prometheus: 给grafana增加dashboard(仪表板/数据面板)
一,查看可用的dashboard(数据面板)
手动添加dashboard,需要一个个手动操作,
但事实上我们需要的数据多数都已经规范化,
所以grafana上有现成的dashboard可以导入,
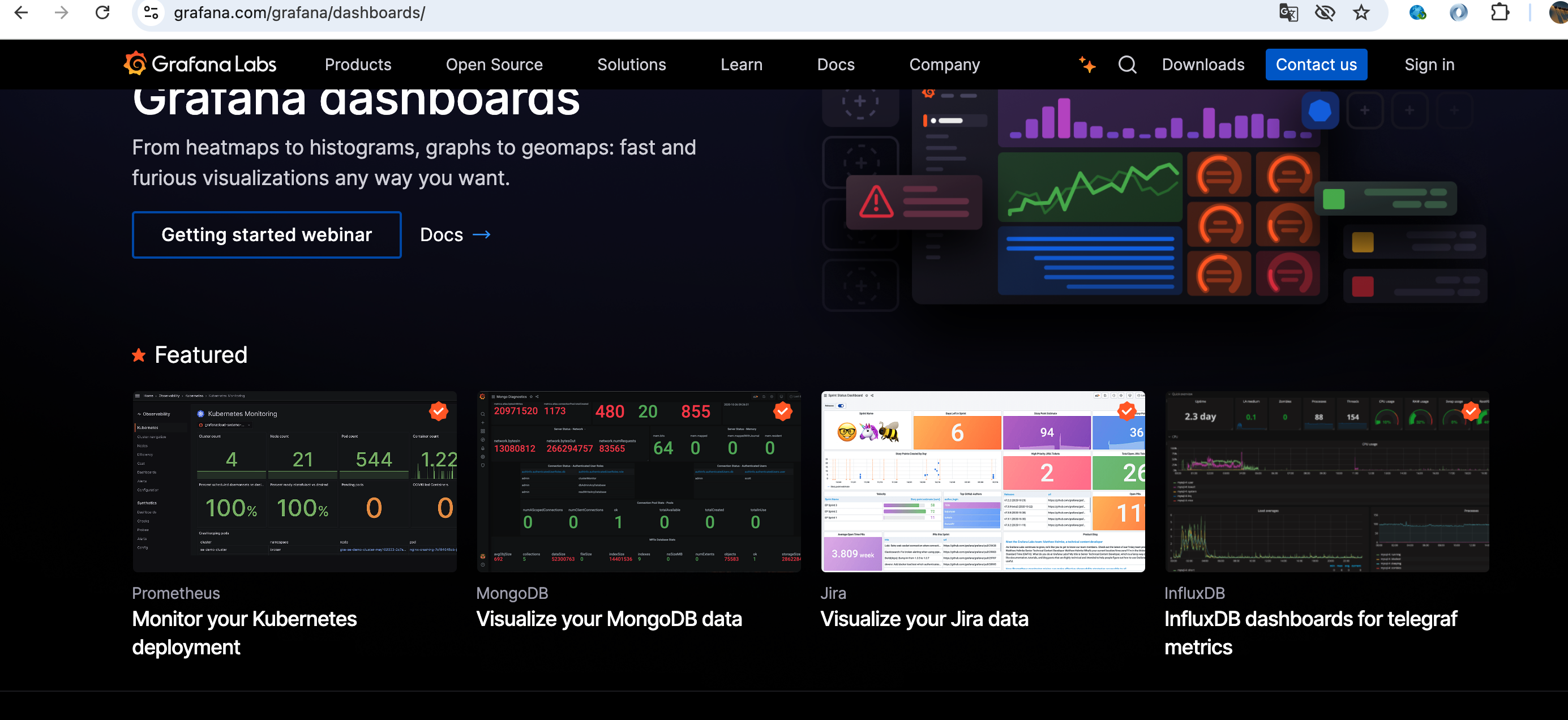
数据面板的查看地址:
https://grafana.com/grafana/dashboards/如图:

二,安装一个dashboard
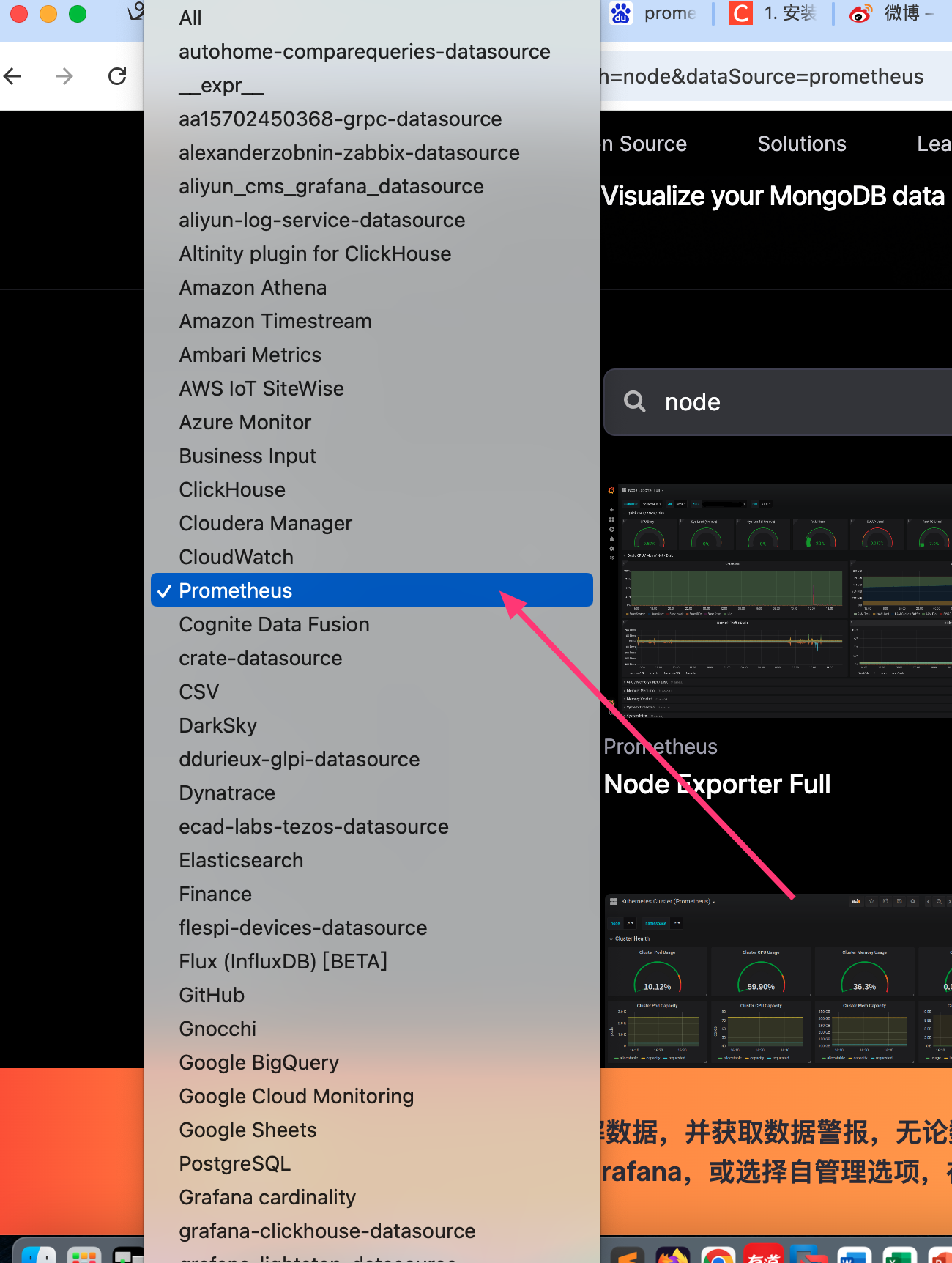
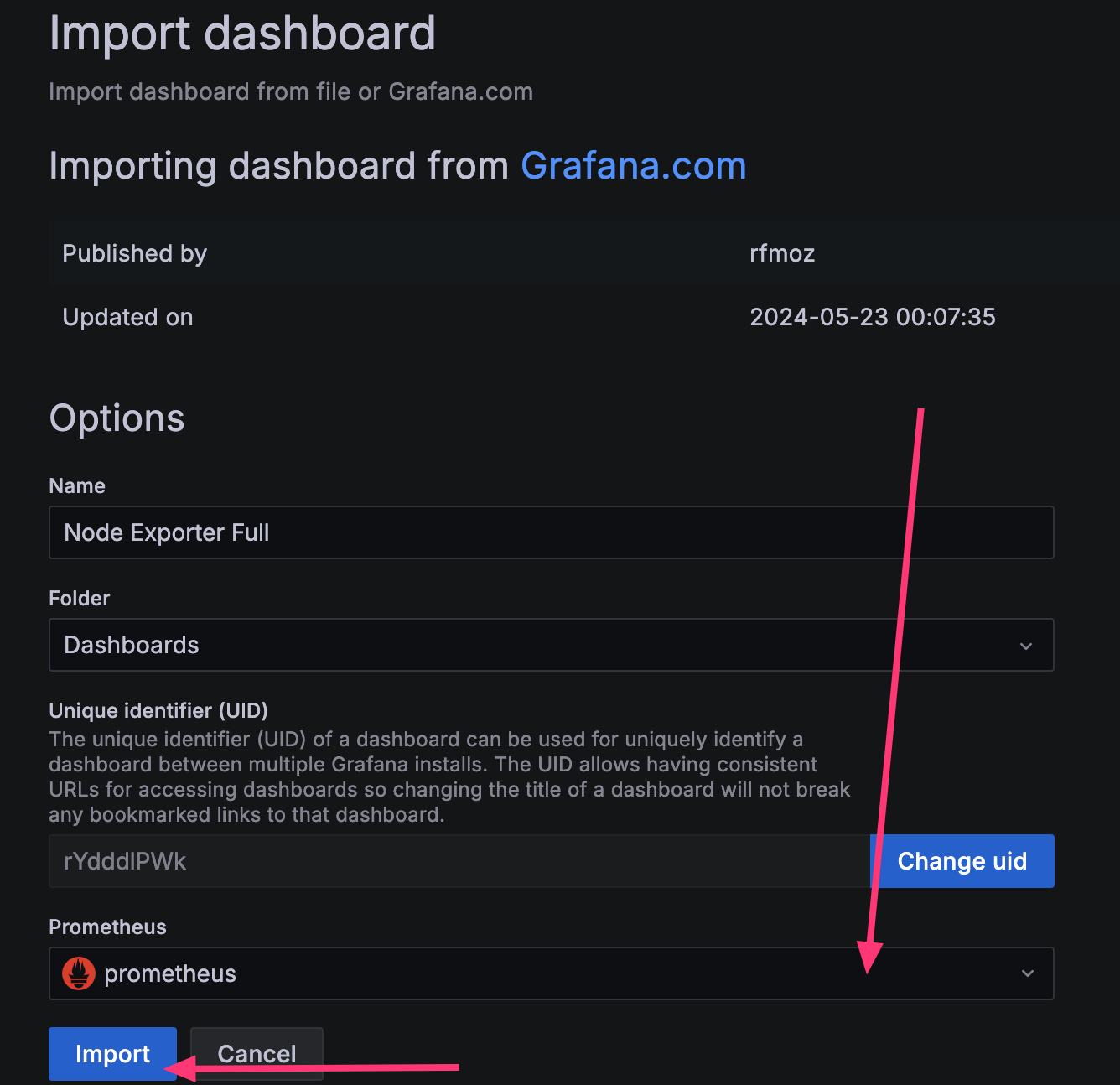
在左侧的data source中,选择最上面的prometheus,
它一共有3个,别选下面那两个
如图:

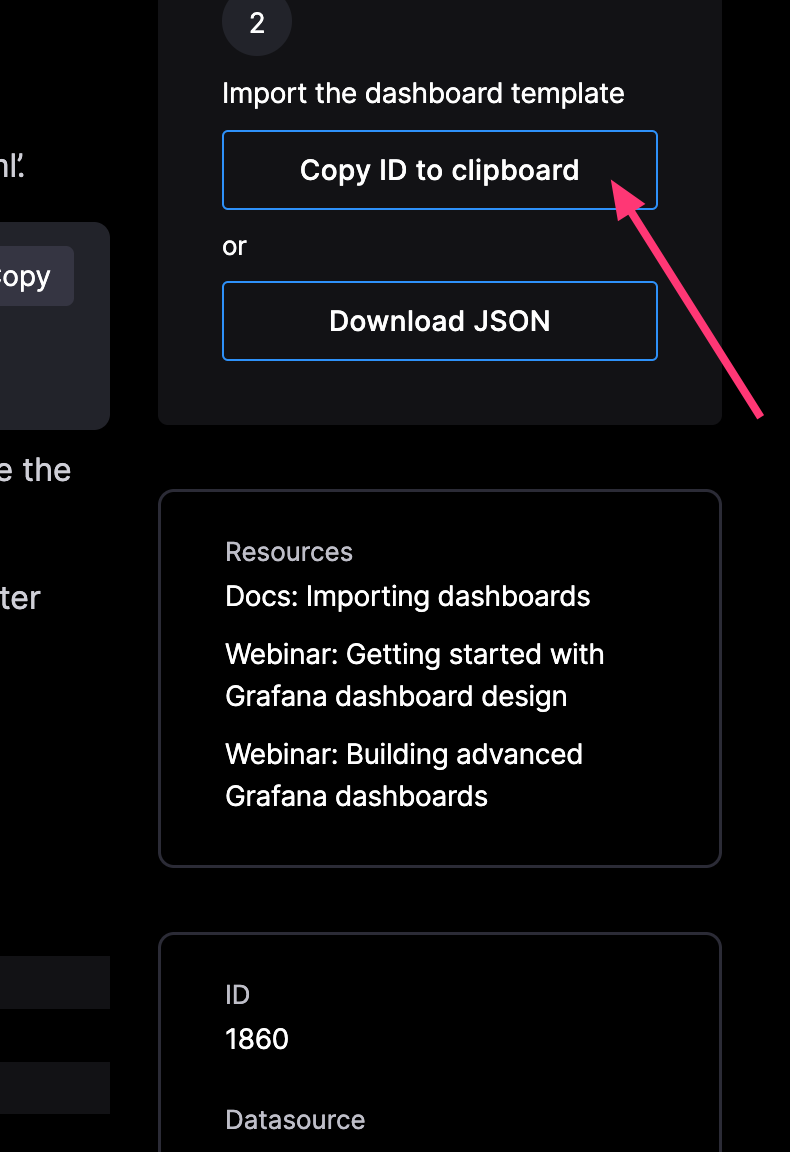
选择一个适合自己的面板,我们选择这个:

点击按钮复制id到剪贴板

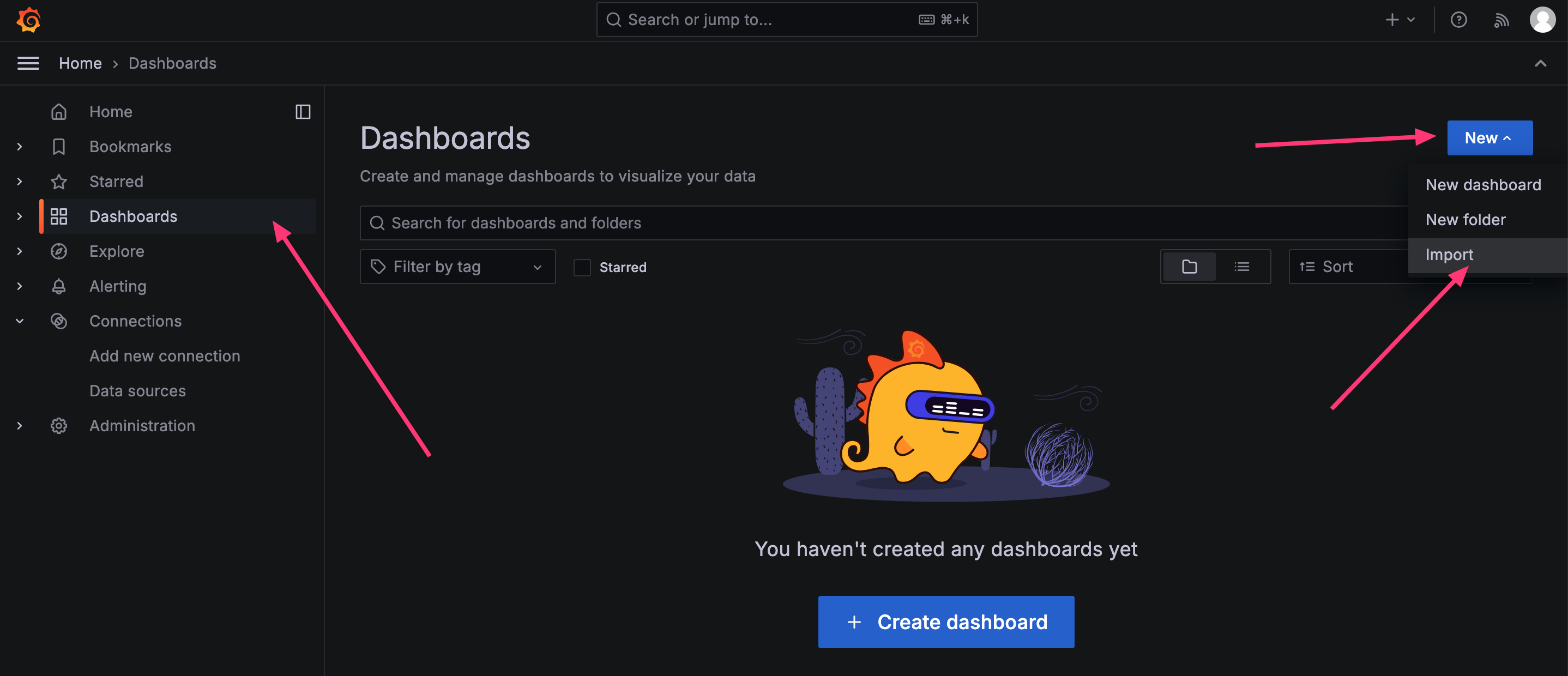
回到自己的grafana

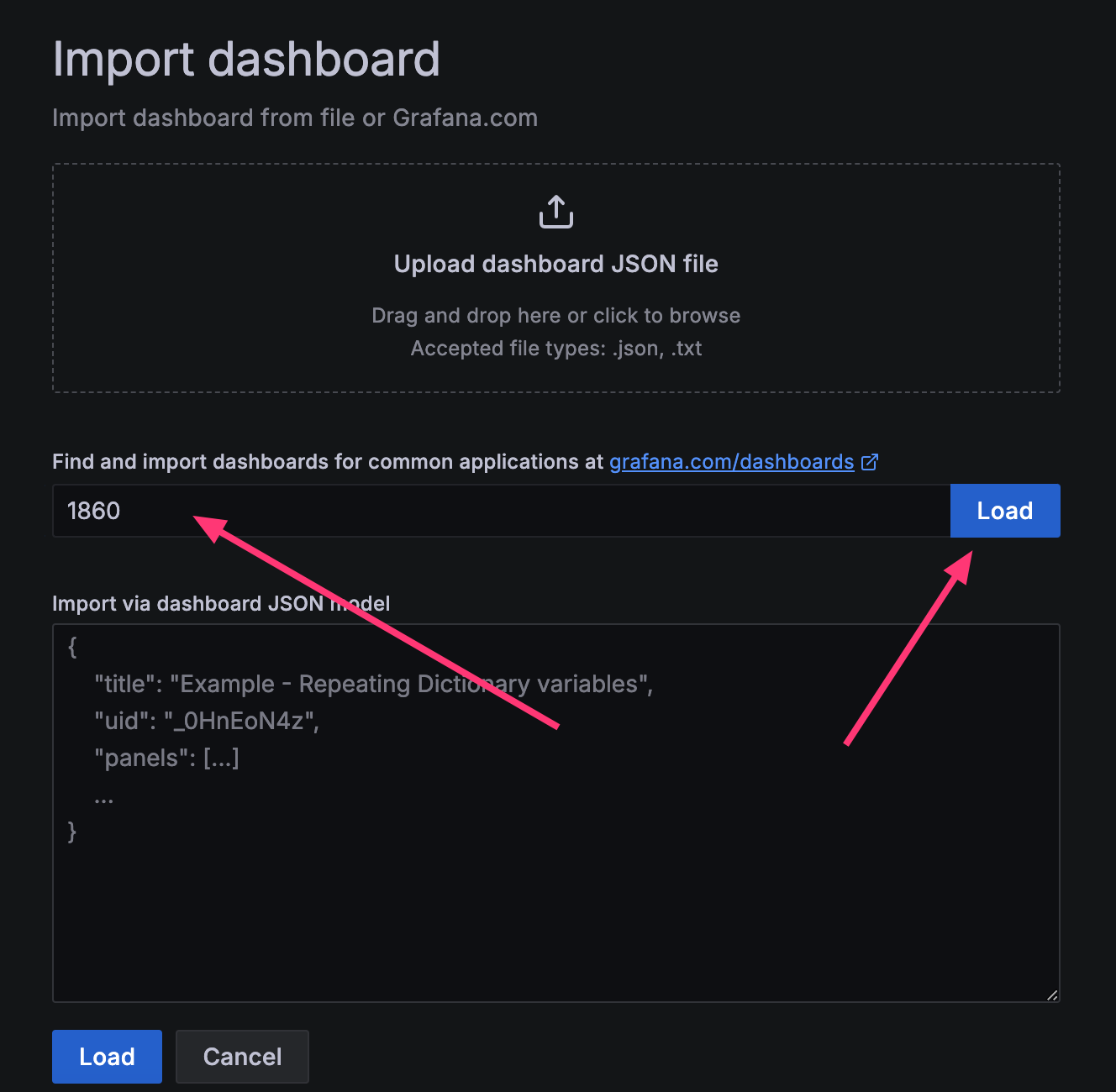
粘贴从grafana网站上复制的id,点 load 按钮

选择数据来源,然后点 import 按钮加载

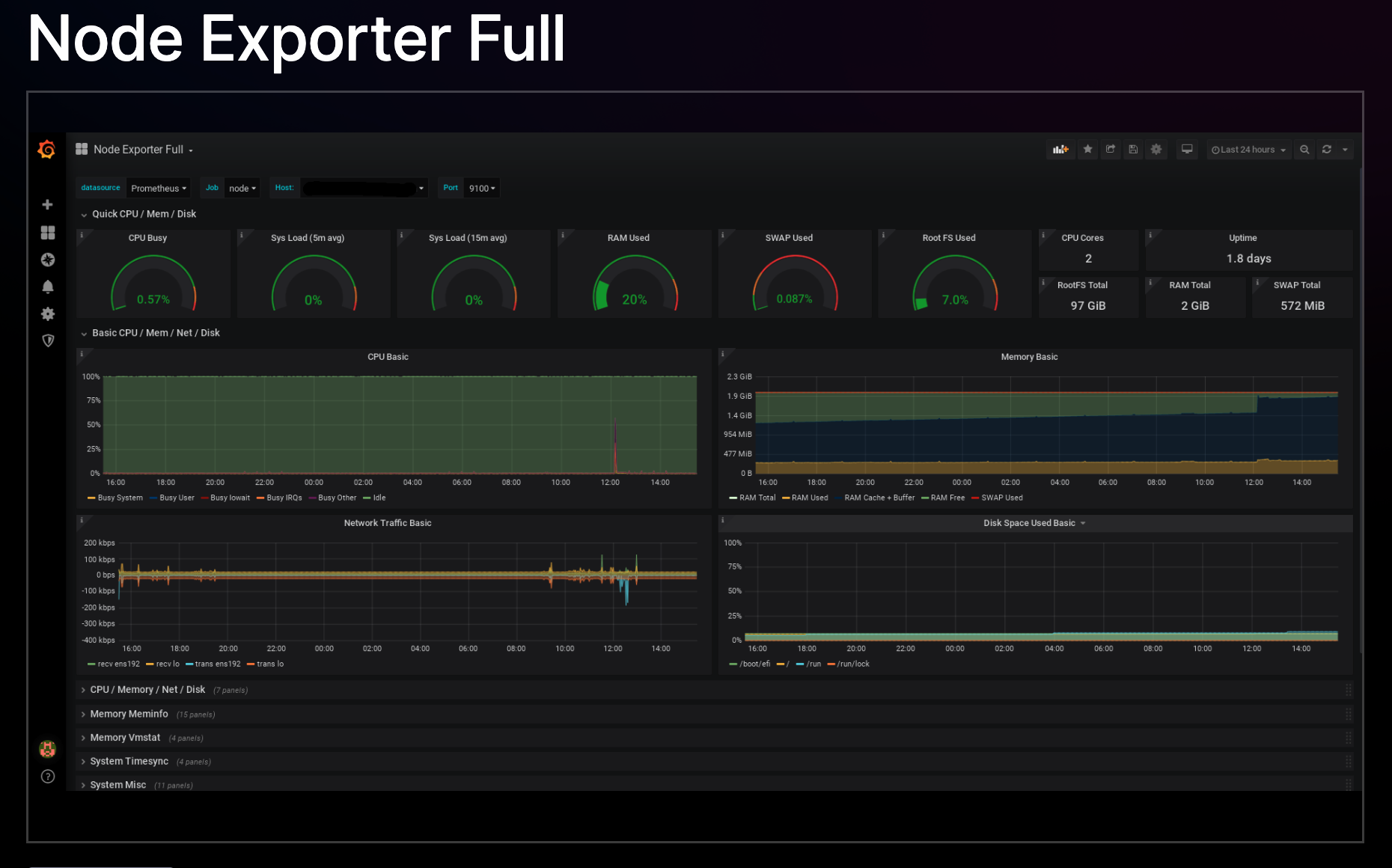
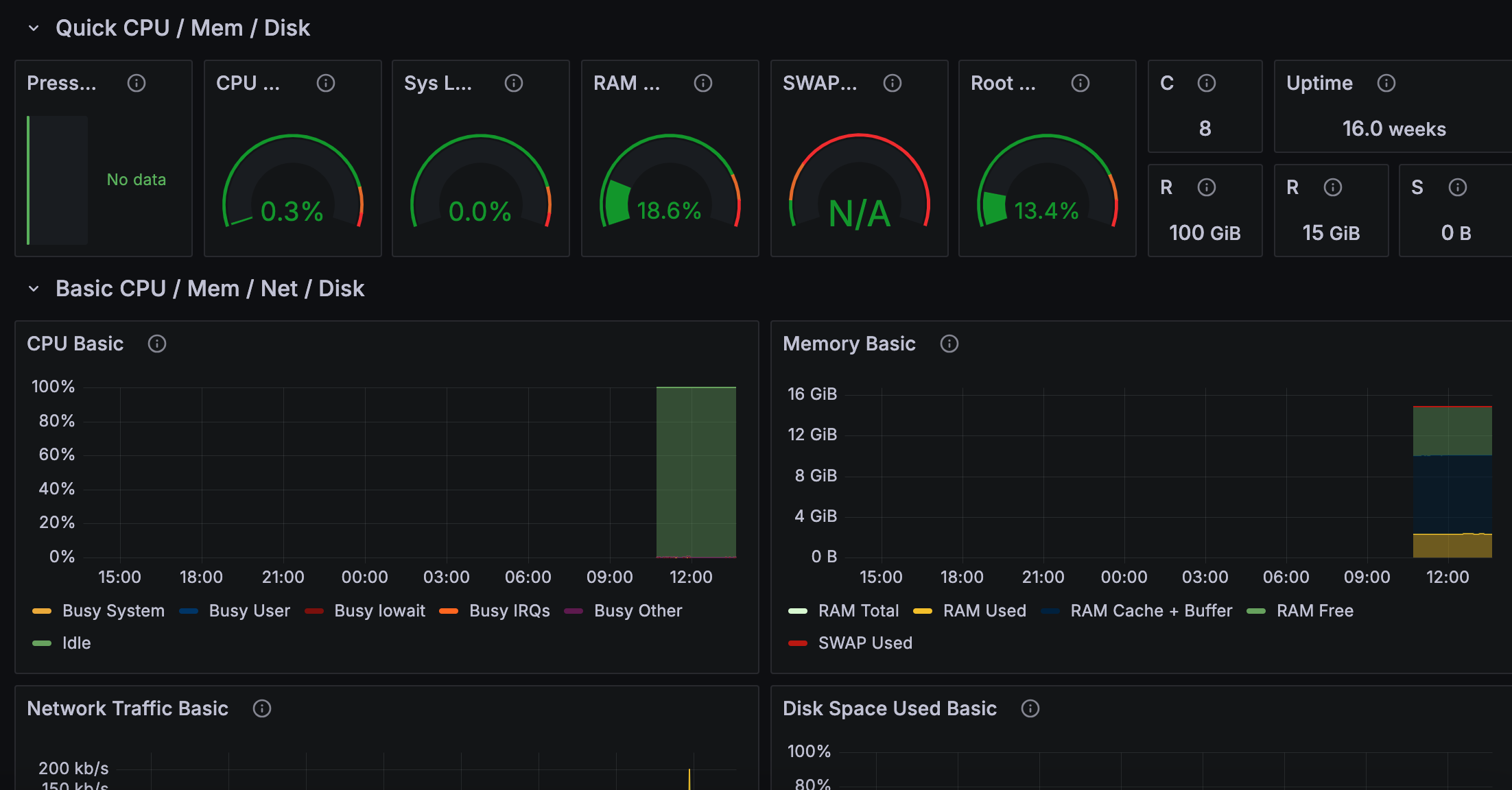
三,测试效果:

分类:
prometheus监控




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
2023-10-29 laravel:维护模式:上线/下线(10.27.0)
2023-10-29 laravel:.env中APP_KEY的用途(10.27.0)
2023-10-29 laravel:blade模板的继承(10.27.0)
2022-10-29 python:ERROR: No matching distribution found for Pillow==9.1.0的处理(Python 3.6.8)
2022-10-29 python: 安装DeOldify库:黑白图片上色(Python 3.7.15)
2021-10-29 vue.js 3.2.20:拖动创建div及移动、缩放、删除等操作