uni-app:数据缓存(hbuilderx 3.6.18)
一,代码:
1,缓存写入:在被打开页面的onLoad事件中写入把打开的年级和学期写入缓存
//加载时访问接口得到数据 onLoad(options) { // 页面创建时执行 console.log("页面加载");//记录最新访问的列表 let gradeName = getApp().$util.getGradeNameById(options.grade); let termName = getApp().$util.getTermNameByStr(options.term); uni.setStorage({ key:"last", data:{ id:options.id, name:gradeName+termName, grade:options.grade, term:options.term, }, }) },
2,缓存读取:此页面打开时有可能是回退到此页面,所以写到onShow事件中
onShow() { uni.getStorage({ key:"last", success:(res)=>{ console.log(res.data); this.last = res.data; }, fail:(err)=>{ console.log(err); this.last = null; } }) },
说明:刘宏缔的架构森林是一个专注架构的博客,
网站:https://blog.imgtouch.com
原文: https://blog.imgtouch.com/index.php/2023/06/05/uniapp-shu-ju-huan-cun-hbuilderx-3-6-18/
对应的源码可以访问这里获取: https://github.com/liuhongdi/
或: https://gitee.com/liuhongdi
说明:作者:刘宏缔 邮箱: 371125307@qq.com
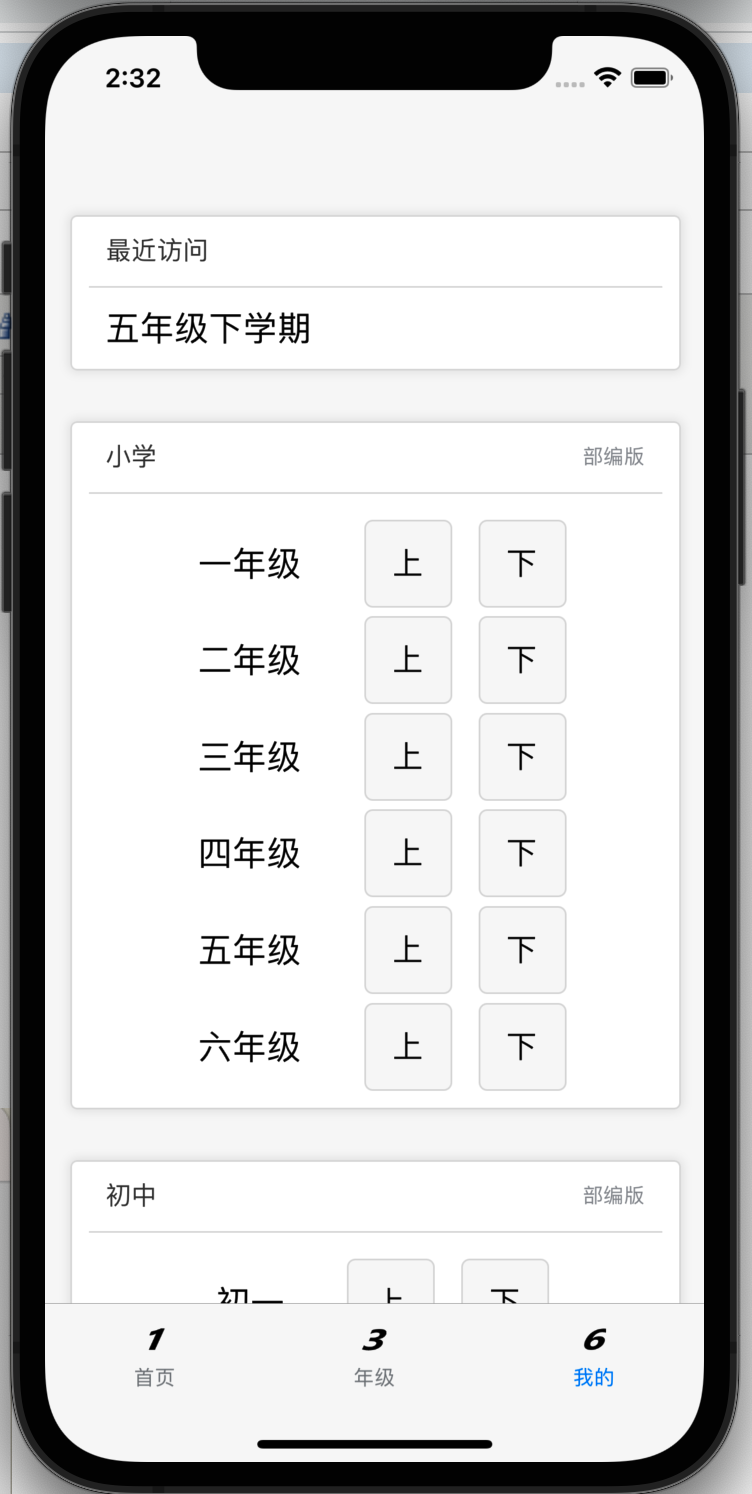
二,测试效果

三,查看hbuilderx的版本:



