uni-app:nvue:配置底部安全区域(hbuilderx 3.7.3)
一,文档地址:
https://uniapp.dcloud.net.cn/collocation/manifest-app.html#full-manifest
如图:

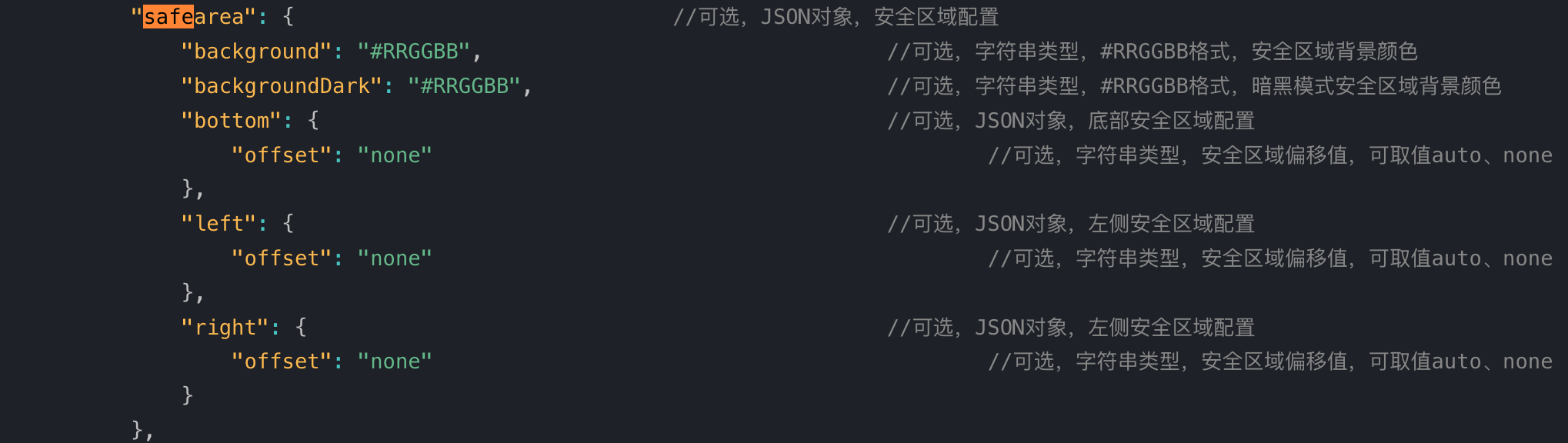
说明:offset:底部安全区域偏移,
"none"表示不空出安全区域,
"auto"自动计算空出安全区域
二,编辑配置文件:
manifest.json,如图所示,选择源码视图,
在app-plus一项下进行设置

1,取消底部安全区域
"app-plus" : {
"safearea": {
"bottom": {
"offset": "none"
}
},
2,保留底部安全区域,并设置背景色为蓝色
"app-plus" : {
"safearea": {
"background": "#0000FF",
"bottom": {
"offset": "auto"
}
},
3, 保留底部安全区域,不设置背景色
"app-plus" : {
"safearea": {
"bottom": {
"offset": "auto"
}
},
说明:刘宏缔的架构森林是一个专注架构的博客,
网站:https://blog.imgtouch.com
原文: https://blog.imgtouch.com/index.php/2023/06/05/uniapp-nvue-pei-zhi-di-bu-an-quan-qu-yu-hbuilderx-3-7-3/
对应的源码可以访问这里获取: https://github.com/liuhongdi/
或: https://gitee.com/liuhongdi
说明:作者:刘宏缔 邮箱: 371125307@qq.com
三,测试效果:
1,取消底部安全区域

2,保留底部安全区域:设置颜色

3,保留底部安全区域:不设置颜色

四,查看hbuilderx的版本:


