vue.js:响应式布局(vue@3.3.4)
一,代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
|
<template> <div class="hello"> <div>页面宽度:{{screenWidth}}px</div> <h1>{{ msg }}</h1> <div v-if="screenWidth < 768">小屏幕布局</div> <div v-else-if="screenWidth < 992">中屏幕布局</div> <div v-else>大屏幕布局</div> </div></template><script>import { ref,onMounted,onUnmounted } from 'vue';export default { name: 'HelloWorld', setup() { //获取屏幕宽度 const screenWidth = ref(window.innerWidth); //处理resize const handleResize = () => { screenWidth.value = window.innerWidth } //加载页面时,添加对resize的响应 onMounted(() => { window.addEventListener("resize", handleResize) }) //页面umount时,移除监听事件 onUnmounted(() => { window.removeEventListener('resize', handleResize); }) return { screenWidth, } },}</script><!-- Add "scoped" attribute to limit CSS to this component only --><style scoped>h3 { margin: 40px 0 0;}ul { list-style-type: none; padding: 0;}li { display: inline-block; margin: 0 10px;}a { color: #42b983;}</style> |
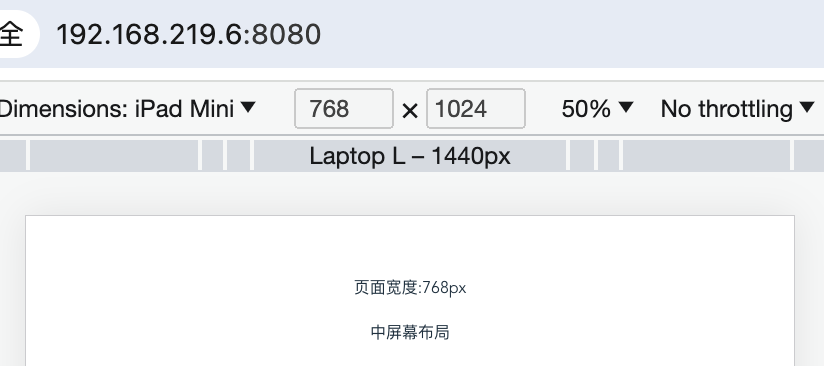
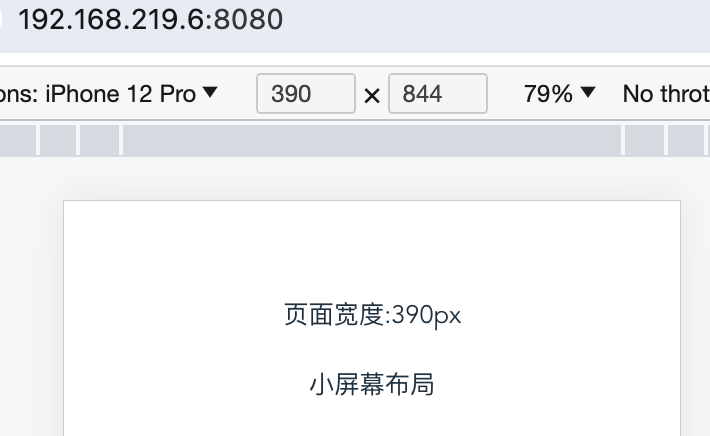
二,测试效果:


说明:刘宏缔的架构森林—专注it技术的博客,
网站:https://blog.imgtouch.com
原文: https://blog.imgtouch.com/index.php/2023/09/09/vue-js-xiang-ying-shi-bu-ju-vue-3-3-4/
代码: https://github.com/liuhongdi/ 或 https://gitee.com/liuhongdi
说明:作者:刘宏缔 邮箱: 371125307@qq.com
三,查看vue版本:
root@lhdpc:/data/vue/responsive# npm list vue
responsive@0.1.0 /data/vue/responsive
├─┬ @vue/cli-plugin-babel@5.0.8
│ └─┬ @vue/babel-preset-app@5.0.8
│ ├─┬ @vue/babel-preset-jsx@1.4.0
│ │ └── vue@3.3.4 deduped
│ └── vue@3.3.4 deduped
└─┬ vue@3.3.4
└─┬ @vue/server-renderer@3.3.4
└── vue@3.3.4 deduped




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2022-09-09 vue.js3: 图片的反色/灰度(黑白)/褐色并保存(vue@3.2.37)
2022-09-09 vue.js3:色调色相调整并保存(vue@3.2.37)
2022-09-09 vue.js3: 旋转图片并保存(vue@3.2.37)
2020-09-09 spring boot:shardingsphere+druid多数据源整合seata分布式事务(spring boot 2.3.3)
2020-09-09 spring boot:shardingsphere+druid整合seata分布式事务(spring boot 2.3.3)