uni-app:微信小程序中用户登录(hbuilderx 3.6.18)
一,代码:
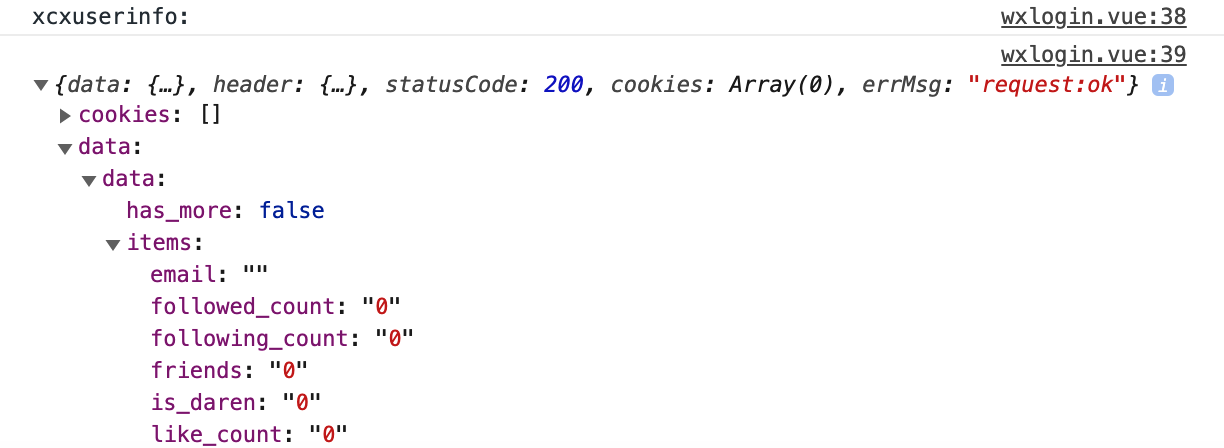
说明:xcxuserinfo是服务端得到用户信息的接口,
我们用code作为参数传递给服务端,
由服务端得到openid再得到用户信息然后返回
<template> <view> <button class="login-wxpng" open-type="getUserInfo" @getuserinfo="xcxWxLogin"> 微信小程序登录 </button> </view> </template> <script> export default { data() { return { } }, methods: { xcxWxLogin() { uni.login({ provider: 'weixin', success: function(res) { console.log(res); //开始获取openid if (res.code) { //发起网络请求 uni.request({ method: 'GET', url: 'https://apixcx.lhdtest.com/xcx/xcxuserinfo', data: { app_key: 'wxxcx', v: '2.75', timestamp: '1511193964', sign: '4ccde365eb39e0c1409e957706371f96', sig: 'aaaa', code: res.code, sa_distict: '12345' }, success(res) { console.log('xcxuserinfo:'); console.log(res); //此处返回了用户在接口站的信息 //如果此前用户未曾绑定手机号, //则需要跳转到绑定手机号的页面 } }) } else { console.log('登录失败!' + res.errMsg) } }, }); }, } } </script> <style> .login-wxpng{ width:710rpx; height:80rpx; margin-left: 20rpx; } </style>
说明:刘宏缔的架构森林是一个专注架构的博客,
网站:https://blog.imgtouch.com
原文: https://blog.imgtouch.com/index.php/2023/06/05/uniapp-wei-xin-xiao-cheng-xu-zhong-yong-hu-deng-lu/
对应的源码可以访问这里获取: https://github.com/liuhongdi/
或: https://gitee.com/liuhongdi
说明:作者:刘宏缔 邮箱: 371125307@qq.com
二,测试效果

返回:

三,查看hbuilderx的版本:



