layui: 安装使用
一,官网:
https://layui.dev/如图:

二,下载:
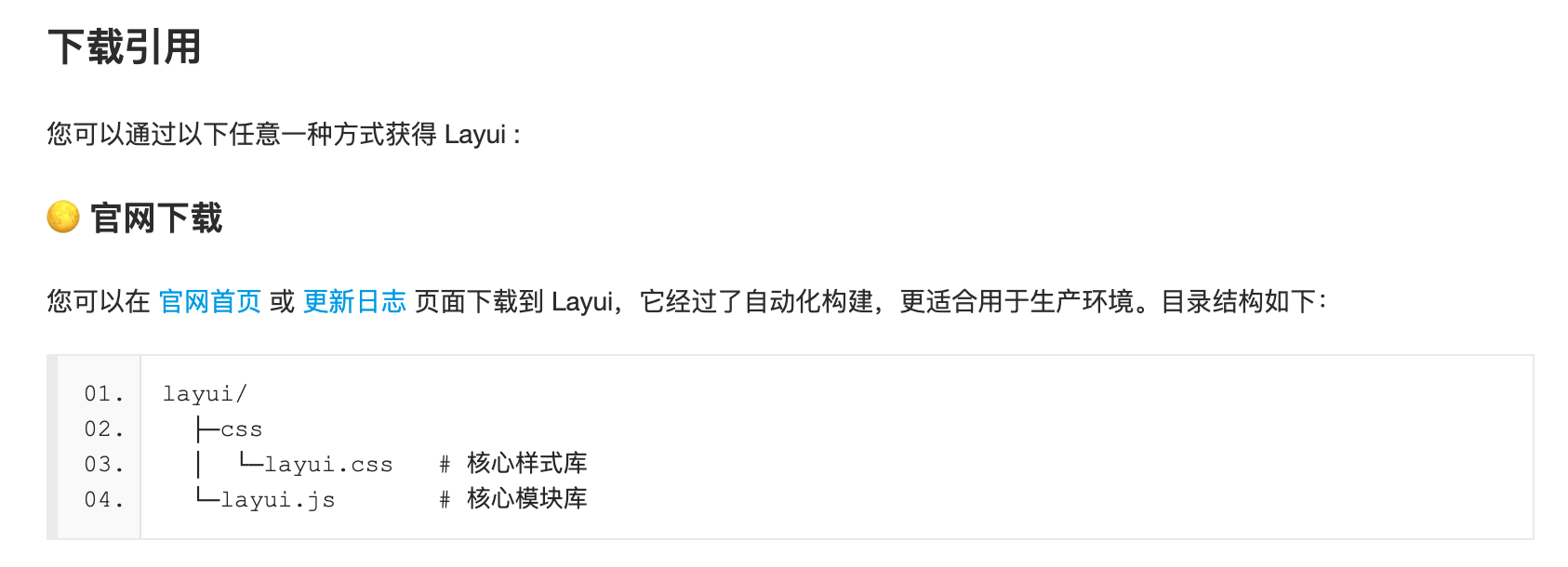
1,下载:

2,也可以直接使用第三方cdn引入css/js文件:
例子:
<!--layui-->
<link href="https://unpkg.com/layui@2.9.21-rc/dist/css/layui.css" rel="stylesheet">
<script src="https://unpkg.com/layui@2.9.21-rc/dist/layui.js"></script>三,例子:
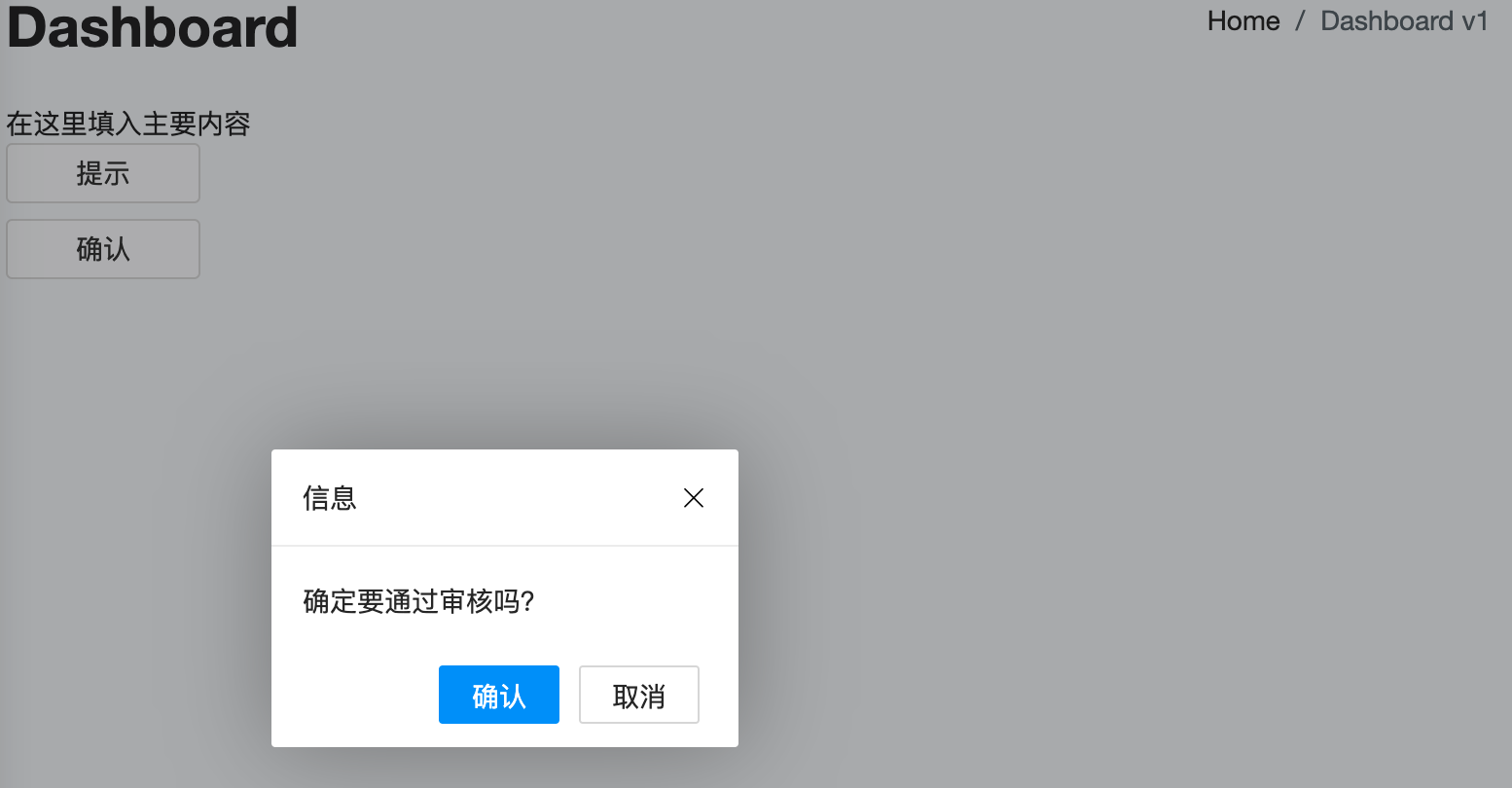
代码:
<div class="container-fluid">
在这里填入主要内容<br/>
<button onclick="layuitip()" type="button" class="btn btn-block btn-default btn-sm" style="width:100px;">提示</button>
<button onclick="layuiconfirm()" type="button" class="btn btn-block btn-default btn-sm" style="width:100px;">确认</button>
</div><!-- /.container-fluid -->js:
<script>
function layuitip() {
layer.msg('修改已成功!',{
time: 1000
});
}
function layuiconfirm() {
var status_str="确定要通过审核吗?";
layer.confirm(status_str, {
btn: ['确认','取消'] //按钮
}, function(index){
layer.close(index);
if (status == 2) {
reject(status,id);
} else {
set_house_status_func(status,id,'');
}
return true;
}, function(index){
layer.msg('已取消',{
time: 1000
});
layer.close(index);
return false;
});
}
</script>效果,如图: