wordpress插件:代码高亮显示并配置样式(SyntaxHighlighter Evolved 3.6.2 / wordpress 6.2)
一,安装插件:SyntaxHighlighter Evolved
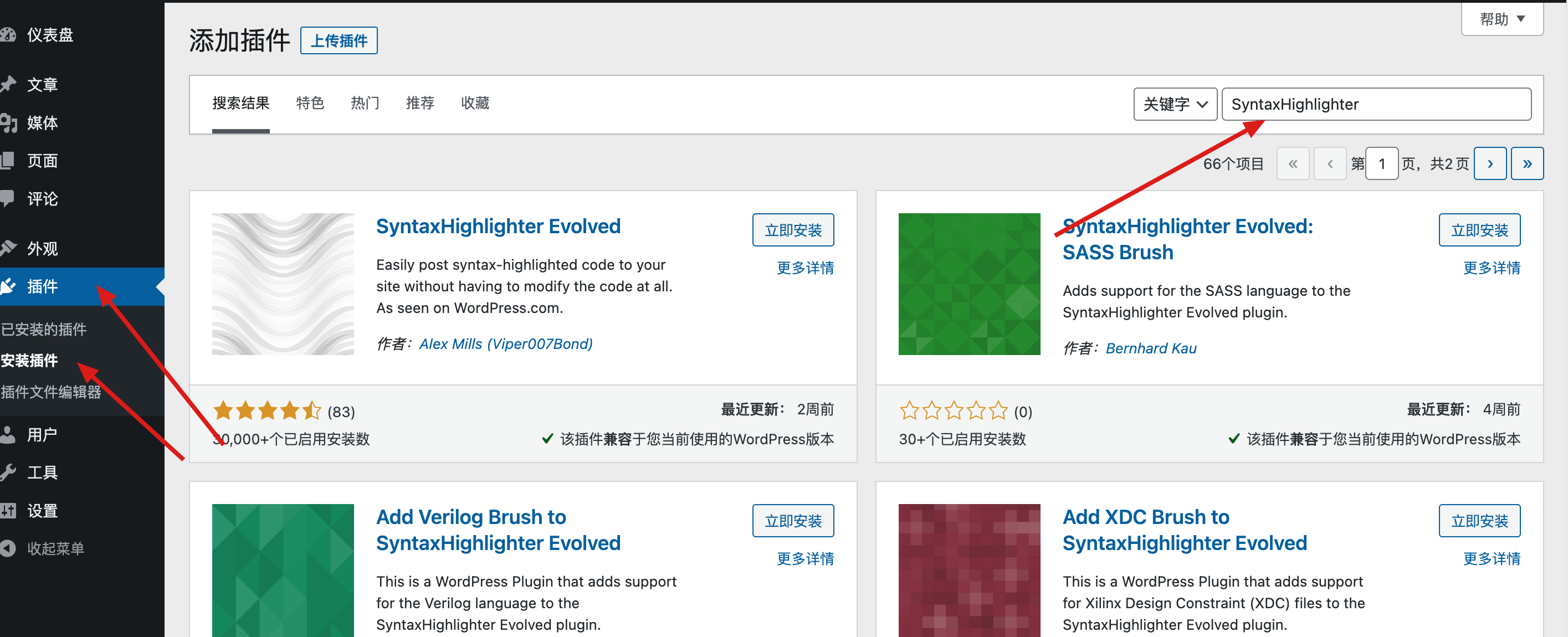
点击插件->安装插件->输入:SyntaxHighlighter 进行搜索
结果显示后,找到并进行安装,
如图:安装第一个

安装后的效果:

二,安装插件后调整样式(行高):
先找到样式文件路径,当前如下:
/wp-content/plugins/syntaxhighlighter/syntaxhighlighter3/styles/shCore.css?ver=3.0.9b
编辑:
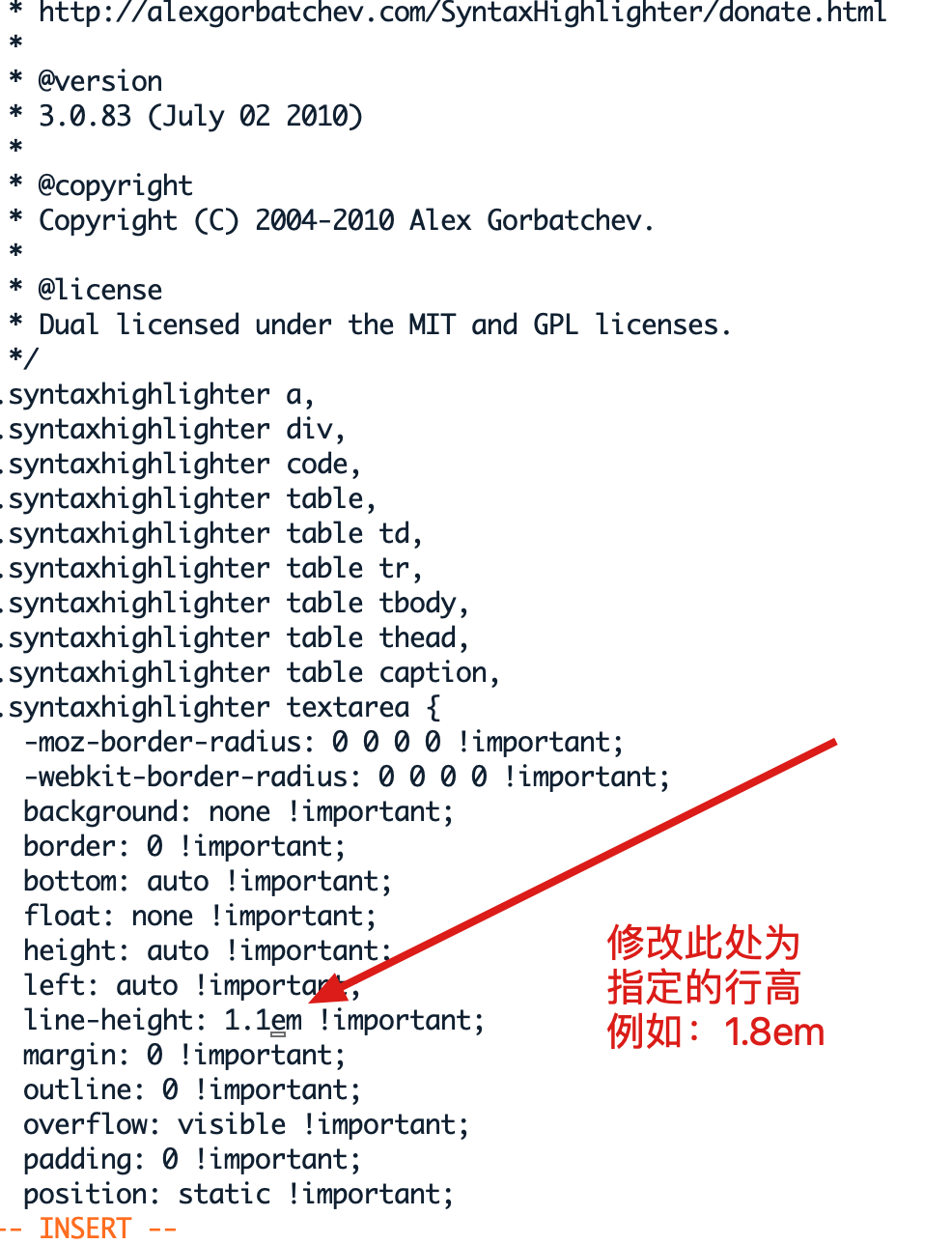
[root@blog wordpress]# cd wp-content/plugins/syntaxhighlighter/syntaxhighlighter3/styles/ [root@blog styles]# vi shCore.css
改动的内容:

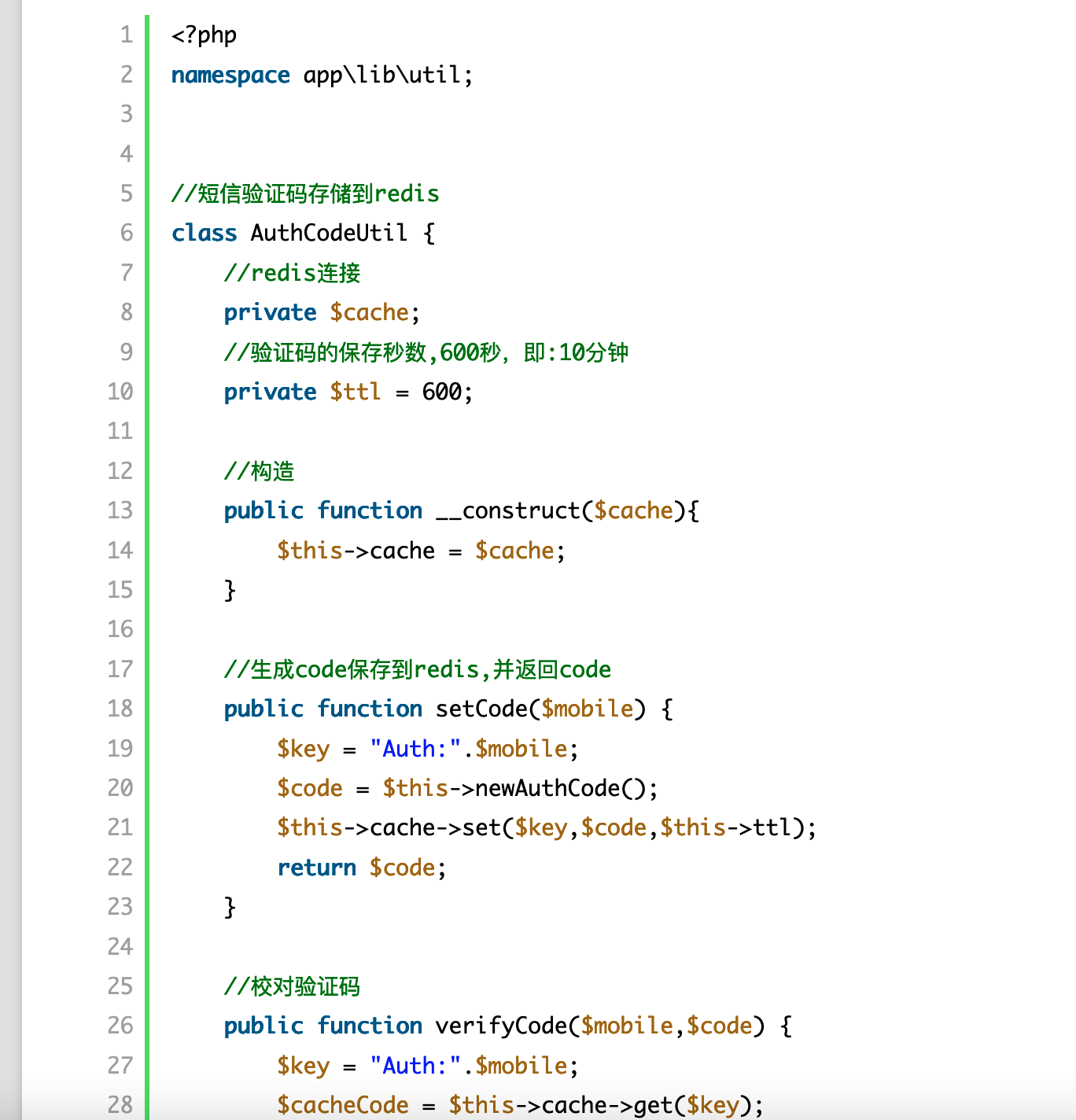
查看效果:

说明:刘宏缔的架构森林是一个专注架构的博客,
网站:https://blog.imgtouch.com
原文: https://blog.imgtouch.com/index.php/2023/06/06/wordpress-cha-jian-dai-ma-gao-liang-xian-shi-bing-pei-zhi/
对应的源码可以访问这里获取: https://github.com/liuhongdi/
或: https://gitee.com/liuhongdi
说明:作者:刘宏缔 邮箱: 371125307@qq.com
三,查看wordpress的版本:


