uni-app: 使用自定义字体文件(hbuilderx 3.6.18)
一,复制字体文件到static目录下,如图:

说明:刘宏缔的架构森林是一个专注架构的博客,
网站:https://blog.imgtouch.com
原文: https://blog.imgtouch.com/index.php/2023/06/04/uniapp-shi-yong-zi-ding-yi-zi-ti-wen-jian-hbuilderx-3-6-18/
对应的源码可以访问这里获取: https://github.com/liuhongdi/
或: https://gitee.com/liuhongdi
说明:作者:刘宏缔 邮箱: 371125307@qq.com
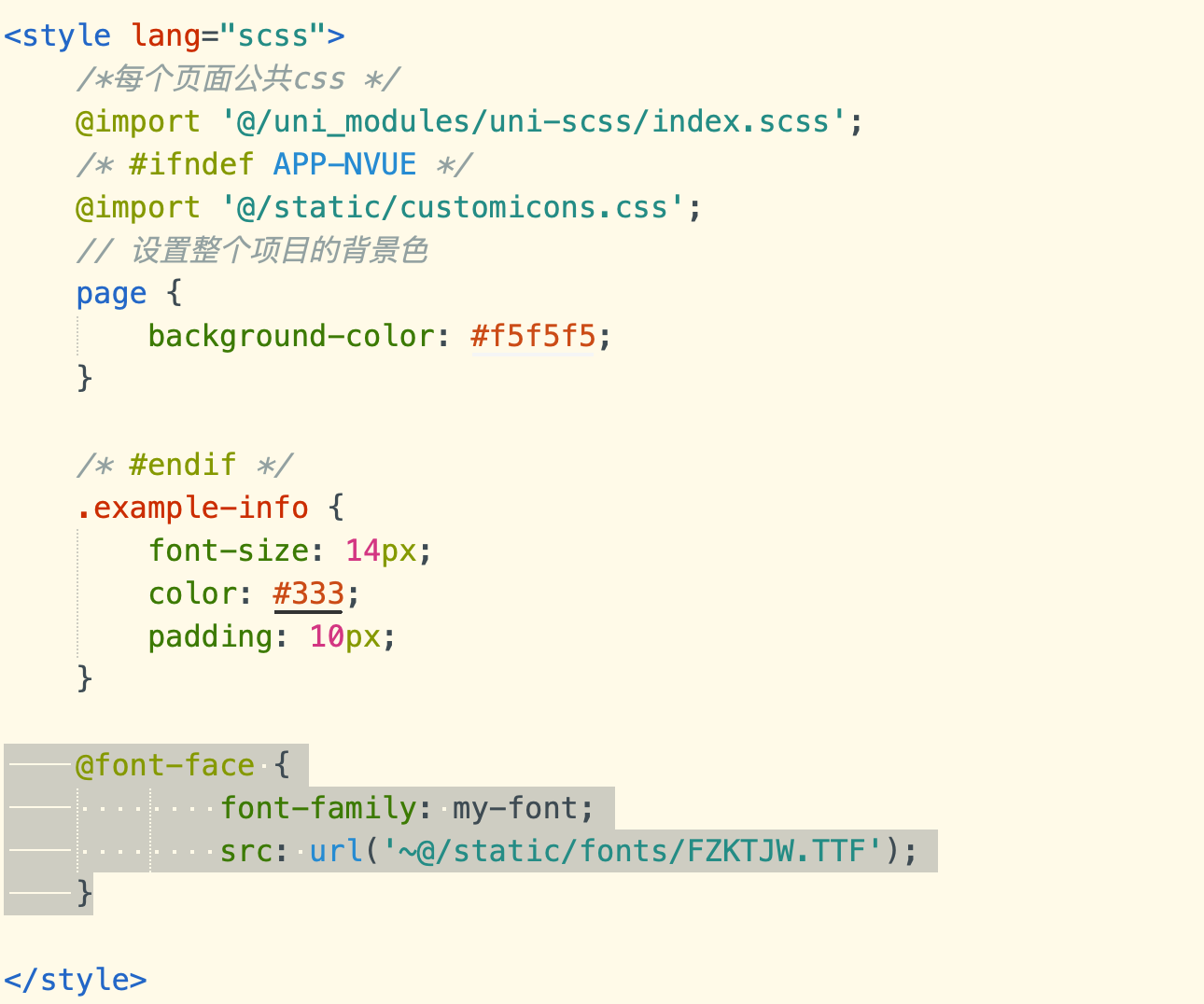
二,在App.vue的css中定义字体文件的信息

代码:
@font-face { font-family: my-font; src: url('~@/static/fonts/FZKTJW.TTF'); }
三,使用字体的代码:
<template> <view> <view class="intro">本项目已包含uni ui组件,无需import和注册,可直接使用。在代码区键入字母u,即可通过代码助手列出所有可用组件。
光标置于组件名称处按F1,即可查看组件文档。</view> </view> </template> <script> export default { data() { return { } }, methods: { } } </script> <style> .intro { font-size: 35rpx; font-family: my-font; } </style>
四,测试效果:
未指定字体时:使用的是默认字体

指定字体后:可以看到字体已生效

五,查看hbuilderx的版本:



