gofiber:模板:包含header和footer
一,代码

1,controller
func (dc *ArticleController) GetArticle(c *fiber.Ctx) error {
// 处理获取文章的逻辑
article := new(Article)
article.Id = 1
article.Title = "三国演义金圣叹批本"
article.Author = "罗贯中"
//return c.Status(200).JSON(config.Success(artilce))
return c.Render("article/info", fiber.Map{
"Title": article.Title,
"Article":article,
})
}2,view
header.html
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<title>中国古典文学</title>
</head>
<body>
<header style="width: 100%;text-align: center;background: #ff00ff;"><h2>这里是header</h2></header>footer.html
<footer style="width: 100%;text-align: center;background: #ff0000;"><h2>这里是footer</h2></footer>
</body>
</html>info.html
{{template "partials/header" .}}
<main style="background:#ffff00;width:100%;text-align: center;">
<h1>{{.Title}}</h1>
<h2>{{.Article.Author}}</h2>
</main>
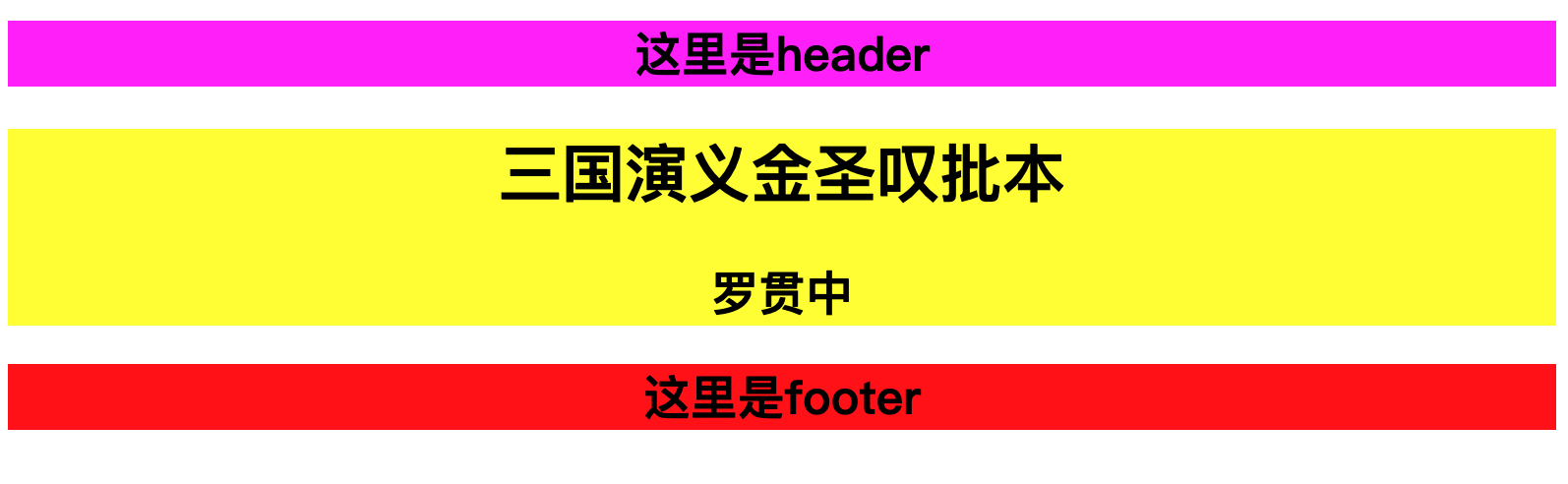
{{template "partials/footer" .}}二,测试效果