uni-app:nvue:居左/居右/居中对齐(hbuilderx 3.7.3)
一,代码:
居中:
<view style="position: fixed;bottom:0;width:750rpx;height: 60rpx; display: flex;flex-direction: row;justify-content:center;"> <span>{{appName}} version:{{appVersion}}</span> </view>
居左:
<view style="position: fixed;bottom:0;width:750rpx;height: 60rpx; display: flex;flex-direction: row;justify-content:flex-start;"> <span>{{appName}} version:{{appVersion}}</span> </view>
居右:
<view style="position: fixed;bottom:0;width:750rpx;height: 60rpx; display: flex;flex-direction: row;justify-content:flex-end;"> <span>{{appName}} version:{{appVersion}}</span> </view>
说明:刘宏缔的架构森林是一个专注架构的博客,
网站:https://blog.imgtouch.com
原文: https://blog.imgtouch.com/index.php/2023/06/05/uniapp-nvue-ju-zuo-ju-you-ju-zhong-dui-qi-hbuilderx-3-7-3/
对应的源码可以访问这里获取: https://github.com/liuhongdi/
或: https://gitee.com/liuhongdi
说明:作者:刘宏缔 邮箱: 371125307@qq.com
二,测试效果
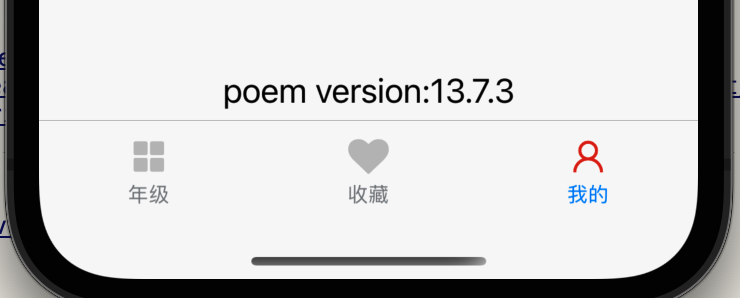
居中

居左:

居右:

三,查看hbuilderx的版本:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类
2020-04-06 centos8平台使用parted管理分区
2020-04-06 centos8平台使用xfs文件系统