vue.js3:文本对比或比较(codemirror@5.65.5 / vue@3.2.37)
一,安装用到的库
1,安装codemirror
liuhongdi@lhdpc:/data/vue/axios$ npm install codemirror@5.65.5 --save added 1 package in 3s
2,查看已安装库的版本:
liuhongdi@lhdpc:/data/vue/axios$ npm list codemirror axios@0.1.0 /data/vue/axios └── codemirror@5.65.5
3,安装diff-match-patch
liuhongdi@lhdpc:/data/vue/axios$ npm install diff-match-patch --save added 1 package in 3s
4,查看已安装库的版本:
liuhongdi@lhdpc:/data/vue/axios$ npm list diff-match-patch axios@0.1.0 /data/vue/axios └── diff-match-patch@1.0.5
说明:刘宏缔的架构森林是一个专注架构的博客,
网站:https://blog.imgtouch.com
本文: https://blog.imgtouch.com/index.php/2023/06/02/vue-js3-wen-ben-dui-bi-huo-bi-jiao-codemirror-5-65-5-vue-3/
对应的源码可以访问这里获取: https://github.com/liuhongdi/
或: https://gitee.com/liuhongdi
说明:作者:刘宏缔 邮箱: 371125307@qq.com
二,js代码:
<template> <div> <div style="width:800px;margin: auto;"> <div style="width:800px;line-height: 24px;font-size: 24px;color: #777;margin-top: 20px;"> 文本对比 </div> <div style="width:800px;display: flex;flex-direction: row;margin-top: 20px;"> <el-input v-model="origText" :rows="9" type="textarea" placeholder="请输入要对比的文本一" style="width:330px;" /> <div style="width:140px;display:flex;flex-direction:column;text-align: center;"> <el-button type="primary" @click="initDiff" style="width:120px;margin-left:10px;margin-top:10px;">比较</el-button> </div> <el-input v-model="newText" :rows="9" type="textarea" placeholder="请输入要对比的文本二" style="width:330px;" /> </div> <div id="view" class="code-contrast"></div> </div> </div> </template> <script> import CodeMirror from 'codemirror' import 'codemirror/lib/codemirror.css' import 'codemirror/addon/merge/merge.js' import 'codemirror/addon/merge/merge.css' import DiffMatchPatch from 'diff-match-patch' window.diff_match_patch = DiffMatchPatch window.DIFF_DELETE = -1 window.DIFF_INSERT = 1 window.DIFF_EQUAL = 0 import {ref} from "vue" export default { name: "TextDiff", setup() { const origText = ref(""); const newText = ref(""); const initDiff = () => { let target = document.getElementById("view"); target.innerHTML = ""; CodeMirror.MergeView(target, { value: origText.value,//上次内容 origLeft: null, orig: newText.value,//本次内容 lineNumbers: true,//显示行号 mode: "text/html", highlightDifferences: true, //高亮 connect: 'align', readOnly: true,//只读 不可修改 }); } return { origText, newText, initDiff, } } } </script> <style lang="scss"> .code-contrast { margin-top: 20px; width:800px; text-align: left; .CodeMirror-merge-copy, .CodeMirror-merge-scrolllock-wrap { display: none !important; } } .CodeMirror-merge-copybuttons-right{ width:0px; display: none; } </style>
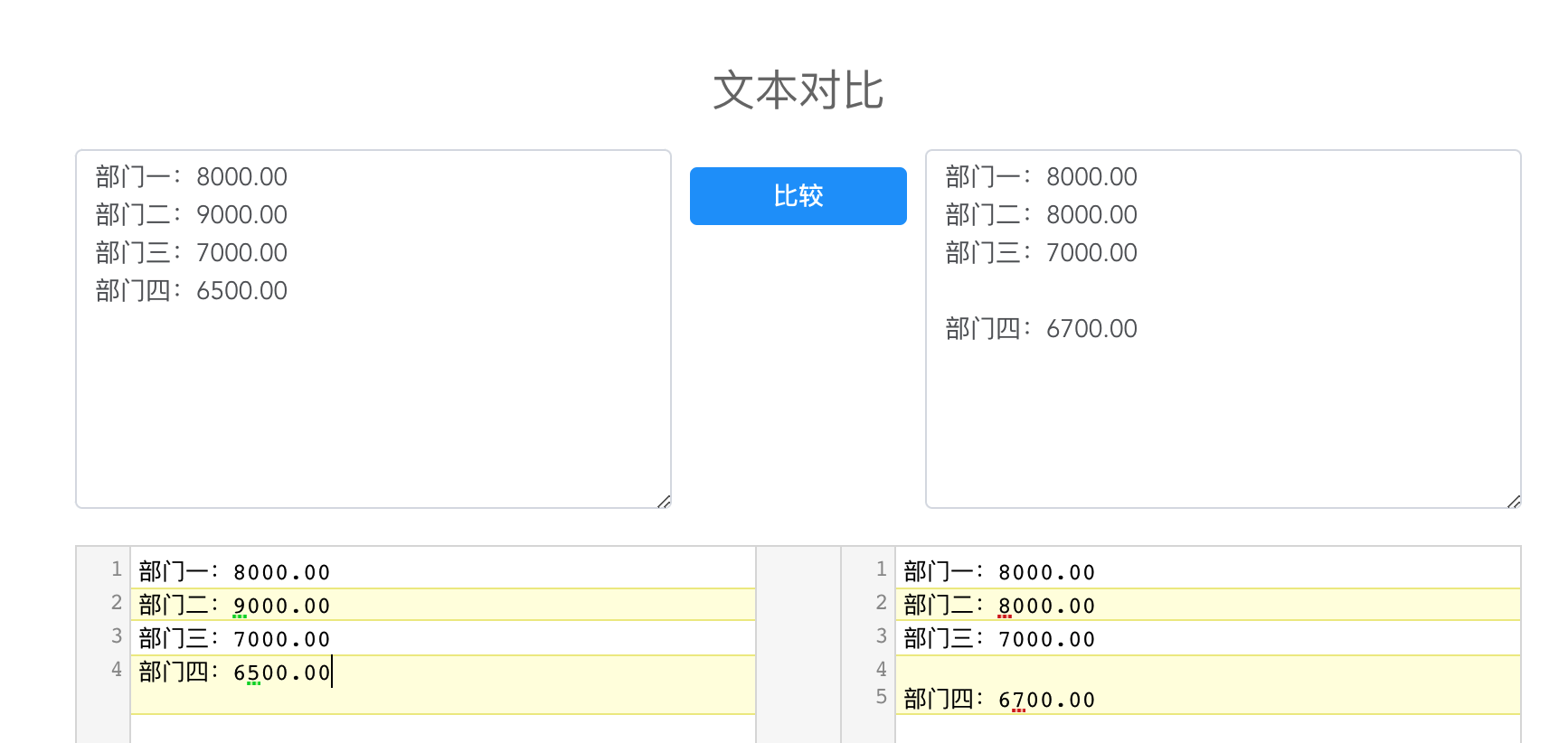
三,测试效果

四,查看vue框架的版本 :
liuhongdi@lhdpc:/data/vue/child$ npm list vue child@0.1.0 /data/vue/child ├─┬ @vue/cli-plugin-babel@5.0.6 │ └─┬ @vue/babel-preset-app@5.0.6 │ └── vue@3.2.37 deduped └─┬ vue@3.2.37 └─┬ @vue/server-renderer@3.2.37 └── vue@3.2.37 deduped
分类:
vue.js第三方库





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构