flutter:安装使用自定义的字体(flutter 3.7.0)
一,在flutter项目中引入字体文件
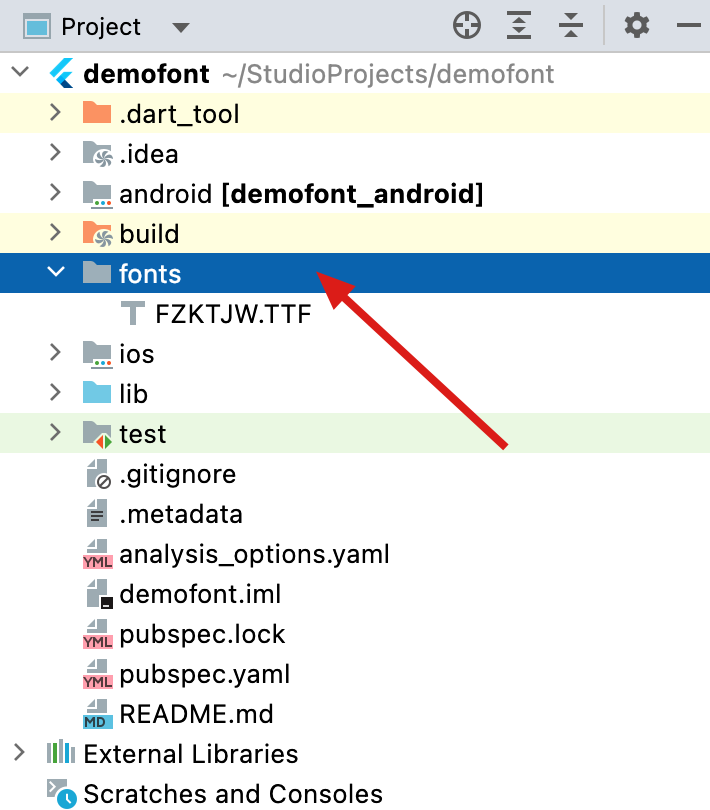
在项目中创建存放字体的文件夹fonts,并把要使用到的字体文件复制到此文件夹下:
如图:

说明:刘宏缔的架构森林是一个专注架构的博客,
网站:https://blog.imgtouch.com
原文: https://blog.imgtouch.com/index.php/2023/06/04/flutter-an-zhuang-shi-yong-zi-ding-yi-de-zi-ti-flutter-3-7/
对应的源码可以访问这里获取: https://github.com/liuhongdi/
或: https://gitee.com/liuhongdi
说明:作者:刘宏缔 邮箱: 371125307@qq.com
二,编写配置文件:
编辑pubspec.yaml,如图:

说明:
family:指定字体的名称
asset: 指定字体文件的相对路径
三,在代码中使用导入的字体文件:
children: <Widget>[ const Text( '借问酒家何处有?牧童遥指杏花村。', style: TextStyle( fontSize: 30, fontWeight: FontWeight.w500, color: Color.fromRGBO(0, 0, 0, 1), fontFamily: 'FZKTJW', ), ), ],
四,测试效果:
指定字体前:

指定字体后:可见方正楷体已生效

五,查看flutter的版本:
liuhongdi@liuhongdideMBP ~ % flutter --version Flutter 3.7.0 • channel stable • https://github.com/flutter/flutter.git Framework • revision b06b8b2710 (8 days ago) • 2023-01-23 16:55:55 -0800 Engine • revision b24591ed32 Tools • Dart 2.19.0 • DevTools 2.20.1




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】