也可以,会自动根据controller来进行分组),@ApiOperation注解对这个方法进行了说明,@ApiParam注解对方法参数进行了说明。
4.Swagger-UI配置
Swagger扫描解析得到的是一个json文档,对于用户不太友好。下面介绍swagger-ui,它能够友好的展示解析得到的接口说明内容。
从https://github.com/swagger-api/swagger-ui 获取其所有的 dist 目录下东西放到需要集成的项目里,本文放入 src/main/webapp/api/ 目录下(也可以放到其它目录下)。
修改index.html文件,默认是从连接http://petstore.swagger.io/v2/swagger.json获取 API 的 JSON,这里需要将url值修改为http://{ip}:{port}/{projectName}/api-docs的形式,{}中的值根据自身情况填写。比如我的url值为:http://localhost:8080/vouchers/api-docs
这里最好新建一个src/main/webapp/api-docs/目录,用于程序生成接口对就的json文件,我看网上的人都没有手动建,但是我的没有自动生成,如果你们自动生成了,可以跳过这一步。
因为swagger-ui项目都是静态资源,restful形式的拦截方法会将静态资源进行拦截处理,所以在springmvc配置文件中需要配置对静态文件的处理方式(我这里对目录下所有文件全部放行了)。
<mvc:resources mapping="/api/**" location="/api/" />
OK!大功告成,打开浏览器直接访问swagger目录下的index.html文件,即可看到接口文档说明了。注意访问地址哦!我的访问地址是:http://localhost:8080/vouchers/api/,注意,如果你web.xml没有配置默认欢迎页面,你要加index.html访问。
项目中遇到了如下问题,参考了http://www.cnblogs.com/xmplatform/p/5785065.html
1、如何汉化/显示中文
swagger-ui本身是支持多语言的,在index.html中有这么一段代码:
<!-- Some basic translations --> <!-- <script src='lang/translator.js' type='text/javascript'></script> --> <!-- <script src='lang/ru.js' type='text/javascript'></script> --> <!-- <script src='lang/en.js' type='text/javascript'></script> -->
大家只需要把注释打开,同时加入对应的中文js即可,最终修改如下:
<!-- Some basic translations --> <script src='lang/translator.js' type='text/javascript'></script> <script src='lang/zh-cn.js' type='text/javascript'></script> <!-- <script src='lang/en.js' type='text/javascript'></script> -->
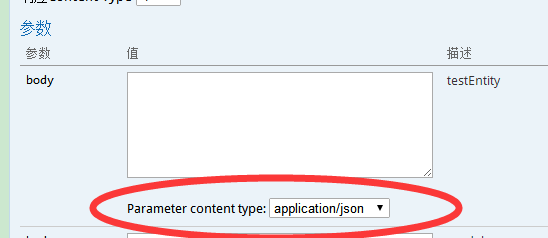
2、在swagger-ui中默认的参数的Content Type是application/json,测试时发现后台参数没有接收到值,怎么办?

大家可能会问,Content Type是application/json有什么影响,为什么要修改为其他呢?这里就要涉及到springMVC中将请求传递过来的参数注入到Controller方法对应对象的原理了,具体知识大家可以搜索一下,这个不是本文重点我就不多讲了,其实我们通常写的Controller方法,默认的Content Type其实是application/x-www-form-urlencoded,而swagger中参数的默认Content Type是application/json,这样就会导致使用swagger测试时,提交到Controller方法的对应参数无法正确注入。
- 那么,该如何处理呢,能改成其他吗?
其实在swagger-ui的Issues中有人提到过,https://github.com/swagger-api/swagger-ui/issues/658,解决的办法就是要设置consumes这个东东。
- 解决办法找到了,那consumes在哪里设置呢?
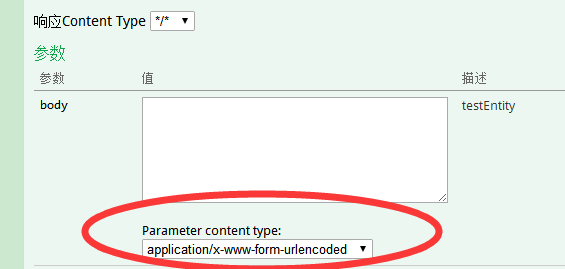
答案就是在@ApiOperation这个注解里面进行设置,将consumes修改为“application/x-www-form-urlencoded”即可,例如:
@ApiOperation(value="接口说明(测试)",httpMethod="GET",consumes="application/x-www-form-urlencoded",notes="在没有会话、没有签名的情况下,进入方法体")

- 那在什么情况下,参数的Content Type才是application/json呢?
当你的参数加了@RequestBody注解的时候,表示此参数接收的是json数据,这个时候你就可以将consumes写为application/json了
3、想要知道ApiOperation注解中httpMethod等参数都能写哪些值?
这个看api文档吧,提供一个地址给大家:http://docs.swagger.io/swagger-core/apidocs/com/wordnik/swagger/annotations/ApiOperation.html



