uni-app:使用全局函数和全局变量判断当前平台(hbuilderx 3.6.18)
一,目录结构:
在项目下创建common目录,然后创建util.js文件

功能说明:因为代码中的url要兼容h5的开发模式(需要配置解决跨域)和app的直接访问,
演示的函数功能即返回两种情况下均可用的url
说明:刘宏缔的架构森林是一个专注架构的博客,
网站:https://blog.imgtouch.com
原文: https://blog.imgtouch.com/index.php/2023/06/04/uniapp-shi-yong-quan-ju-han-shu-he-quan-ju-bian-liang-pan/
对应的源码可以访问这里获取: https://github.com/liuhongdi/
或: https://gitee.com/liuhongdi
说明:作者:刘宏缔 邮箱: 371125307@qq.com
二,代码:
1,util.js
//定义基本的url
const baseUrl= 'http://www.lhdtest.com';
/**使用条件编译获取平台信息*/ function ifDefPlatform() { let platform = "" //#ifdef APP-PLUS platform = 'APP-PLUS' //#endif //#ifdef APP-PLUS-NVUE platform = 'APP-PLUS-NVUE' //#endif //#ifdef H5 platform = 'H5' //#endif //#ifdef MP-WEIXIN platform = 'MP-WEIXIN' //#endif //#ifdef MP-ALIPAY platform = 'MP-ALIPAY' //#endif //#ifdef MP-BAIDU platform = 'MP-BAIDU' //#endif //#ifdef MP-TOUTIAO platform = 'MP-TOUTIAO' //#endif //#ifdef MP-QQ platform = 'MP-QQ' //#endif
//#ifdef MP-360 platform = 'MP-360' //#endif return platform } //通过env和平台得到最终的url,因为h5开发时要配置跨域 function getUrlByEnvPlatform(env,platform,url) { let destUrl = ""; if (env === 'development' && platform === 'H5') { console.log('h5开发环境'); destUrl = '/api'+url; } else { destUrl = baseUrl+url; } return destUrl; } export const util= { baseUrl, ifDefPlatform, getUrlByEnvPlatform, }
2,main.js 引入util
// #ifndef VUE3 import Vue from 'vue' import App from './App' import {util} from './common/util.js'; Vue.prototype.$util=util; Vue.config.productionTip = false App.mpType = 'app' const app = new Vue({ ...App }) app.$mount() // #endif // #ifdef VUE3 import { createSSRApp } from 'vue' import App from './App.vue' export function createApp() { const app = createSSRApp(App) return { app } } // #endif
3,App.vue 保存平台为全局变量
<script> export default { onLaunch: function() { console.warn('当前组件仅支持 uni_modules 目录结构 ,请升级 HBuilderX 到 3.1.0 版本以上!') console.log('App Launch') //保存为全局变量 getApp().globalData.platform = this.$util.ifDefPlatform(); }, onShow: function() { console.log('App Show') }, onHide: function() { console.log('App Hide') } } </script> <style lang="scss"> /*每个页面公共css */ @import '@/uni_modules/uni-scss/index.scss'; /* #ifndef APP-NVUE */ @import '@/static/customicons.css'; // 设置整个项目的背景色 page { background-color: #f5f5f5; } /* #endif */ .example-info { font-size: 14px; color: #333; padding: 10px; } @font-face { font-family: my-font; src: url('~@/static/fonts/FZKTJW.TTF'); } </style>
4,list3.nvue 在页面中调用函数
//访问接口 getList:function() { console.log(getApp().$util.baseUrl); let url = '/item/list?page='+this.currentPage; let urlList = getApp().$util.getUrlByEnvPlatform(process.env.NODE_ENV,getApp().globalData.platform,url); console.log('urlList:'+urlList); ...... }
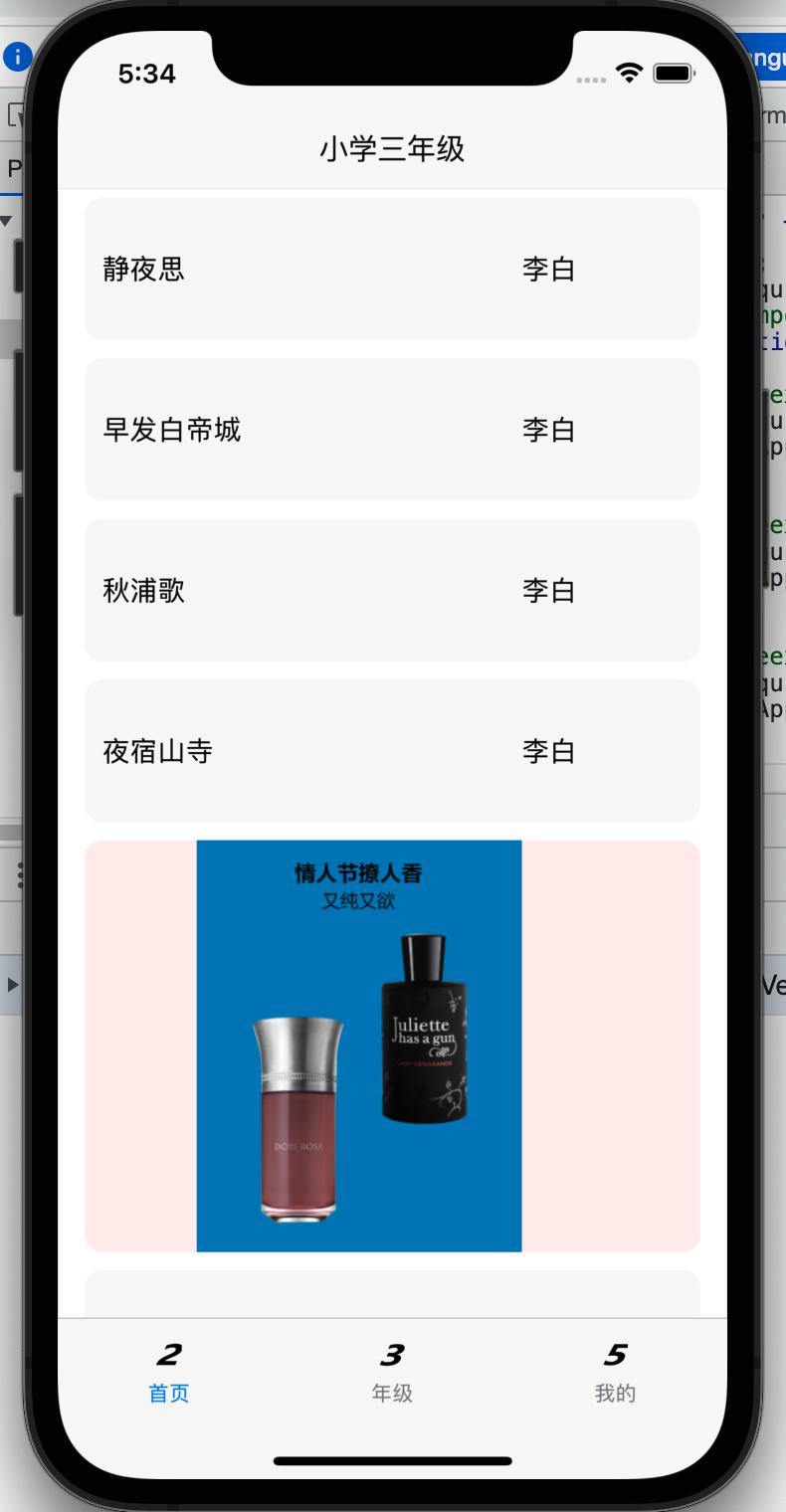
三,测试效果


四,查看hbuilderx的版本:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
2020-02-16 docker的常用操作
2020-02-16 lvs搭建dr负载均衡集群
2020-02-16 centos8安装lvs
2020-02-16 centos8安装docker