thinkphp: fastadmin页面上添加css和js
一,代码
fastadmin的前端使用了layui,需要按照layui的写法去写
<div class="panel panel-default panel-intro">
{:build_heading()}
<div class="panel-body">
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade active in" id="one">
<div class="widget-body no-padding">
<table class="table table-bordered">
<tr><td>id:{$row.id}</td><td>类型:{$row.type_str}</td></tr>
<tr><td>{$row.house_title}</td><td>{$row.house_introduction}</td></tr>
<tr><td colspan="2">
<span id="btn_allow" style="display:{$disp_allow};width:100px;"
onclick="set_house_status_ui(1,{$row.id})"
class="btn btn-success btn-edit btn-disabled" title="编辑">
<i class="fa fa-check-circle fa-fw"></i> 通过</span>
<span id="btn_deny" style="display:{$disp_deny};width:100px;"
onclick="set_house_status_ui(2,{$row.id})"
class="btn btn-danger btn-del btn-disabled" title="删除">
<i class="fa fa-times-circle fa-fw"></i> 拒绝</span>
</td></tr>
</table>
<div id="myDiv" style="display: none;">
<textarea id="reject_text" placeholder="提示用户的文本信息"
style="width: 580px;height:80px;margin-left: 10px;margin-top: 10px;"></textarea>
</div>
</div>
</div>
</div>
</div>
</div>
<style type="text/css">
.greenStatus {color:#008B45;}
.redStatus {color:#CD0000;}
.yellowStatus {color:#EEB422;}
</style>
<script>
//返回成功后修改状态
function set_view_status(status){
if (status == 2) {
document.getElementById('status_str').innerHTML = '审核拒绝';
document.getElementById('status_str').setAttribute("class", "redStatus");
document.getElementById('btn_deny').style.display='none';
document.getElementById('btn_allow').style.display='';
}
if (status == 1) {
document.getElementById('status_str').innerHTML = '审核通过';
document.getElementById('status_str').setAttribute("class", "greenStatus");
document.getElementById('btn_deny').style.display='';
document.getElementById('btn_allow').style.display='none';
}
}
//打开窗口,输入拒绝用户的原因
function reject(status,id) {
layer.open({
type: 1,
area: ['600px', '200px'],
title: '提示用户拒绝原因',
btn: ['确定', '取消'],//按钮
content: $('#myDiv'),
btn1: function(index, layero){
// 确定按钮被点击时的处理逻辑
var text = document.getElementById('reject_text').value;
//alert('text:'+text);
set_house_status_func(status,id,text);
layer.close(index); // 关闭当前弹窗
},
btn2: function(index, layero){
// 可以在这里关闭弹窗或者执行其他逻辑
layer.msg('已取消',{
time: 1000
});
layer.close(index); // 关闭当前弹窗
}
});
}
//弹出确认的信息
function set_house_status_ui(status,id) {
var status_str='';
if (status == 1){
status_str = '确定要通过审核吗?';
} else if (status == 2){
status_str = '确定要拒绝审核吗?';
}
Layer.confirm(status_str, {
btn: ['确认','取消'] //按钮
}, function(index){
layer.close(index);
if (status == 2) {
reject(status,id);
} else {
set_house_status_func(status,id,'');
}
return true;
}, function(index){
layer.msg('已取消',{
time: 1000
});
layer.close(index);
return false;
});
}
//访问接口,这个接口的功能是设置一条记录的状态
function set_house_status_func(status,id,text) {
Fast.api.ajax({
url:'itemdir/item/setstatus',
data:{
status:status,
id:id,
text:text,
}
}, function(data, ret){
//失败后回调
console.log(data);
return false;
}, function(data, ret){
//成功后回调
console.log(data);
if (ret.msg == 'success'){
//alert("修改已成功!");
layer.msg('修改已成功!',{
time: 1000
});
var status = data.status;
if (status==2){
set_view_status(2);
} else if (status==1) {
set_view_status(1);
}
} else {
//alert("修改失败!");
layer.msg('修改失败!',{
time: 1000
});
}
return false;
});
}
</script>
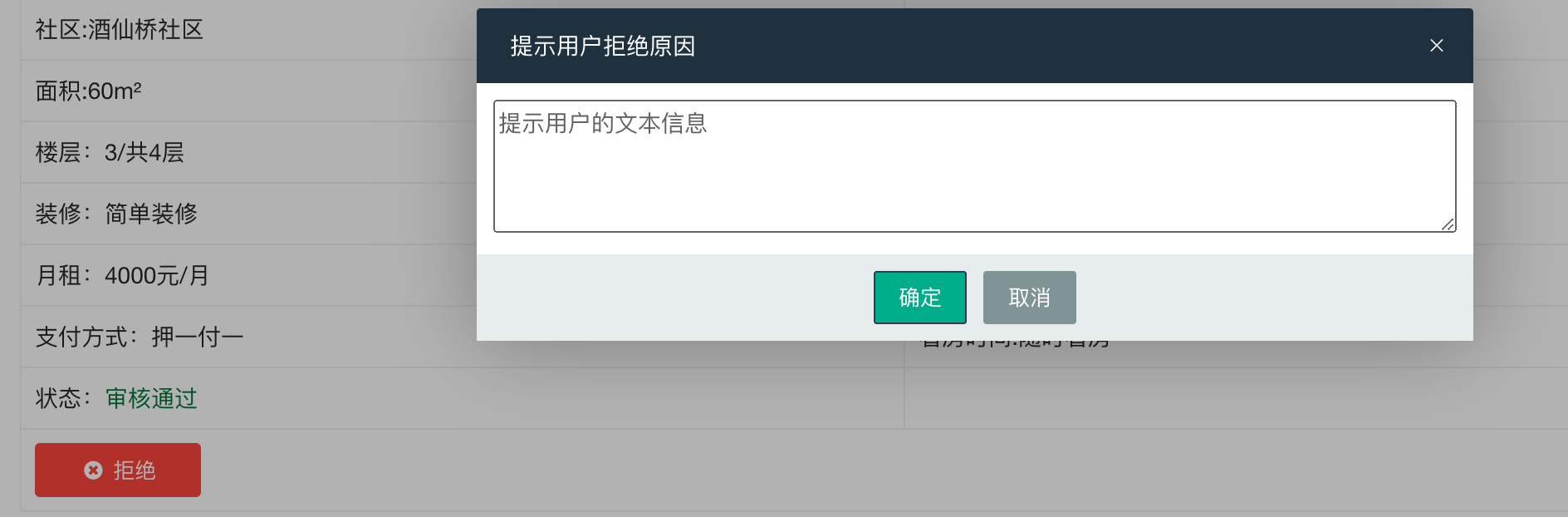
二,测试效果,如图:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2023-07-31 vue.js:用el-breadcrumb显示当前路由(vue@3.2.36/element-plus@2.2.2)
2020-07-31 spring boot:在项目中引入第三方外部jar包集成为本地jar包(spring boot 2.3.2)
2020-07-31 linux(centos8):使用zip/unzip压缩和解压缩文件