uni-app api:扫描二维码(hbuilderx 3.6.18)
一,代码:
<template> <view> <button @click="scanCode">扫码</button> <text>扫码类型:{{scanType}}</text> <text>扫码内容:{{result}}</text> </view> </template> <script> export default { data() { return { scanType:"", result:"", } }, methods: { scanCode(){ uni.scanCode({ success:(res)=>{ this.scanType = res.scanType; this.result = res.result; } }) }, } } </script> <style> </style>
说明:刘宏缔的架构森林是一个专注架构的博客,
网站:https://blog.imgtouch.com
原文: https://blog.imgtouch.com/index.php/2023/06/05/uniapp-api-sao-miao-er-wei-ma-hbuilderx-3-6-18/
对应的源码可以访问这里获取: https://github.com/liuhongdi/
或: https://gitee.com/liuhongdi
说明:作者:刘宏缔 邮箱: 371125307@qq.com
二,测试效果
说明:需要先允许访问相机的权限,如下图:

扫描的二维码如下:

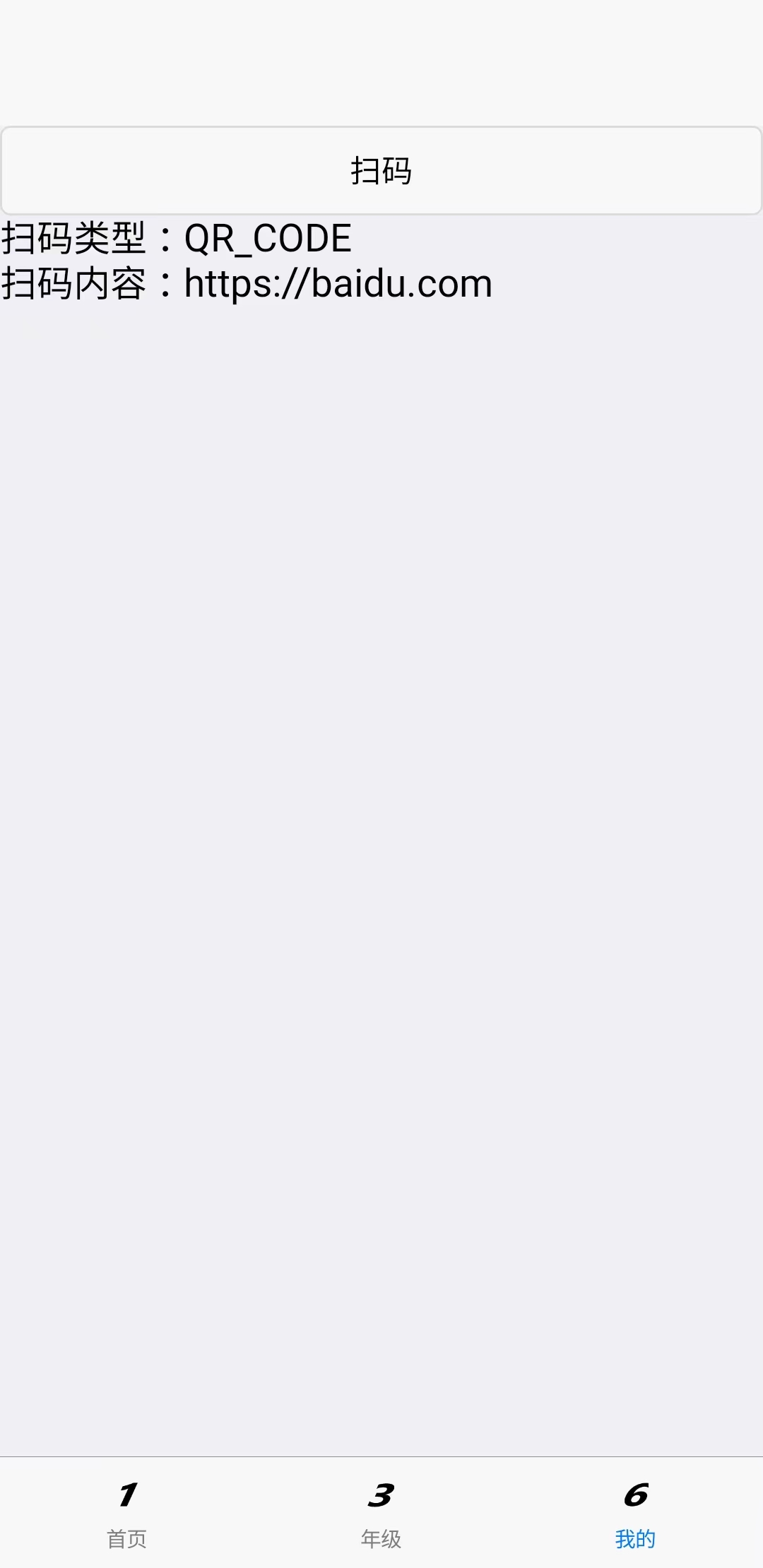
扫描的结果

三,查看hbuilderx的版本:



