uni-app:引入全局样式文件(hbuilderx 3.6.18)
一,创建css样式文件
1,目录如下:

2,common.css代码:
.tipStyle{ margin-top: 40rpx; font-size: 40rpx; color:#9013FE; text-align: center; } @font-face { font-family: my-font; src: url('~@/static/fonts/FZKTJW.TTF'); }
说明:刘宏缔的架构森林是一个专注架构的博客,
网站:https://blog.imgtouch.com
原文: https://blog.imgtouch.com/index.php/2023/06/04/uniapp-yin-ru-quan-ju-yang-shi-wen-jian-hbuilderx-3-6-18/
对应的源码可以访问这里获取: https://github.com/liuhongdi/
或: https://gitee.com/liuhongdi
说明:作者:刘宏缔 邮箱: 371125307@qq.com
二,在App.vue中引入,并在页面上调用
在App.vue中引入:
@import '@/common/css/common.css';
页面上调用:
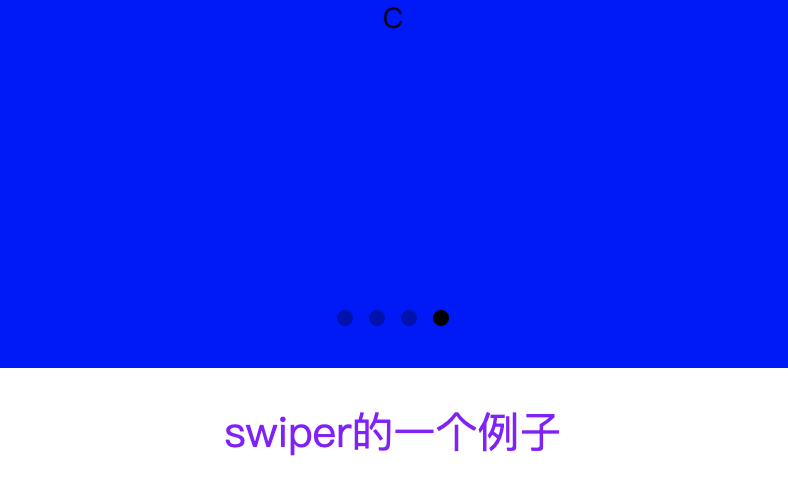
<text class="tipStyle">swiper的一个例子</text>
三,查看效果


可以看到样式在两个页面都已生效
四,查看hbuilderx的版本:



