uni-app api:拨打电话(hbuilderx 3.6.18)
一,代码:
<template> <view> <button @click="call">拨打电话</button> </view> </template> <script> export default { data() { return { } }, methods: { call(){ uni.makePhoneCall({ phoneNumber:"10086", success(ress) { console.log("拨打电话成功",ress) }, fail(err) { console.log("拨打电话失败",'err') } }) } } } </script> <style> </style>
说明:刘宏缔的架构森林是一个专注架构的博客,
网站:https://blog.imgtouch.com
原文: https://blog.imgtouch.com/index.php/2023/06/05/uniapp-api-bo-da-dian-hua-hbuilderx-3-6-18/
对应的源码可以访问这里获取: https://github.com/liuhongdi/
或: https://gitee.com/liuhongdi
说明:作者:刘宏缔 邮箱: 371125307@qq.com
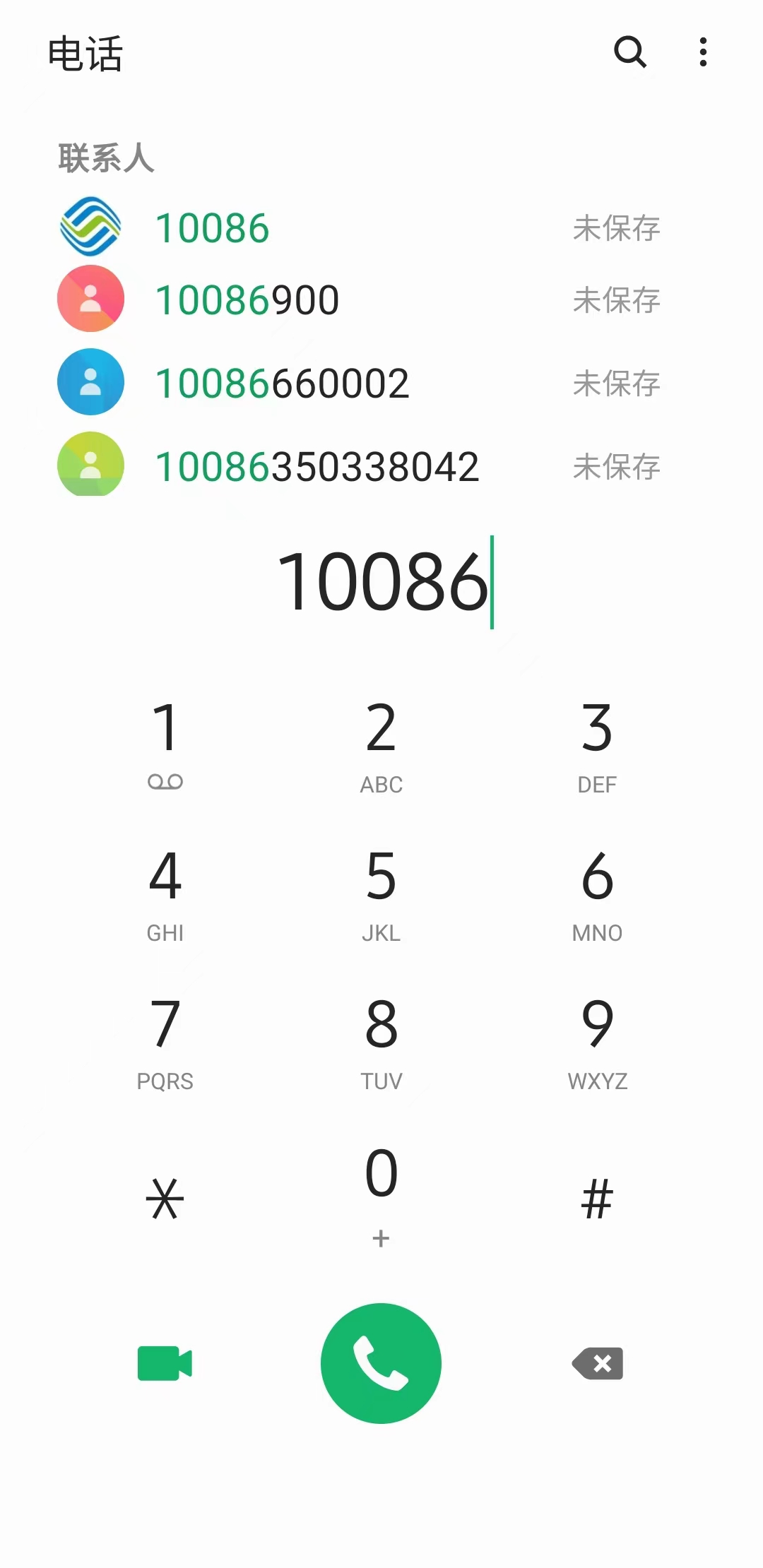
二,测试效果
说明:需要允许拨打电话的权限


三,查看hbuilderx的版本:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】
2022-02-19 npm全局安装和非全局安装的区别(node v16.13.1 / npm 8.4.1)
2022-02-19 vue.js3:用mitt发送接收事件消息(vue@3.2.6 / mitt@3.0.0)
2022-02-19 vue.js3:在css中使用变量(vue@3.2.6)
2020-02-19 centos8安装kafka(单机方式)
2020-02-19 zookeeper的管理功能