javascript: 用图片加载演示promise的应用(chrome 107.0.5304.110)
一,js代码:
<html> <head> <meta charset="utf-8"/> <title>测试</title> </head> <body> <img id="img" src="" /> <script> //记录开始时间 let a = new Date(); console.log('开始时间:'+getNowTime(a)); //加载图片 let url = "https://www.marukyu-koyamaen.net/resources/c_media/themes/theme_55/images/banner4_s.jpg"; const img = new Image(); img.src = url; //用promise保存加载情况 const pImg = new Promise((resolve,reject)=>{ img.onload = () =>{ resolve(img); } img.onerror = () => { reject("图片加载失败"); } }); //加载的处理 pImg.then((data)=>{ let b = new Date(); console.log('加载结束时间:'+getNowTime(b)); let t = b-a; console.log('共用时:'+t+"毫秒"); console.log('运行成功:参数是:'); console.log(data); document.getElementById('img').src=url; }).catch((data)=>{ console.log('运行失败:参数是:'); console.log(data); }).then(()=>{ console.log('pImg执行结束'); }); //得到当前时间的指定格式 function getNowTime(date) { this.year = date.getFullYear(); this.month = date.getMonth() + 1; this.date = date.getDate(); this.hour = date.getHours() < 10 ? "0" + date.getHours() : date.getHours(); this.minute = date.getMinutes() < 10 ? "0" + date.getMinutes() : date.getMinutes(); this.second = date.getSeconds() < 10 ? "0" + date.getSeconds() : date.getSeconds(); this.milliSeconds = date.getMilliseconds(); var currentTime = this.year+'-'+this.month + '-' + this.date + ' ' + this.hour + ':' + this.minute + ':' + this.second + '.' + this.milliSeconds; return currentTime; }; </script> </body> </html>
说明:刘宏缔的架构森林是一个专注架构的博客,
网站:https://blog.imgtouch.com
原文: https://blog.imgtouch.com/index.php/2023/06/03/javascript-yong-tu-pian-jia-zai-yan-shi-promise-de-ying/
对应的源码可以访问这里获取: https://github.com/liuhongdi/
或: https://gitee.com/liuhongdi
说明:作者:刘宏缔 邮箱: 371125307@qq.com
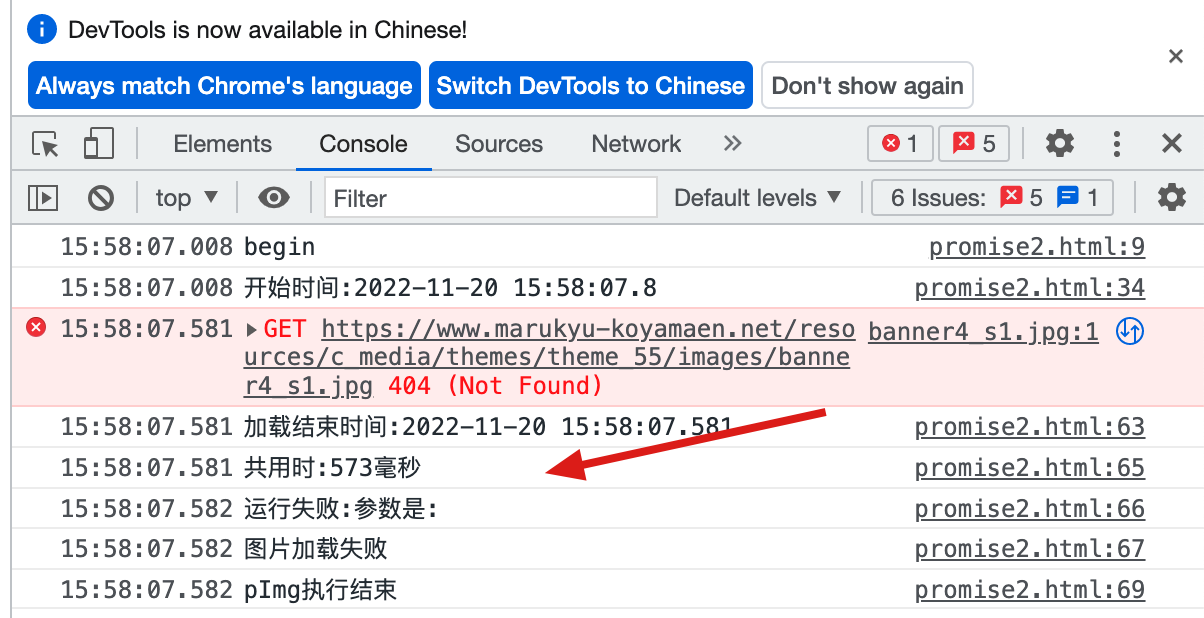
二,查看效果
加载图片成功时

加载一张不存在的图片时
三,查看chrome的版本:
分类:
javascript







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!