uni-app:录音并播放(hbuilderx 3.7.3)
一,官方文档地址
https://uniapp.dcloud.net.cn/api/media/record-manager.html
说明:刘宏缔的架构森林是一个专注架构的博客,
网站:https://blog.imgtouch.com
原文: https://blog.imgtouch.com/index.php/2023/06/05/uniapp-lu-yin-bing-bo-fang-hbuilderx-3-7-3/
对应的源码可以访问这里获取: https://github.com/liuhongdi/
或: https://gitee.com/liuhongdi
说明:作者:刘宏缔 邮箱: 371125307@qq.com
二,js代码:
<template> <view> <button @click="startRecord">开始录音</button> <button @click="stopRecord">停止录音</button> <button @click="playRecord">播放录音</button> </view> </template> <script> export default { data() { return { tempPath:'', //声音文件的临时保存地址 } }, onLoad(){ this.music = uni.createInnerAudioContext(); //播放 this.record = uni.getRecorderManager(); //录音 this.record.onStop((res)=>{ this.tempPath = res.tempFilePath; //保存声音的临时文件地址 } ); }, methods: { startRecord(){ //开始录音 this.record.start(); }, stopRecord(){ //停止录音 this.record.stop(); }, playRecord(){ //播放录音 if (this.tempPath!='') { this.music.src = this.tempPath; this.music.play(); } } } } </script> <style> </style>
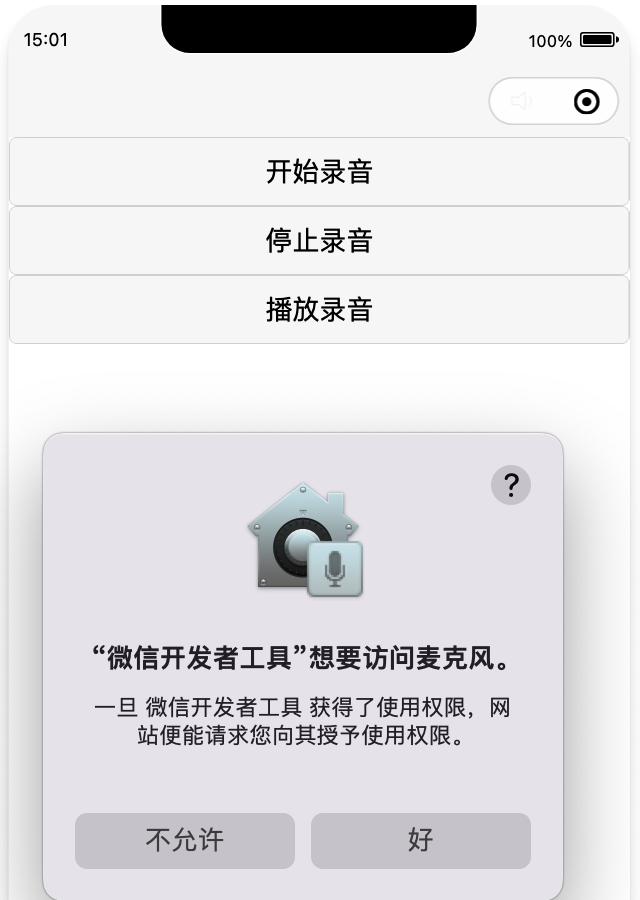
三,查看效果

四,查看hbuilderx的版本:



