vue.js3:色调色相调整并保存(vue@3.2.37)
一,js代码:
<template> <div style="position:relative;"> <div style="width: 700px;margin: auto;"> <h1>色调/色相 调整</h1> <div><input type="file" accept="image/*" @change="open" /> <button @click="reset">重置</button> </div> <div style="display: flex;"><span style="width:40px;">色相</span>
<el-slider style="width:640px;" v-model="valuesx" :min="-100" :max="100" show-input /></div> <div style="display: flex;margin-top: 5px;"><span style="width:40px;">青</span>
<el-slider style="width:640px;" v-model="valueqh" :min="0" :max="200" show-input />红</div> <div style="display: flex;margin-top: 5px;"><span style="width:40px;">紫</span>
<el-slider style="width:640px;" v-model="valuezl" :min="0" :max="200" show-input />绿</div> <div style="display: flex;margin-top: 5px;"><span style="width:40px;">黄</span>
<el-slider style="width:640px;" v-model="valuehl" :min="0" :max="200" show-input />蓝</div> <svg id="mysvg" :width="imgDispWidth" :height="imgDispHeight" style="background: rgba(255, 255, 255, 0); border-radius: 0px; transform: scale(1, 1); filter: saturate(1) brightness(1);"> <defs> <filter id="f3"> <feColorMatrix in="SourceGraphic" type="hueRotate" :values="hueMatrix"></feColorMatrix> <feColorMatrix type="matrix" :values="colorMatrix"></feColorMatrix> </filter> </defs> <image id="img" :xlink:href="imgSrc" filter="url(#f3)" :width="imgDispWidth" :height="imgDispHeight" /> </svg> <div style="margin-top: 10px;"><button @click="save">保存</button></div> <div> </div> </div> </div> </template> <script> import {computed, ref} from "vue"; export default { name: "ColorImg", setup() { //青红色的值 const valueqh = ref(100); //紫绿色的值 const valuezl = ref(100); //黄蓝色的值 const valuehl = ref(100); //色相色的值 const valuesx = ref(0); //颜色matrix const colorMatrix = computed( ()=> { let qh = valueqh.value * 0.01; let zl = valuezl.value * 0.01; let hl = valuehl.value * 0.01; let str = qh+" 0 0 0 0 0 "+zl+" 0 0 0 0 0 "+hl+" 0 0 0 0 0 1 0"; return str; } ); //色相matrix const hueMatrix = computed( ()=> { return valuesx.value; } ); //保存修改 const save = () => { var str = document.getElementById("mysvg") let serializer = new XMLSerializer() var source = serializer.serializeToString(str); source = '<?xml version = "1.0" standalone = "no"?>\r\n' + source; var url = "data:image/svg+xml;charset=utf-8," + encodeURIComponent(source); var canvas = document.createElement("canvas") canvas.width = imgWidth.value; canvas.height = imgHeight.value; var context = canvas.getContext("2d"); var image = new Image; image.src = url; image.crossOrigin = ''; image.onload = function () { context.drawImage(image, 0, 0,imgWidth.value,imgHeight.value); downJpgByCanvas(canvas); } } //下载图片 const downJpgByCanvas = (canvas) => { var oA = document.createElement("a"); let time = timeFormat(); oA.download = "img_"+time+'.jpg';// 设置下载的文件名,默认是'下载' oA.href = canvas.toDataURL("image/jpeg"); document.body.appendChild(oA); oA.click(); oA.remove(); // 下载之后把创建的元素删除 } //重置 const reset = () => { valueqh.value = 100; valuezl.value = 100; valuehl.value = 100; valuesx.value = 0; }; //补0 const add0 = (m) => { return m<10?'0'+m:m } //格式化时间 const timeFormat = ()=>{ var time = new Date(); var y = time.getFullYear(); var m = time.getMonth()+1; var d = time.getDate(); var h = time.getHours(); var mm = time.getMinutes(); var s = time.getSeconds(); let res = y+add0(m)+add0(d)+add0(h)+add0(mm)+add0(s); return res; } //图片的src const imgSrc = ref(""); //图片的原宽高 const imgWidth = ref(0); const imgHeight = ref(0); //图片的显示宽高 const imgDispWidth = ref(0); const imgDispHeight = ref(0); //读取图片的信息 const open = (e) => { let file = e.target.files[0]; let reader = new FileReader(); reader.readAsDataURL(file); //文件加载成功 reader.onload = () =>{ //重置 reset(); //显示图片 imgSrc.value = reader.result; //得到宽高 let img = new Image(); img.src= reader.result; img.onload = () => { //保存原始宽高 imgWidth.value = img.width; imgHeight.value = img.height; if (img.width >= img.height) { imgDispWidth.value = 700; imgDispHeight.value = (700 * img.height) / img.width; } else { imgDispHeight.value = 600; imgDispWidth.value = (600 * img.width) / img.height; } } } } return { valueqh, valuezl, valuehl, valuesx, colorMatrix, hueMatrix, save, open, imgSrc, imgWidth, imgHeight, imgDispWidth, imgDispHeight, reset, } } } </script> <style scoped> </style>
说明:刘宏缔的架构森林是一个专注架构的博客,
网站:https://blog.imgtouch.com
本文: https://blog.imgtouch.com/index.php/2023/06/02/vue-js3-se-tiao-se-xiang-tiao-zheng-bing-bao-cun-vue-3-2-37/
对应的源码可以访问这里获取: https://github.com/liuhongdi/
或: https://gitee.com/liuhongdi
说明:作者:刘宏缔 邮箱: 371125307@qq.com
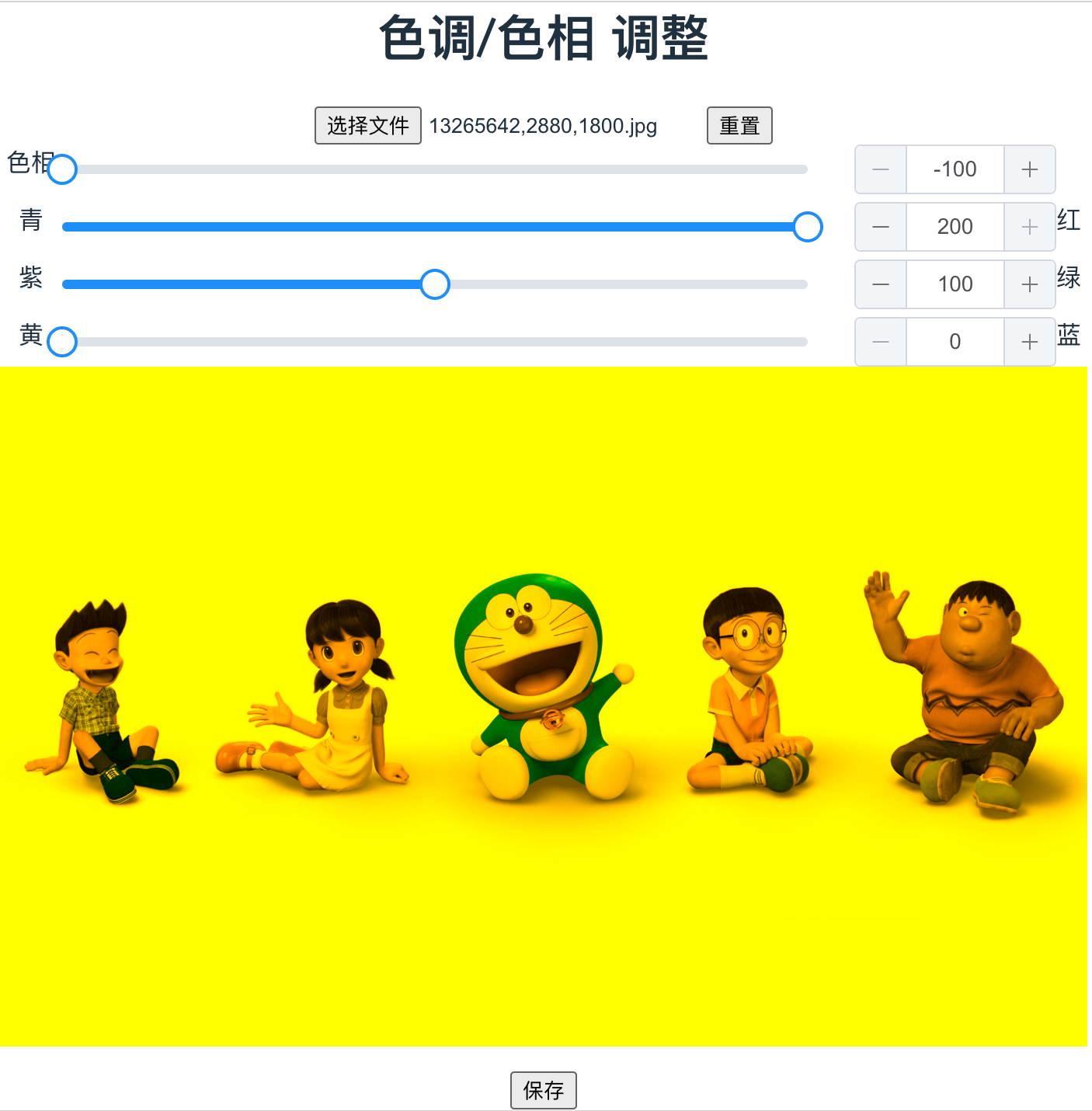
二,测试效果

调整时的效果

三,查看vue框架的版本:
liuhongdi@lhdpc:/data/vue/pdf/image2pdf$ npm list vue image2pdf@0.1.0 /data/vue/pdf/image2pdf ├─┬ @vue/cli-plugin-babel@5.0.8 │ └─┬ @vue/babel-preset-app@5.0.8 │ ├─┬ @vue/babel-preset-jsx@1.3.0 │ │ └── vue@3.2.37 deduped invalid: "2.x" from node_modules/@vue/babel-preset-jsx │ └── vue@3.2.37 deduped └─┬ vue@3.2.37 └─┬ @vue/server-renderer@3.2.37 └── vue@3.2.37 deduped


