uni-app:配置底部tabbar的例子(hbuilderx 3.6.18)
一,官网文档地址:
https://uniapp.dcloud.net.cn/collocation/pages.html#tabbar
如图:

说明:刘宏缔的架构森林是一个专注架构的博客,
网站:https://blog.imgtouch.com
原文: https://blog.imgtouch.com/index.php/2023/06/04/uniapp-pei-zhi-di-bu-tabbar-de-li-zi-hbuilderx-3-6-18/
对应的源码可以访问这里获取: https://github.com/liuhongdi/
或: https://gitee.com/liuhongdi
说明:作者:刘宏缔 邮箱: 371125307@qq.com
二,代码:
编辑pages.json
说明:pagePath路径必须真实存在,如果搞错tabbar会不显示
"tabBar": {
"color": "#7A7E83", //字体颜色
"selectedColor": "#007AFF", //选中时字体颜色
"borderStyle": "black", //底部的上边框线条
"backgroundColor": "#F8F8F8", //底部背景色
"fontSize": "12px", //字体大小
"spacing": "5px", //字体到图标的距离
"height": "60px", //底部高
"list": [
{
"pagePath": "pages/list3/list3",
"text": "首页",
"iconPath": "static/tabbar/home.png",//未选中时图片样式
"selectedIconPath": "static/tabbar/homeSel.png"//选中时图片样式
},
{
"pagePath": "pages/swiper/swiper",
"text": "年级",
"iconPath": "static/tabbar/grade.png",
"selectedIconPath": "static/tabbar/gradeSel.png"
},
{
"pagePath": "pages/toast/toast",
"text": "我的",
"iconPath": "static/tabbar/my.png",
"selectedIconPath": "static/tabbar/mySel.png"
}
]
}
}
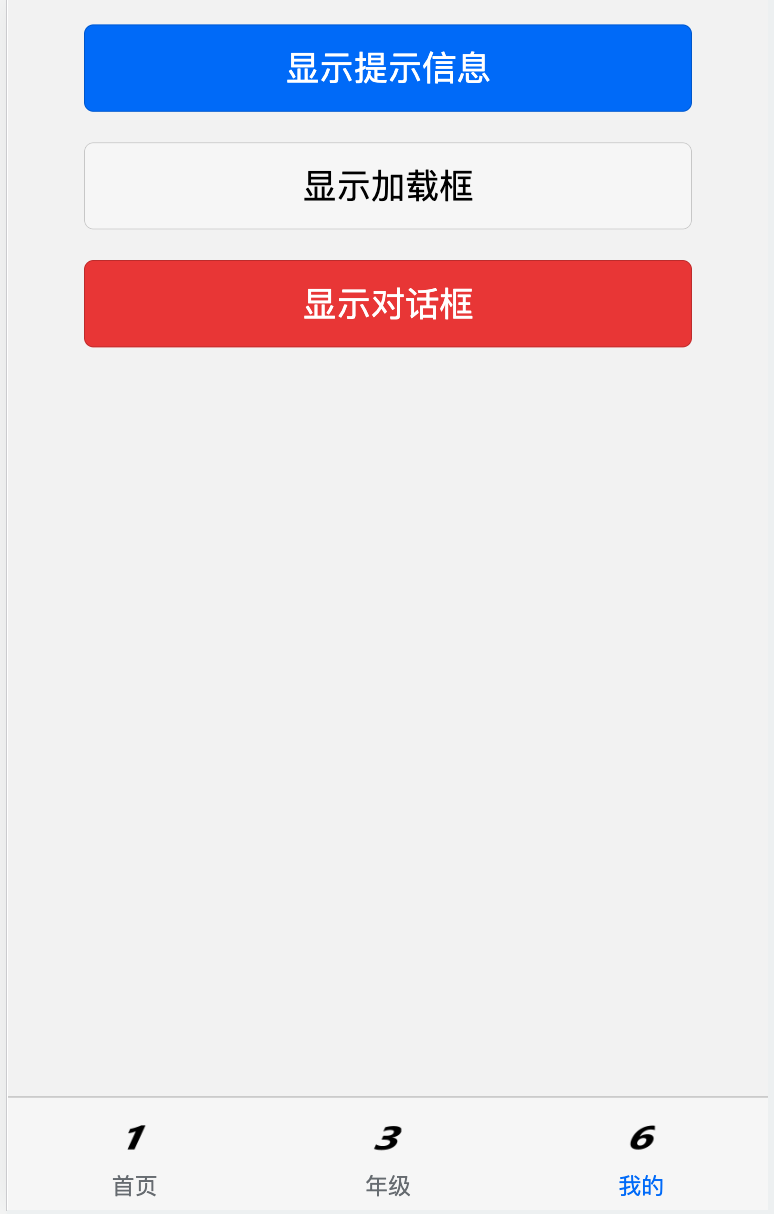
三,查看效果

四,查看hbuilderx的版本:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通