chrome: 保存页面中的canvas为图片(chrome 107.0.5304.110)
一,得到图片的base64
1,打开页面后,在当前页面打开 开发者工具
菜单->更多工具->开发者工具
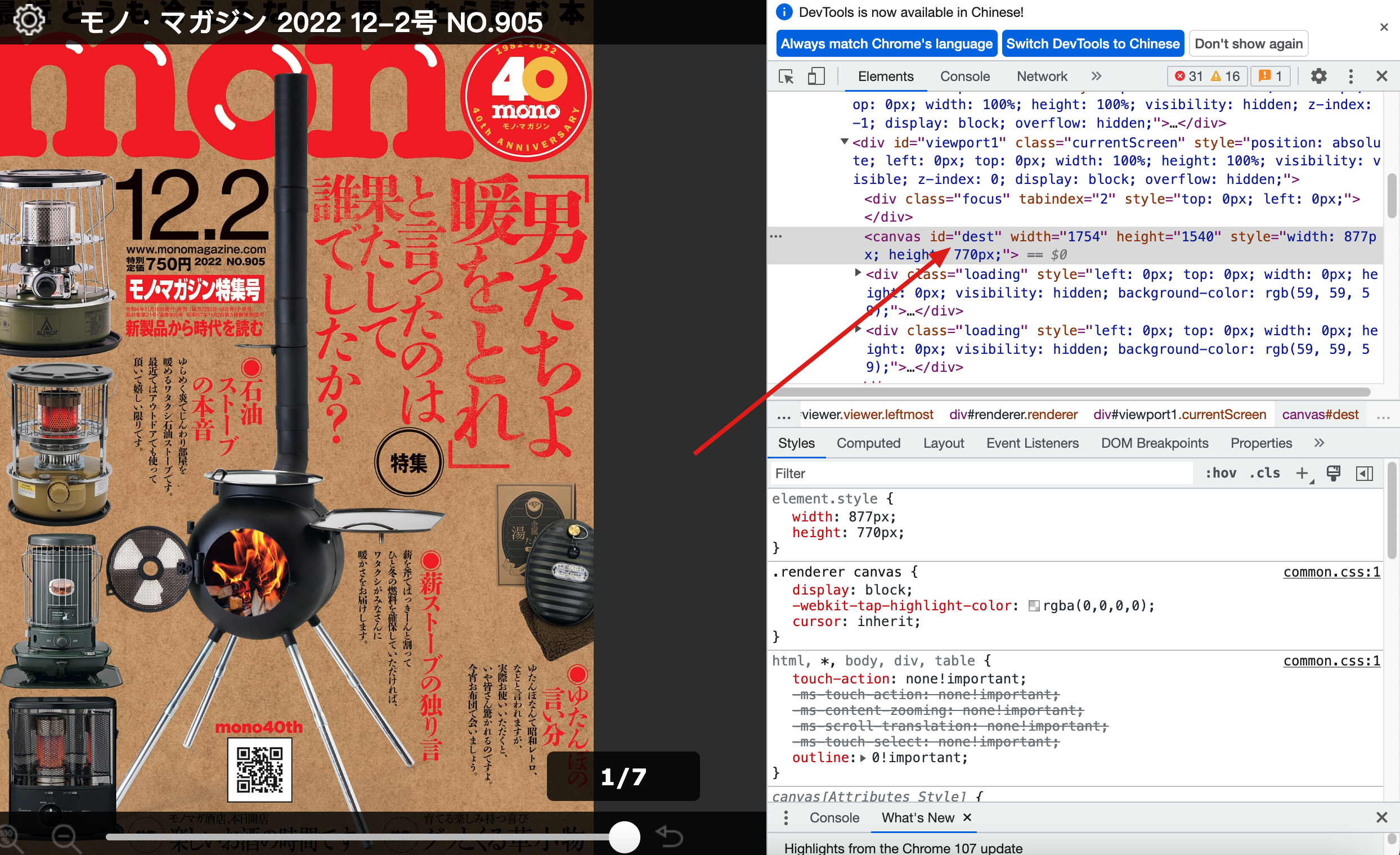
2,在elements页面,找到目标canvas,给它加一个id,如图:

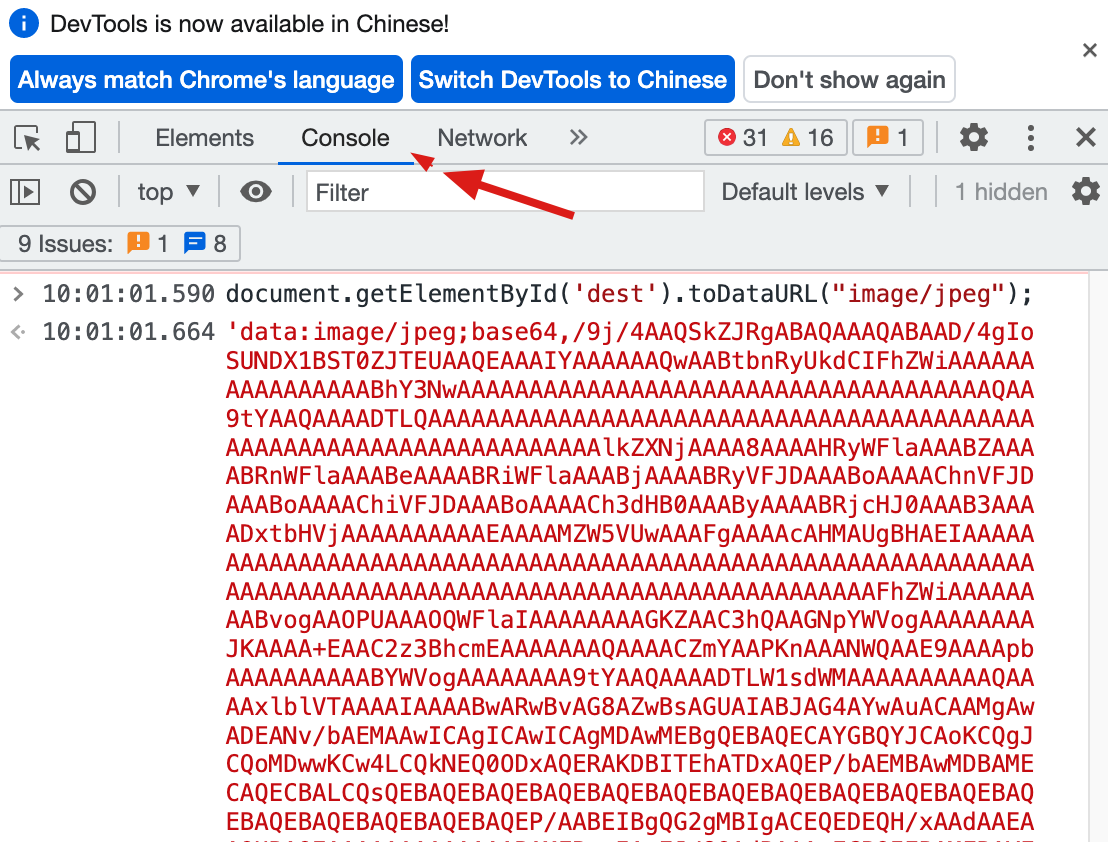
3,在console标签页,输入:
document.getElementById('dest').toDataURL("image/jpeg");
然后回车,如图:

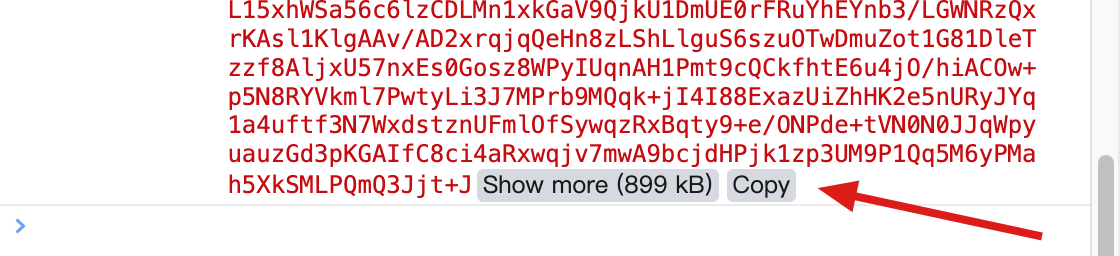
页面最下面可以复制base64内容:

说明:刘宏缔的架构森林是一个专注架构的博客,
网站:https://blog.imgtouch.com
原文: https://blog.imgtouch.com/index.php/2023/06/03/chrome-bao-cun-ye-mian-zhong-de-canvas-wei-tu-pian-chrome/
对应的源码可以访问这里获取: https://github.com/liuhongdi/
或: https://gitee.com/liuhongdi
说明:作者:刘宏缔 邮箱: 371125307@qq.com
二,用js直接下载canvas
1,找到canvas,添加id,同上
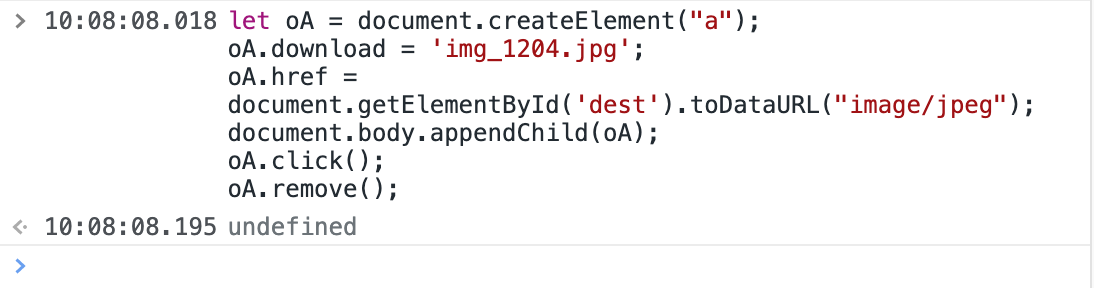
2,在console标签页,输入如下js代码后回车:
let oA = document.createElement("a");
oA.download = 'img_1204.jpg';
oA.href = document.getElementById('dest').toDataURL("image/jpeg");
document.body.appendChild(oA);
oA.click();
oA.remove();
可以直接实现canvas转为图片后的下载,如图:

可以看到图片自动下载:

三,查看chrome的版本: