uni-app:button中添加图片/图标时与文字对齐(hbuilderx 3.7.3)
一,js代码:
1,html:
<!-- 语音音阶动画 end--> <button class="btn" @click="goRecord"> <uni-icons :type="micType" size="30"></uni-icons> {{title}} </button> <view > <view style="display: flex;flex-direction: row;"> <button class="smallBtn" @click="playPause"> <image :src="btnUrl" style="width:30rpx;height:30rpx;right: 6rpx;" align="center"></image> 播放</button> <button class="smallBtn" @click="delRecord"> <uni-icons type="trash" size="30" style="margin-right:6rpx;"></uni-icons>删除 </button> <button class="smallBtn" @click="share"> <uni-icons type="cloud-upload" size="30" style="margin-right:6rpx;"></uni-icons> 分享 </button> </view> </view>
2,css:
<style> .btn{ width:700rpx; margin-left: 25rpx; margin-top: 10rpx; font-size: 20rpx; display: flex; flex-direction: row; align-items: center; justify-content: center; } .smallBtn{ width:216rpx; margin-left: 25rpx; margin-top: 10rpx; font-size: 20rpx; display: flex; flex-direction: row; align-items: center; justify-content: center; }
说明:重点时要用flex实现对齐
二,测试效果:
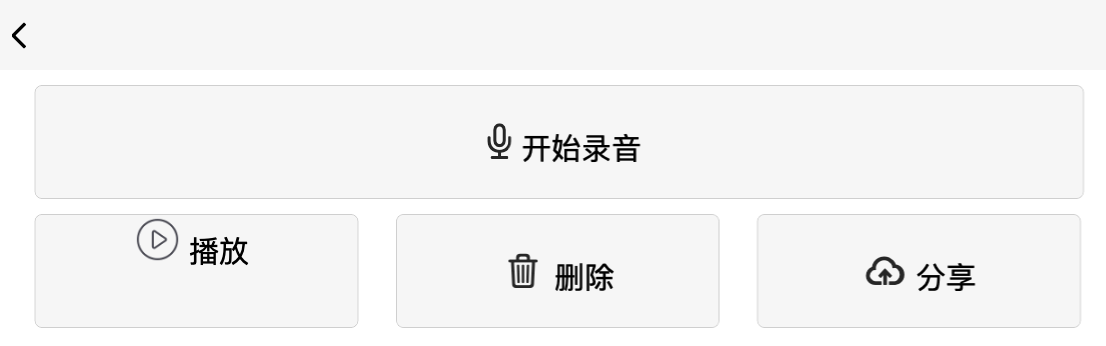
1,未对齐前

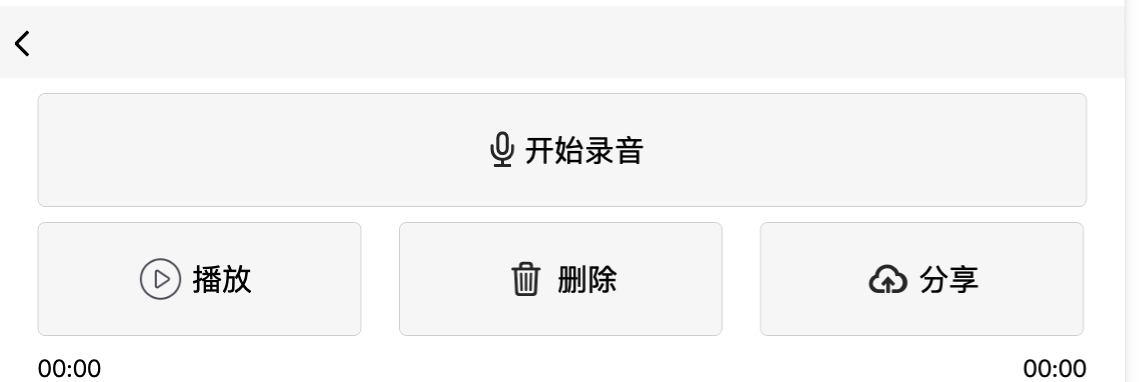
2,对齐后:

说明:刘宏缔的架构森林是一个专注架构的博客,
网站:https://blog.imgtouch.com
原文: https://blog.imgtouch.com/index.php/2023/06/05/uniapp-button-zhong-tian-jia-tu-pian-tu-biao-shi-yu-wen-zi/
对应的源码可以访问这里获取: https://github.com/liuhongdi/
或: https://gitee.com/liuhongdi
说明:作者:刘宏缔 邮箱: 371125307@qq.com
三,查看hbuilderx的版本:



