新建vue项目(vue@3.3.4)
一,通过命令行创建
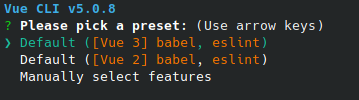
root@lhdpc:/data/vue# vue create responsive
此处使用默认选中的vue3,回车即可

二,运行vue项目:
按照提示运行
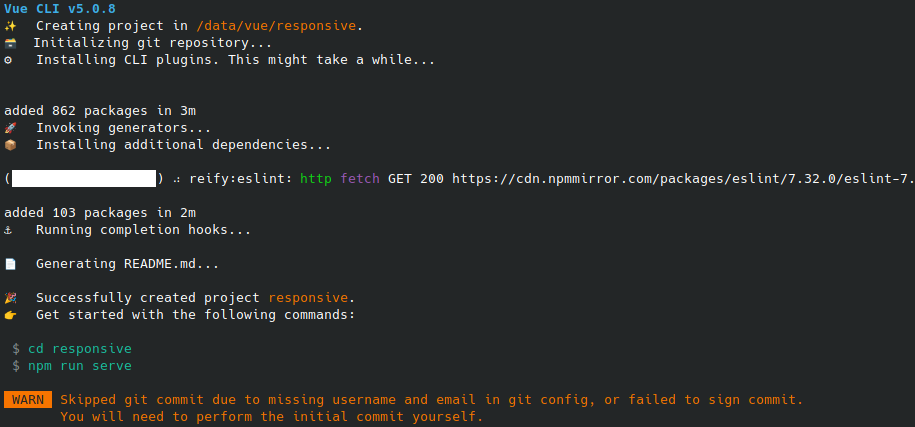
root@lhdpc:/data/vue# cd responsive/
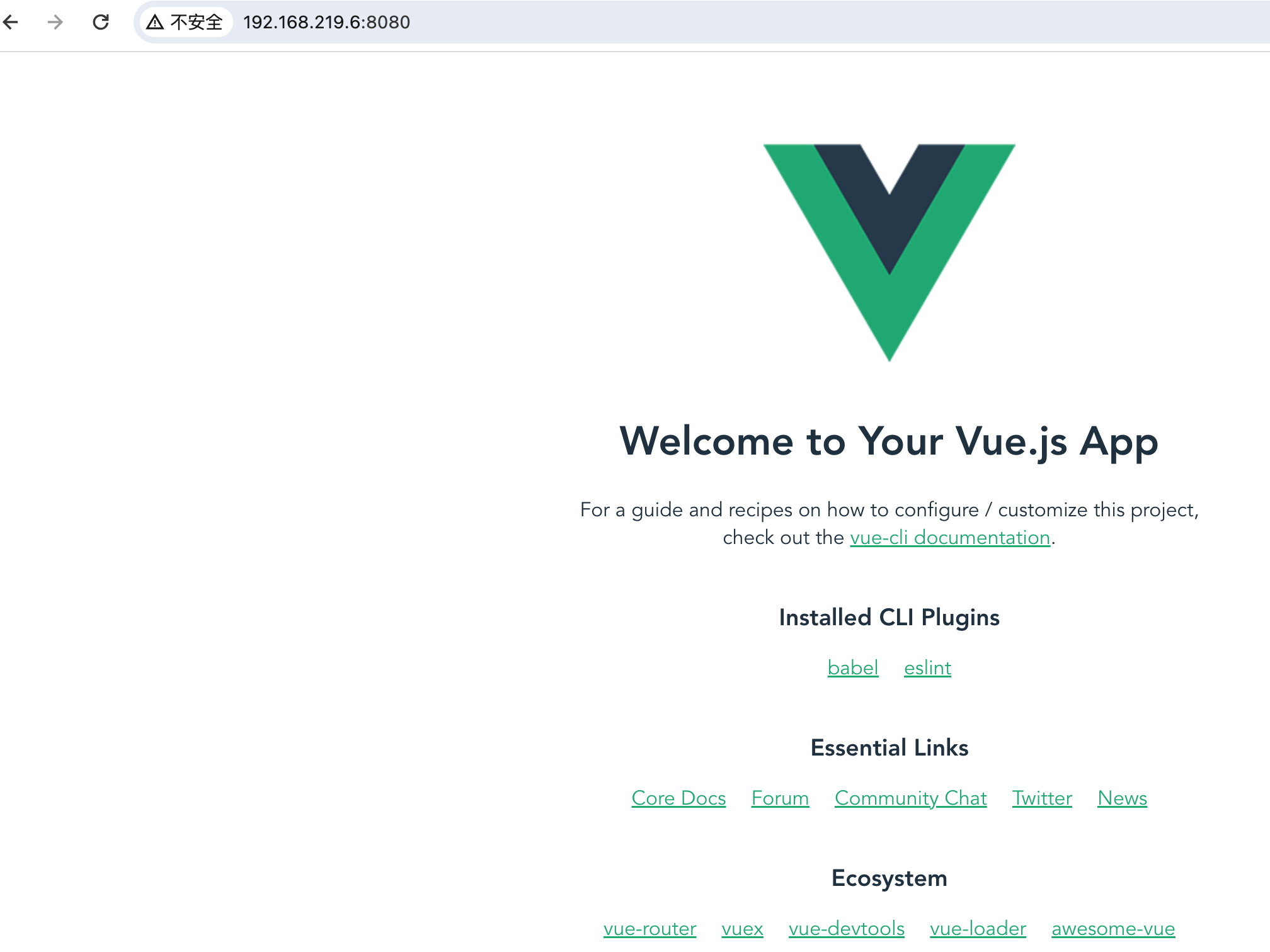
root@lhdpc:/data/vue/responsive# npm run serve从浏览器查看效果:

说明:刘宏缔的架构森林—专注it技术的博客,
网站:https://blog.imgtouch.com
原文: https://blog.imgtouch.com/index.php/2023/09/06/xin-jian-vue-xiang-mu-vue-3-3-4/
代码: https://github.com/liuhongdi/ 或 https://gitee.com/liuhongdi
说明:作者:刘宏缔 邮箱: 371125307@qq.com
三,查看vue框架的版本:
root@lhdpc:/data/vue/responsive# npm list vue
responsive@0.1.0 /data/vue/responsive
├─┬ @vue/cli-plugin-babel@5.0.8
│ └─┬ @vue/babel-preset-app@5.0.8
│ ├─┬ @vue/babel-preset-jsx@1.4.0
│ │ └── vue@3.3.4 deduped
│ └── vue@3.3.4 deduped
└─┬ vue@3.3.4
└─┬ @vue/server-renderer@3.3.4
└── vue@3.3.4 deduped


