tinymce:字号不使用pt改为px(tinymce 6.5.1)
一,官方文档地址:
https://www.tiny.cloud/docs/tinymce/6/user-formatting-options/#font_size_formats
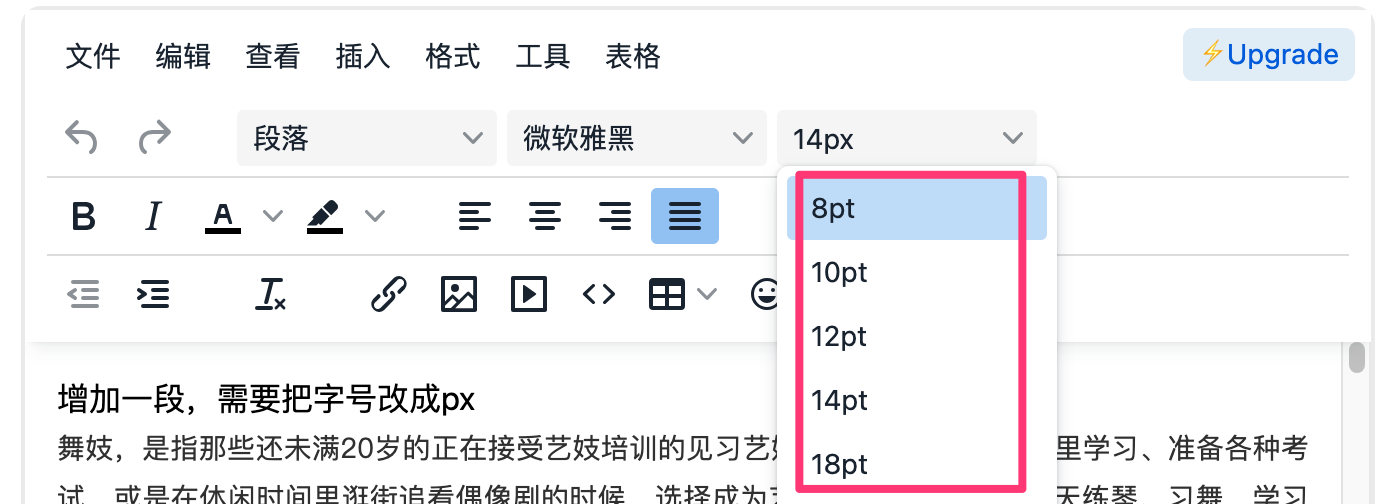
二,默认字号使用pt为单位
如图:

说明:刘宏缔的架构森林—专注it技术的博客,
网站:https://blog.imgtouch.com
原文: https://blog.imgtouch.com/index.php/2023/07/06/tinymce-zi-hao-bu-shi-yong-pt-gai-wei-px-tinymce-6-5-1/
代码: https://github.com/liuhongdi/ 或 https://gitee.com/liuhongdi
说明:作者:刘宏缔 邮箱: 371125307@qq.com
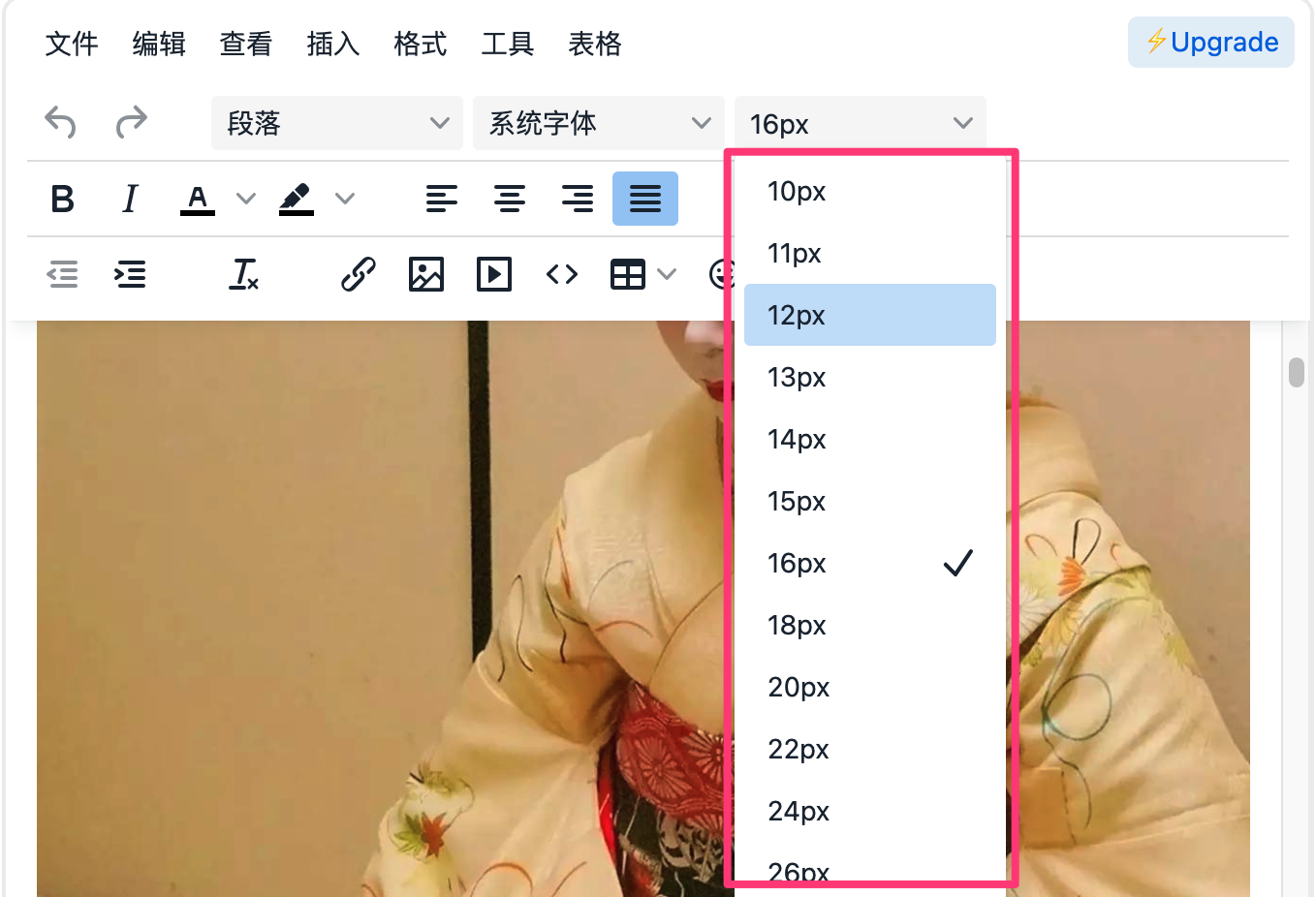
三,修改字号默认使用px
在tinymce 的初始化代码中添加:
font_size_formats:'10px 11px 12px 13px 14px 15px 16px 18px 20px 22px 24px 26px 28px 30px 32px 34px 36px',
font_size_input_default_unit: "px”,即可
代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<script> tinymce.init({ language_url: "/js/langs/zh-Hans.js", // 中文语言包路径 language: 'zh-Hans', //注意大小写 selector: '#mytextarea', plugins: 'image media link code fullscreen table emoticons', // 插件需要import进来 help toolbar1: 'undo redo | formatpainter casechange blocks fontfamily fontsize | bold italic forecolor backcolor | ' + 'alignleft aligncenter alignright alignjustify | ', toolbar2:'bullist numlist checklist outdent indent | removeformat | link image media code table emoticons', content_style:'p {margin-top:0;margin-bottom:0;} img {width:100%;height:auto;} video {width:100%;height:auto;}', font_size_formats:'10px 11px 12px 13px 14px 15px 16px 18px 20px 22px 24px 26px 28px 30px 32px 34px 36px', font_size_input_default_unit: "px", }); |