uni-app:微信小程序:使用位置前先判断是否有权限授权(hbuilderx 3.7.3)
一,代码:
<template> <view> <button style="width:710rpx;height:80rpx;" @click="getSetting">打开地图</button> </view> </template> <script> export default { data() { return { } }, methods: { openMap(){ uni.getLocation({ success: res => { console.log('location success', res) uni.openLocation({ latitude: res.latitude, longitude: res.longitude, scale: 18 }) }, fail:res=>{ console.log('location fail', res) } }); }, //得到权限列表 getSetting(){ let that = this; uni.getSetting({ success: function(res) { var authList = res.authSetting; console.log(authList); if (!authList['scope.userLocation']) { console.log("未得到位置权限"); that.openSetting(); } else { console.log("已得到位置权限"); that.openMap(); } }, }); }, //打开一项权限 openSetting(){ let that = this; uni.showModal({ title: '是否授权当前位置', content: '需要获取您的地理位置,请确认授权,否则定位功能将无法使用', success(tip) { if (tip.confirm) { uni.authorize({ scope: 'scope.userLocation', success() { uni.showToast({ title: '授权成功', icon: 'success', duration: 1000 }); setTimeout(function() { that.openMap(); }, 1000) } }) } else { uni.showToast({ title: '授权失败', icon: 'none', duration: 1000 }) } }, }); }, } } </script> <style> </style>
说明:刘宏缔的架构森林是一个专注架构的博客,
网站:https://blog.imgtouch.com
原文: https://blog.imgtouch.com/index.php/2023/06/05/uniapp-wei-xin-xiao-cheng-xu-shi-yong-wei-zhi-qian-xian-pan/
对应的源码可以访问这里获取: https://github.com/liuhongdi/
或: https://gitee.com/liuhongdi
说明:作者:刘宏缔 邮箱: 371125307@qq.com
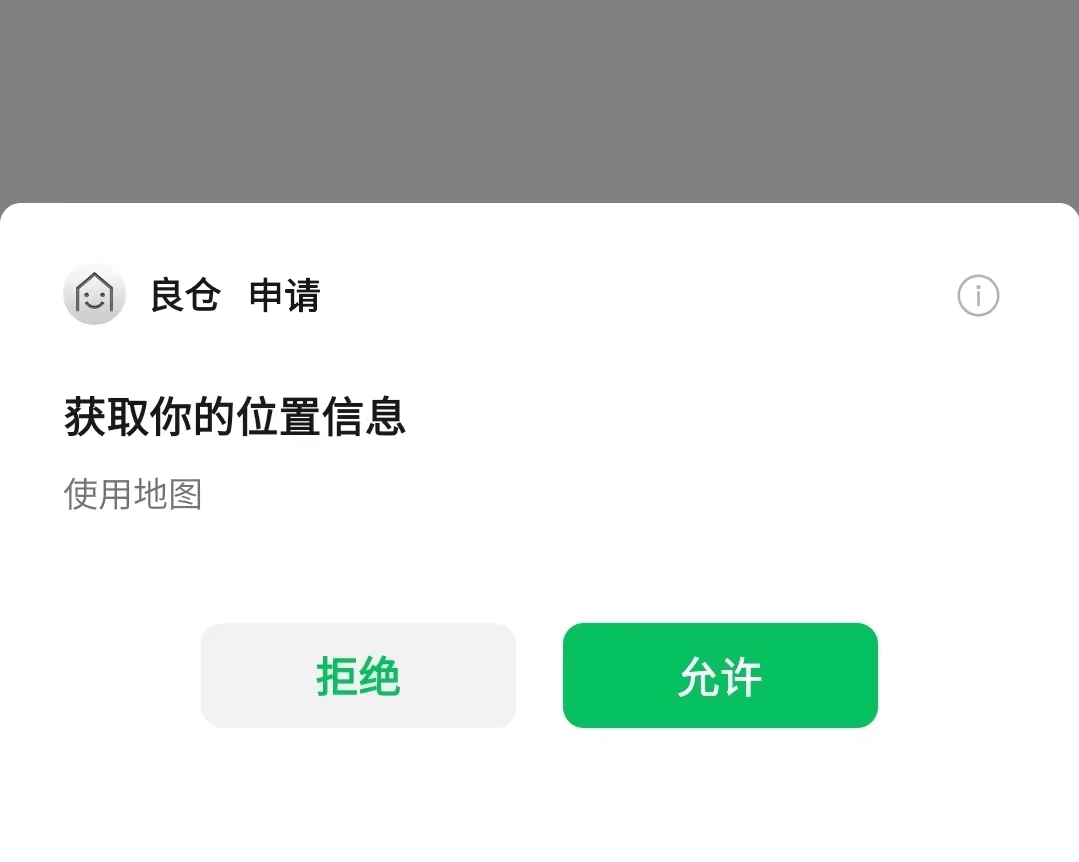
二,测试效果


三,查看hbuilderx的版本:

分类:
uni-app




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统
· 【译】Visual Studio 中新的强大生产力特性
· 2025年我用 Compose 写了一个 Todo App
2021-02-24 spring boot:从yaml配置文件中读取数据的四种方式(spring boot 2.4.3)