vue.js3: json格式化(vue@3.2.37 / vue-json-pretty@2.1.1)
一,安装第三方库vue-json-pretty:
1,代码地址:
https://github.com/leezng/vue-json-pretty
2,安装:
liuhongdi@lhdpc:/data/vue/axios$ npm install vue-json-pretty --save added 1 package in 3s
3,查看已安装库的版本:
liuhongdi@lhdpc:/data/vue/axios$ npm list vue-json-pretty axios@0.1.0 /data/vue/axios └── vue-json-pretty@2.1.1
说明:刘宏缔的架构森林是一个专注架构的博客,
网站:https://blog.imgtouch.com
本文: https://blog.imgtouch.com/index.php/2023/06/02/vue-js3-json-ge-shi-hua-vue-3-2-37-vuejsonpretty-2-1-1/
对应的源码可以访问这里获取: https://github.com/liuhongdi/
或: https://gitee.com/liuhongdi
说明:作者:刘宏缔 邮箱: 371125307@qq.com
二,js代码:
<template> <div style="width: 800px;margin: auto;"> <div style="width:800px;text-shadow: 2px 2px 5px #777; line-height: 28px;font-size: 28px;color: rgb(90, 90, 90); margin-top: 20px;"> Json格式化 </div> <div style="text-align: left;margin-top:10px;">json:</div> <el-input id="jsonText" v-model="jsonText" :rows="4" type="textarea" placeholder="待格式化的json文本" style="margin-top:10px;width:800px;" /> <div style="text-align: left;margin-top:10px;">格式化:</div> <vue-json-pretty :data="jsonObj" > </vue-json-pretty> </div> </template> <script> import {ref,computed} from "vue" import VueJsonPretty from 'vue-json-pretty'; import 'vue-json-pretty/lib/styles.css'; export default { name: "JsonShow", components: { VueJsonPretty, }, setup () { //json文本 const jsonText = ref(""); //json对象 const jsonObj=computed(()=>{ //计算属性传递参数 if (jsonText.value.trim() == '') { return {} } else { let obj = {}; try{ obj = JSON.parse(jsonText.value) console.log(obj); } catch (e) { alert("解析出错:"+e); } return obj } }) return { jsonText, jsonObj, } } } </script> <style scoped> </style>
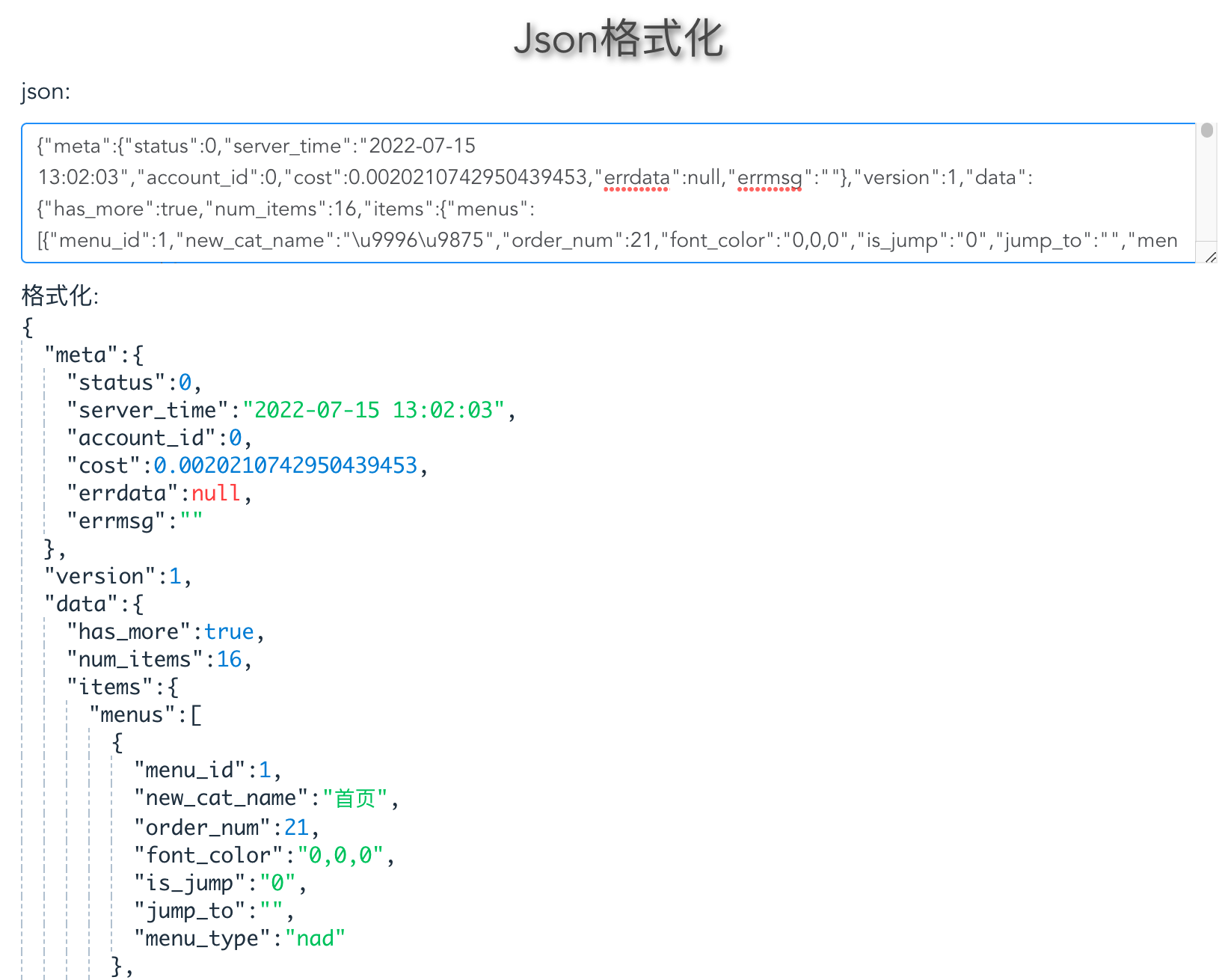
三,测试效果

四,查看vue框架的版本:
liuhongdi@lhdpc:/data/vue/child$ npm list vue child@0.1.0 /data/vue/child ├─┬ @vue/cli-plugin-babel@5.0.6 │ └─┬ @vue/babel-preset-app@5.0.6 │ └── vue@3.2.37 deduped └─┬ vue@3.2.37 └─┬ @vue/server-renderer@3.2.37 └── vue@3.2.37 deduped
分类:
vue.js第三方库




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义