vue:el-table在resize时报错(element-plus@2.3.12)
一,报错信息:
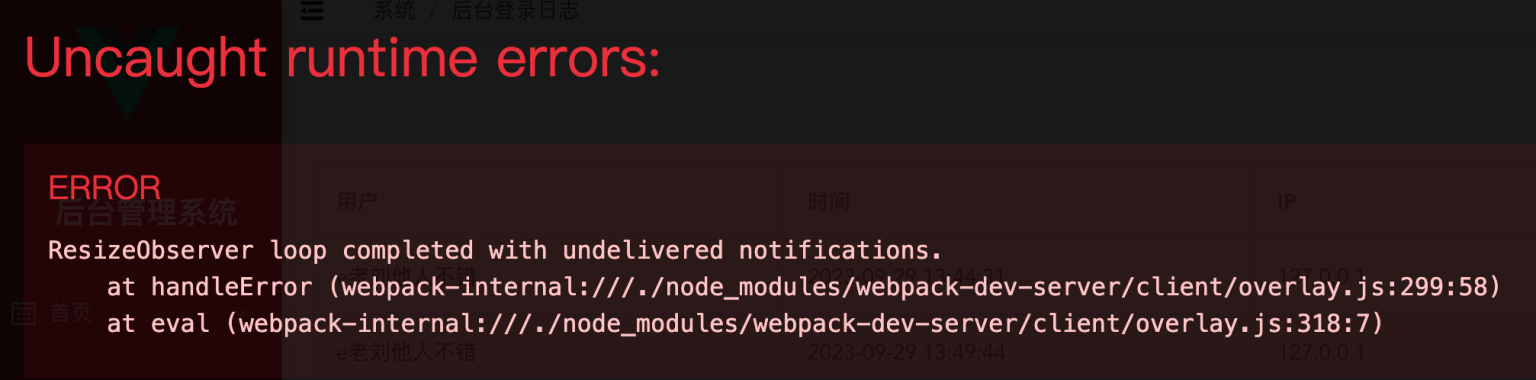
Uncaught runtime errors:
×
ERROR
ResizeObserver loop completed with undelivered notifications. at handleError
(webpack-internal:///./node_modules/webpack-dev-server/client/overlay.js:299:58)
at eval (webpack-internal:///./node_modules/webpack-dev-server/client/overlay.js:318:7)如图:

二,原因和解决
el-table在resize时如果项目中定义了resize代码,会触发此问题,
我们给它的样式增加一个高度的指定
解决:
|
1
2
3
4
5
6
7
|
<el-table :data="tableData" border row-key="UserId" stripe style="width: 100%;height:100%;" > |
给el-table增加了一个高度100%的样式
三,查看效果:
表格可以正常显示了:

说明:刘宏缔的架构森林—专注it技术的博客,
网站:https://blog.imgtouch.com
原文: https://blog.imgtouch.com/index.php/2023/09/30/vue-eltable-zai-resize-shi-bao-cuo-elementplus-2-3-12/
代码: https://github.com/liuhongdi/ 或 https://gitee.com/liuhongdi
说明:作者:刘宏缔 邮箱: 371125307@qq.com
四,查看vue框架/element-plus的版本:
liuhongdi@lhdpc:/data/vue/responsive$ npm list vue
responsive@0.1.0 /data/vue/responsive
└─┬ vue@3.3.4
└─┬ @vue/server-renderer@3.3.4
└── vue@3.3.4 dedupedliuhongdi@lhdpc:/data/vue/responsive$ npm list element-plus
responsive@0.1.0 /data/vue/responsive
└── element-plus@2.3.12
分类:
vue.js第三方库




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2020-09-30 spring boot:接收数组参数及多文件混合json参数(spring boot 2.3.4)