macos安装uni-app开发环境(hbuilderx 3.6.18 / macos12.4)
一,uni-app相关
1,官网地址:
https://www.dcloud.io/
2,hbuilderx地址
https://www.dcloud.io/hbuilderx.html
如图:

说明:刘宏缔的架构森林是一个专注架构的博客,
网站:https://blog.imgtouch.com
原文: https://blog.imgtouch.com/index.php/2023/06/04/macos-an-zhuang-uniapp-kai-fa-huan-jing-hbuilderx-3-6-18/
对应的源码可以访问这里获取: https://github.com/liuhongdi/
或: https://gitee.com/liuhongdi
说明:作者:刘宏缔 邮箱: 371125307@qq.com
二,下载并安装:

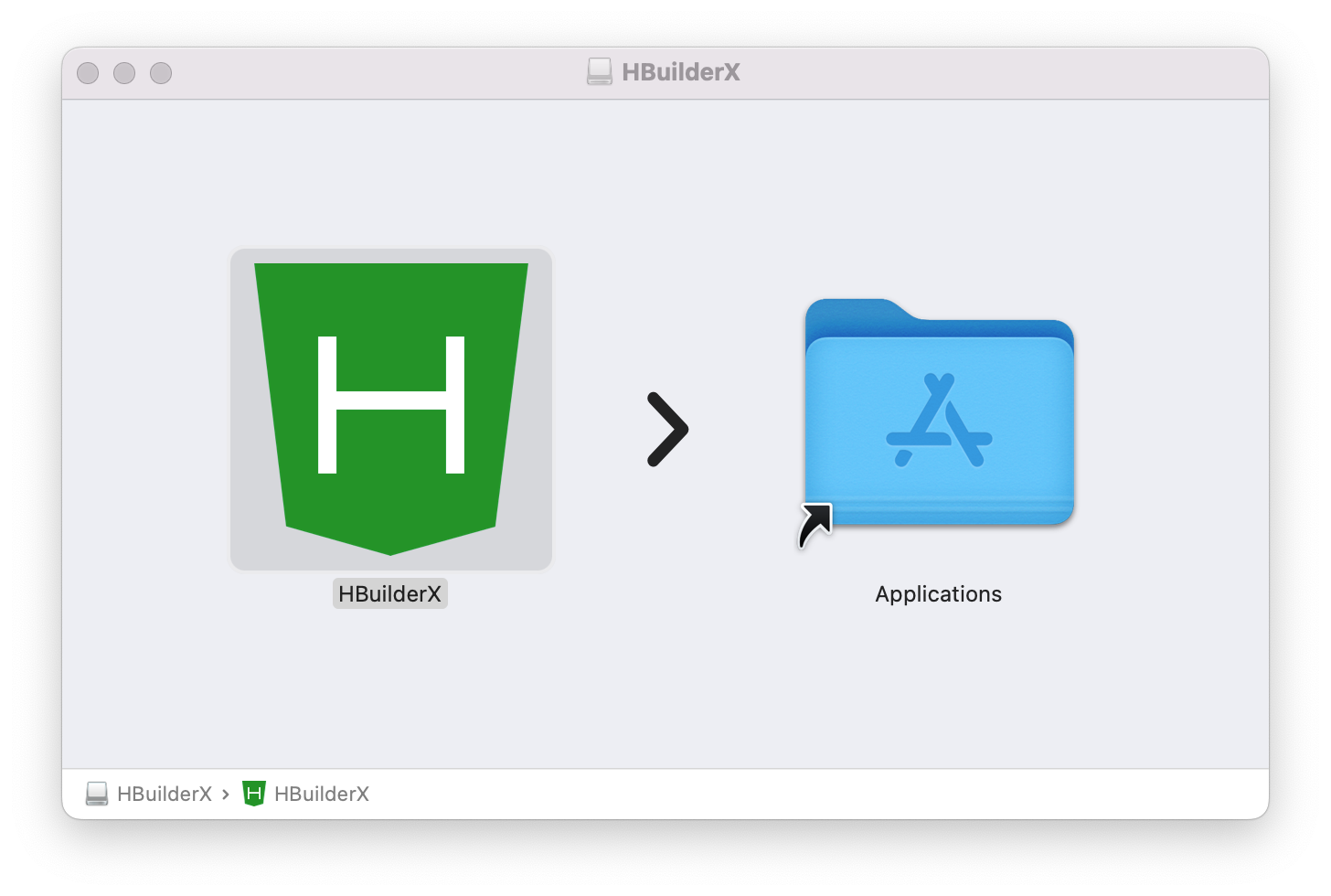
点击下载后,把HBuilderX拖动到Applications文件夹
三,执行hbuilderx:
1,选择主题

选择一个主题后点击 开始体验 按钮
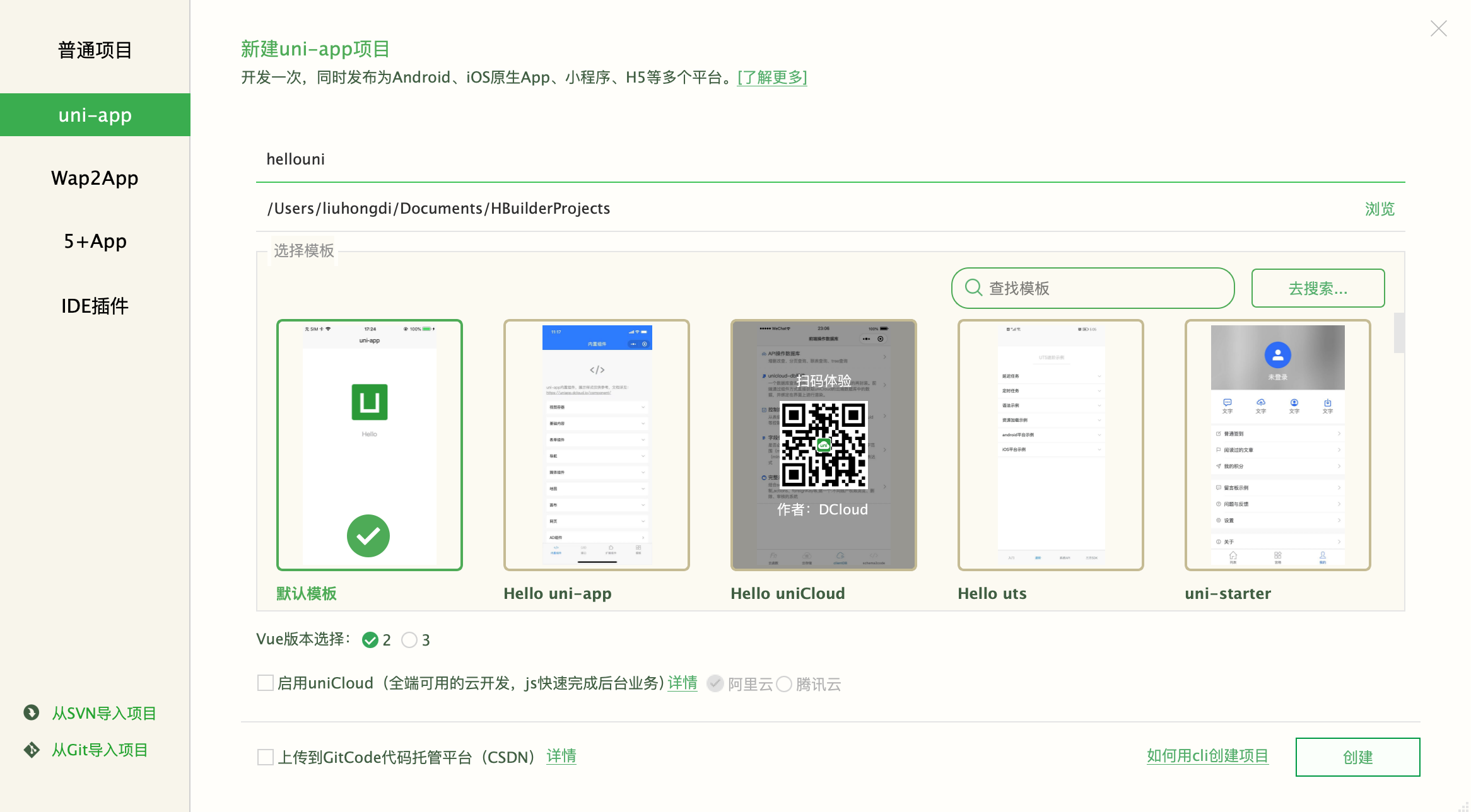
2,测试新建一个空白项目:
文件->新建->项目
输入项目后点 创建 按钮,如图:

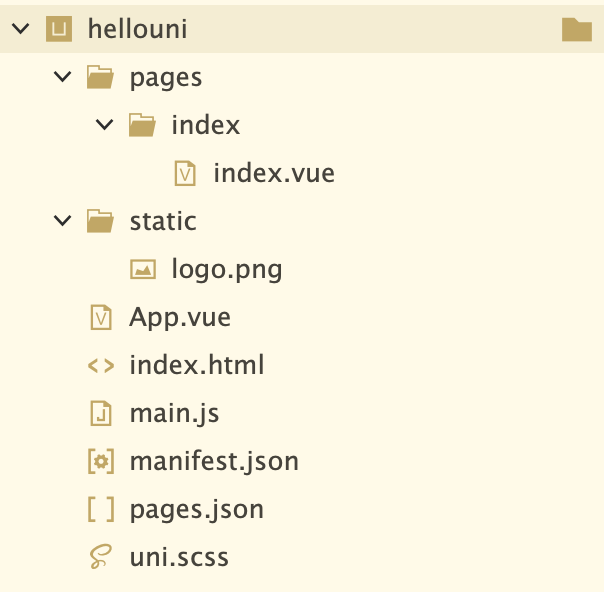
3,查看项目目录:

4,测试运行创建的空白项目:
在项目中选中 App.vue
运行->运行到浏览器->chrome,效果如图:

四,查看hbuilderx的版本:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】