vue3:vue+nginx+php进行服务端部署的配置(nginx/1.18.0 / vue@3.2.37)
一,开发环境中的配置:
1,前端:vue的vue.config.js
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
publicPath: process.env.NODE_ENV === "production" ? "./" : "/",
devServer:{
open:false, //如值为true时,会自动打开浏览器
proxy:{
'/api':{
target:`http://127.0.0.1:8002`,
pathRewrite:{'^/api':''},
changeOrigin:true,
}
},
}
})
2,后端:接口站的nginx虚拟主机配置:
root@lhdpc:/etc/nginx/sites-enabled# more gotouch.conf server { listen 8002; root /data/php/gotouch/public; server_name tpapibase; index index.php; if (!-e $request_filename) { rewrite ^/(.*)$ /index.php?s=$1 last; break; } location / { index index.html index.php; } location ~ \.php { fastcgi_pass 127.0.0.1:9000; fastcgi_index index.php; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; include fastcgi_params; } }
说明:刘宏缔的架构森林是一个专注架构的博客,
网站:https://blog.imgtouch.com
本文: https://blog.imgtouch.com/index.php/2023/06/03/vue3-vue-nginx-php-jin-xing-fu-wu-duan-bu-shu-de-pei-zhi/
对应的源码可以访问这里获取: https://github.com/liuhongdi/
或: https://gitee.com/liuhongdi
说明:作者:刘宏缔 邮箱: 371125307@qq.com
二,生产环境的配置:
1,后端:接口站的nginx虚拟主机配置
[root@centos8 conf.d]# more touchphp.conf server { listen 8002; server_name touchphp.lhdtest.net; root /web/touchphp/public; index index.php; access_log /data/logs/nginxlogs/touchphp.access_log; error_log /data/logs/nginxlogs/touchphp.error_log; if (!-e $request_filename) { rewrite ^/(.*)$ /index.php?s=$1 last; break; } location / { index index.html index.php; } location ~ \.php { fastcgi_pass 127.0.0.1:9000; fastcgi_index index.php; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; include fastcgi_params; } }
测试效果:
http://touchphp.lhdtest.net:8002/home/home
返回:

2,前端vue站
[root@centos8 conf.d]# more touchweb.conf server { listen 80; server_name touchweb.lhdtest.net; root /data/touchweb/web/html; index index.html; location /api { rewrite ^/api/(.*)$ /$1 break; proxy_pass http://localhost:8002; proxy_redirect off; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header Host $host; proxy_set_header X-Real-Ip $remote_addr; proxy_set_header X-Ngnix-Proxy true; } location / { try_files $uri $uri/ /index.html; } access_log /data/logs/nginxlogs/touchweb.access_log; error_log /data/logs/nginxlogs/touchweb.error_log; }
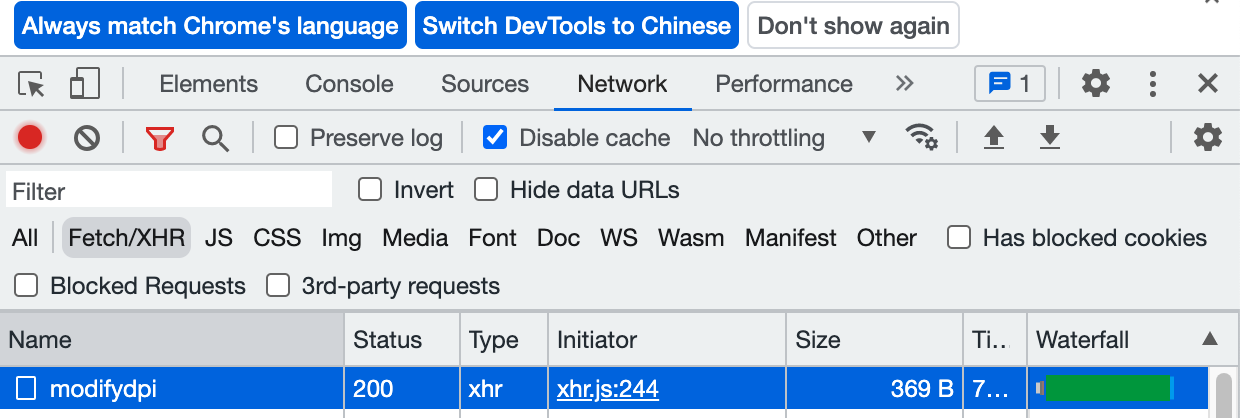
三,测试效果

xhr的请求服务端可以处理
四,查看nginx/vue的版本:
nginx
[root@centos8 nginx-1.18.0]# /usr/local/soft/nginx-1.18.0/sbin/nginx -v nginx version: nginx/1.18.0
vue
root@lhdpc:/data/vue/imgtouch# npm list vue imgtouch@0.1.0 /data/vue/imgtouch ├─┬ @vue/cli-plugin-babel@5.0.6 │ └─┬ @vue/babel-preset-app@5.0.6 │ └── vue@3.2.37 deduped └─┬ vue@3.2.37 └─┬ @vue/server-renderer@3.2.37 └── vue@3.2.37 deduped

 浙公网安备 33010602011771号
浙公网安备 33010602011771号