uni-app/thinkphp:用jwt实现登录之二:客户端uni-app(hbuilderx 3.6.18)
一,代码:
1,login.nvue
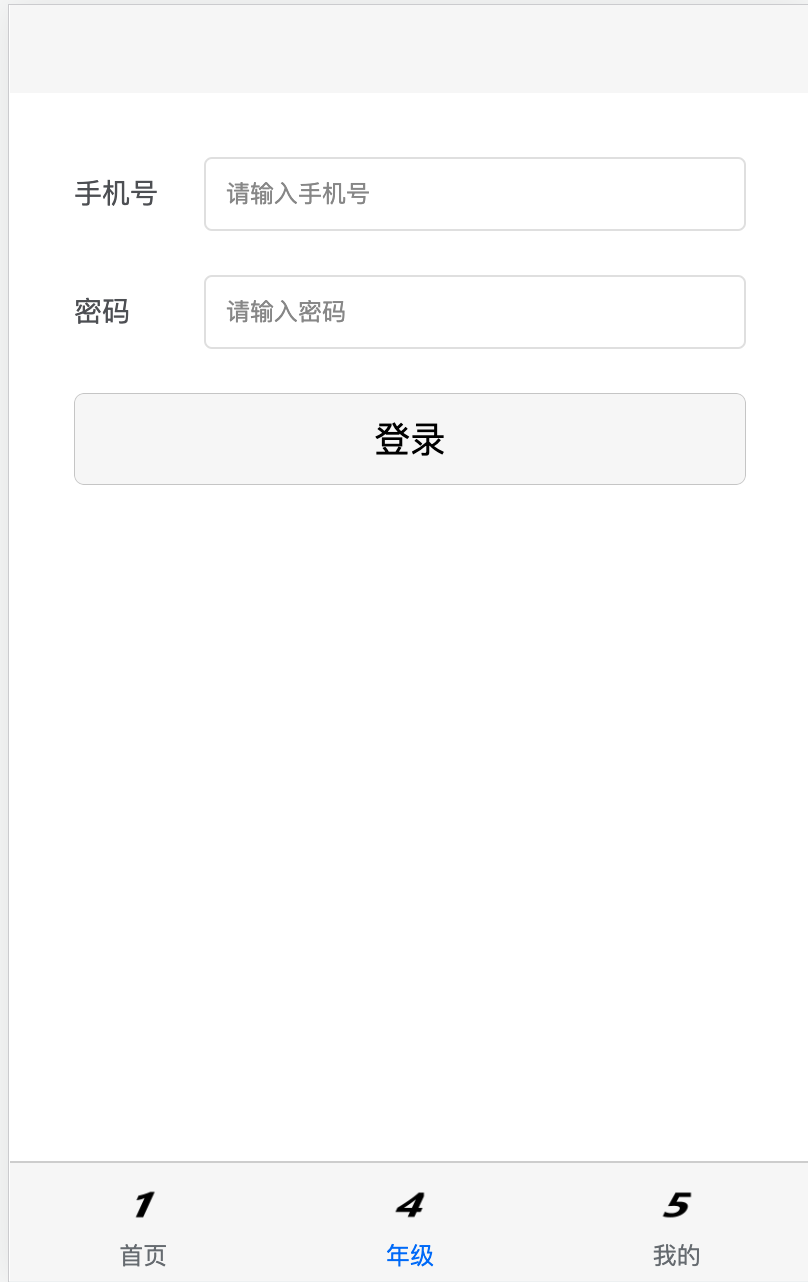
<template> <view> <view style="margin-right: 60rpx;margin-left: 60rpx;margin-top: 60rpx;"> <uni-forms ref="form" :modelValue="formData" :rules="rules"> <uni-forms-item label="手机号" name="mobile"> <uni-easyinput type="text" v-model="formData.mobile" placeholder="请输入手机号" /> </uni-forms-item> <uni-forms-item label="密码" name="code"> <uni-easyinput type="text" v-model="formData.code" placeholder="请输入密码" /> </uni-forms-item> </uni-forms> <button @click="loginSubmit">登录</button> </view> </view> </template> <script> export default { data() { return { formData: { mobile: '', code: '' }, rules: { // 对name字段进行必填验证 mobile: { rules: [{ required: true, errorMessage: '请输入手机号', }, { minLength: 8, maxLength: 11, errorMessage: '手机号长度在 {minLength} 到 {maxLength} 个字符', } ] }, // 对email字段进行必填验证 code: { rules: [{ required: true, errorMessage: '请输入正确的密码', }, { minLength: 6, maxLength: 18, errorMessage: '密码长度要求6-18个字符', } ] } } } }, methods: { loginSubmit() { this.$refs.form.validate().then(res=>{ console.log('表单数据信息:', res); this.login(this.formData.mobile,this.formData.code); }).catch(err =>{ console.log('表单错误信息:', err); }) }, login(mobile,code){ let postData = { mobile:mobile, password:code, } let url = '/auth/login'; let urlLogin = getApp().$util.getUrlByEnvPlatform(process.env.NODE_ENV,getApp().globalData.platform,url); console.log("urlLogin:"+urlLogin); console.log(postData); uni.request({ url:urlLogin, method:"POST", data:postData, dataType:'json', header: { 'Content-Type': 'application/x-www-form-urlencoded' }, success:(res)=>{ if (res.data.code == 0) { console.log("获取数据成功"); console.log(res.data); let token = res.data.data.token; console.log("token:"+res.data.data.token); uni.setStorage({ key:'token', data:token, success() { //返回上一页 //uni.navigateBack(); } }); //登录成功后,跳转到个人页 uni.switchTab({ url:'../userinfo/userinfo', }); } else { console.log("网络出现问题"); console.log(res); } } }) } }, } </script> <style> </style>
2,userinfo.nvue
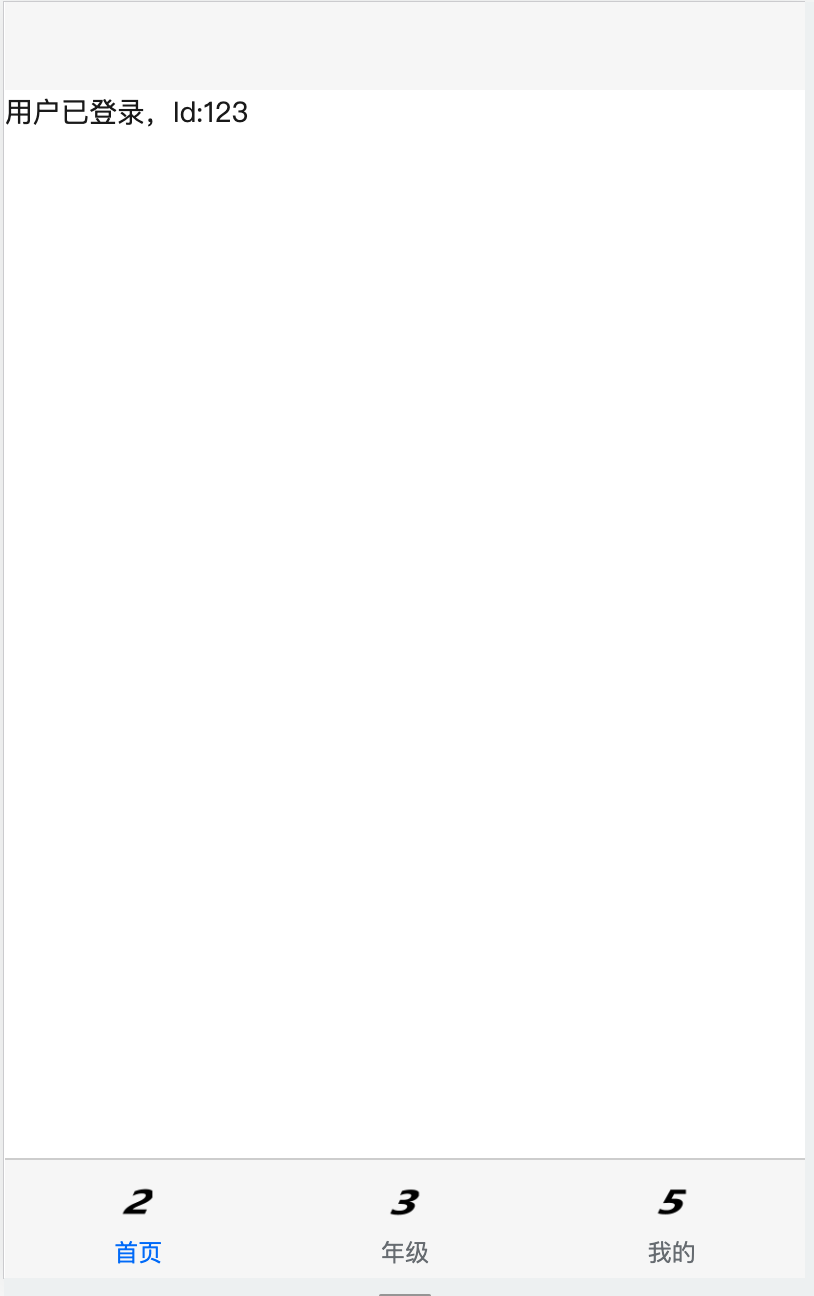
<template> <view> {{status}} </view> </template> <script> export default { data() { return { status:"未知", } }, onShow() { console.log("开始执行onShow"); //获取内容 this.getUserInfo(); }, methods: { getUserInfo(){ let token = uni.getStorageSync('token') || ''; if (token == '') { console.log("token不存在"); this.status = "用户未登录"; } else { //地址 let url = '/auth/info'; let urlLogin = getApp().$util.getUrlByEnvPlatform(process.env.NODE_ENV,getApp().globalData.platform,url); console.log("urlLogin:"+urlLogin); //console.log(postData); //访问接口,得到用户信息 uni.request({ url:urlLogin, method:"GET", data:{}, dataType:'json', header: { 'Content-Type': 'application/x-www-form-urlencoded', 'Authorization': 'Bearer '+token }, success:(res)=>{ if (res.data.code == 0) { console.log("获取数据成功"); console.log(res.data); if (res.data.data.userId > 0) { this.status = "用户已登录,Id:"+res.data.data.userId; } else { this.status = res.data.data.status; } } else { console.log("网络出现问题"); console.log(res); } } }) } }, } } </script> <style> </style>
说明:刘宏缔的架构森林是一个专注架构的博客,
网站:https://blog.imgtouch.com
原文: https://blog.imgtouch.com/index.php/2023/06/05/uniapp-thinkphp-yong-jwt-shi-xian-deng-lu-zhi-er-ke-hu-duan/
对应的源码可以访问这里获取: https://github.com/liuhongdi/
或: https://gitee.com/liuhongdi
说明:作者:刘宏缔 邮箱: 371125307@qq.com
二,测试效果


三,查看hbuilderx的版本:



