tinymce:配置编辑器内的样式(tinymce 6.5.1)

一,问题:tinymce编辑器内的段间距过高
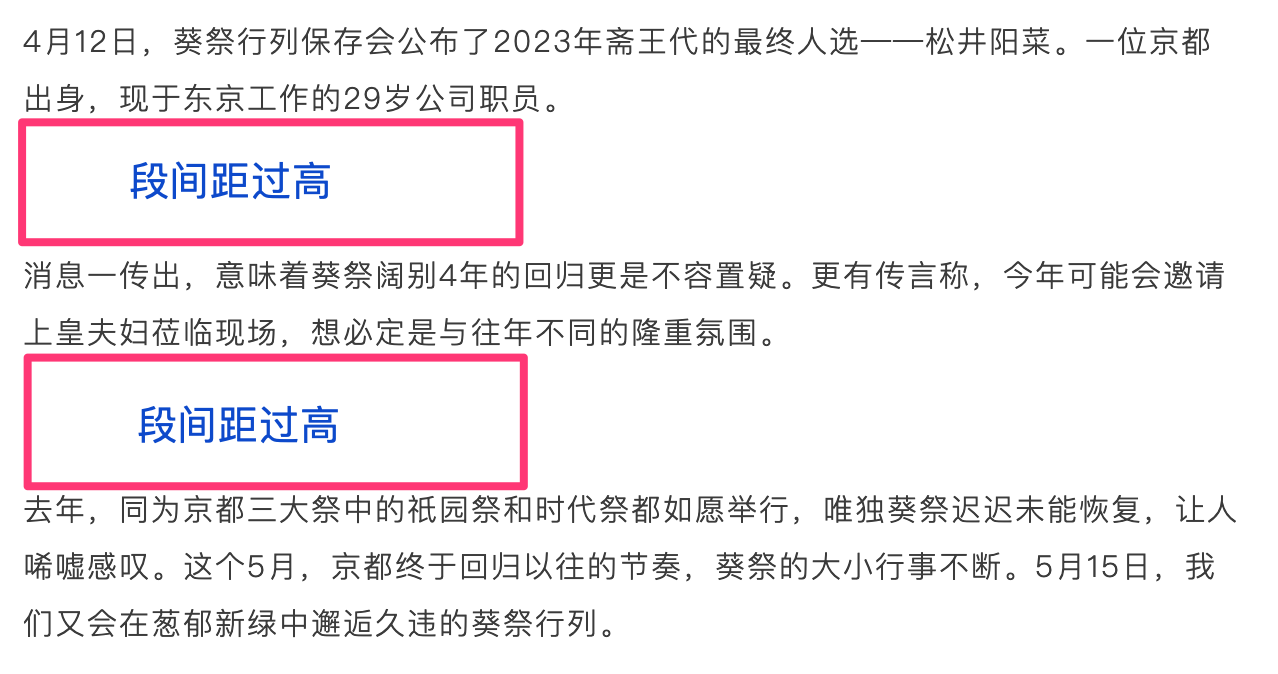
如图:

问题原因:编辑器内使用了自有的css样式
二,解决:
在tinymce初始化时用content_style来指定样式
<script>
tinymce.init({
language: 'zh_CN', //注意大小写
selector: '#mytextarea',
plugins: 'image link code fullscreen', // 插件需要引入
toolbar1: 'undo redo | formatpainter casechange blocks | bold italic backcolor | ' +
'alignleft aligncenter alignright alignjustify | ',
toolbar2:'bullist numlist checklist outdent indent | removeformat | link image code table help',
content_style:'p {margin-top:0;margin-bottom:0;} img {width:100%;height:auto;}',
});
</script>说明:
p {margin-top:0;margin-bottom:0;} :覆盖过高的段间距
img {width:100%;height:auto;} :用来控制tinymce编辑器内的图片的宽度
说明:刘宏缔的架构森林—专注it技术的博客,
网站:https://blog.imgtouch.com
原文: https://blog.imgtouch.com/index.php/2023/06/29/tinymce-pei-zhi-bian-ji-qi-nei-de-yang-shi-tinymce-6-5-1/
代码: https://github.com/liuhongdi/ 或 https://gitee.com/liuhongdi
说明:作者:刘宏缔 邮箱: 371125307@qq.com
三,查看解决后的效果:已恢复正常
如图:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号