vue.js3: 用axios访问接口(vue@3.2.37 / axios@0.27.2)
一,安装axios库:
1,相关地址
官网:
https://axios-http.com/
代码地址:
https://github.com/axios/axios
2,安装
liuhongdi@lhdpc:/data/vue/axios$ npm install --save axios added 5 packages in 3s
3,查看已安装的库的版本:
liuhongdi@lhdpc:/data/vue/axios$ npm list axios axios@0.1.0 /data/vue/axios └── axios@0.27.2
说明:刘宏缔的架构森林是一个专注架构的博客,
网站:https://blog.imgtouch.com
本文: https://blog.imgtouch.com/index.php/2023/06/02/vue-js3-yong-axios-fang-wen-jie-kou-vue-3-2-37-axios-27-2/
对应的源码可以访问这里获取: https://github.com/liuhongdi/
或: https://gitee.com/liuhongdi
说明:作者:刘宏缔 邮箱: 371125307@qq.com
二,开发环境配置:
vue.config.js 中需要配置proxy,否则会报跨域的错误:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer:{
open:false, //如值为true时,会自动打开浏览器
proxy:{
'/api':{
target:`http://127.0.0.1:8001`,
pathRewrite:{'^/api':''},
changeOrigin:true,
}
},
}
})
三,js代码:
Home.vue
<template> <div> <button @click="getApi">get方式访问api数据</button> <button @click="postApi">post方式访问api数据</button> </div> </template> <script> import axios from 'axios' export default { name: "HomePage", setup() { //get方式获取数据 const getApi = () => { let url = "/api/home/home"; let getData = { msg:'hello', }; axios({ method:"get", url:url, params:getData, }).then((res) => { console.log(res.data); if (res.data.code == 0) { let data = res.data.data; alert("success:content:"+data.content); } else { alert("error:"+res.data.msg); } } ).catch(err=>{ console.log(err); alert('网络错误:'+err.message); }); } //post方式提交数据 const postApi = () => { let url = "/api/home/postdata"; let postData = { userName:'laoliu', nickName:'老刘', }; axios({ method:"post", url:url, data:postData, headers:{'Content-Type': 'multipart/form-data'}, }).then((res) => { //console.log(res.data); if (res.data.code == 0) { let data = res.data.data; console.log(data); let nickName = data.postParams.nickName; alert("success:提交的昵称:"+nickName); } else { alert("error:"+res.data.msg); } } ).catch(err=>{ console.log(err); alert('网络错误:'+err.message); }); } return { getApi, postApi, } } } </script> <style scoped> </style>
四,php接口的返回数据:
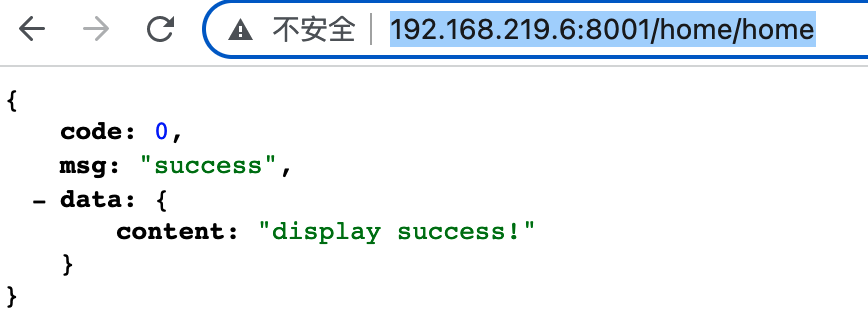
1,get方式

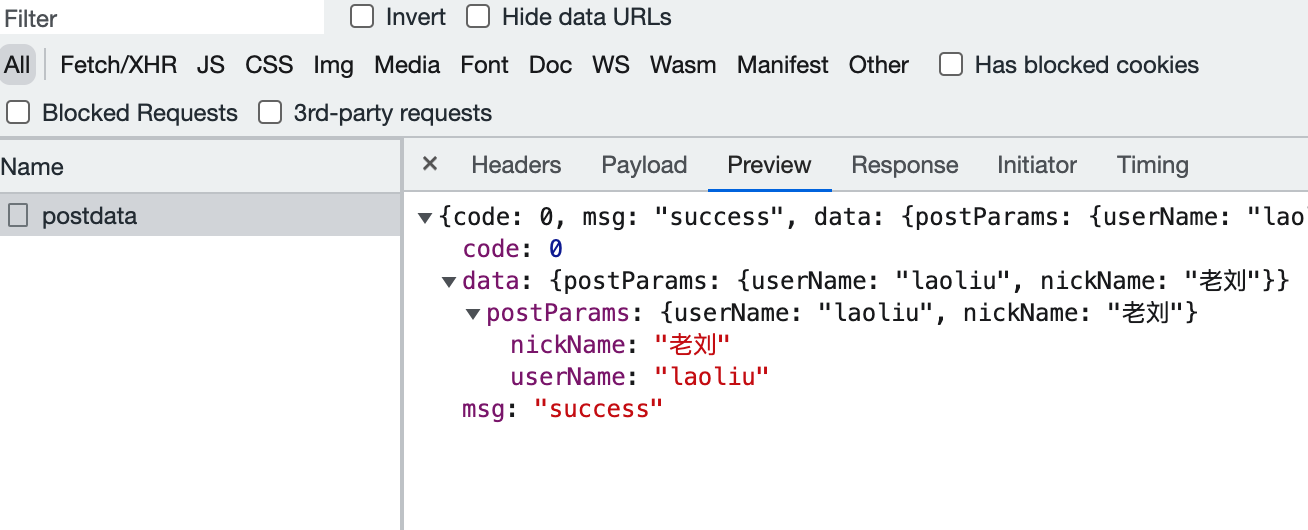
2,post方式:

五,测试效果
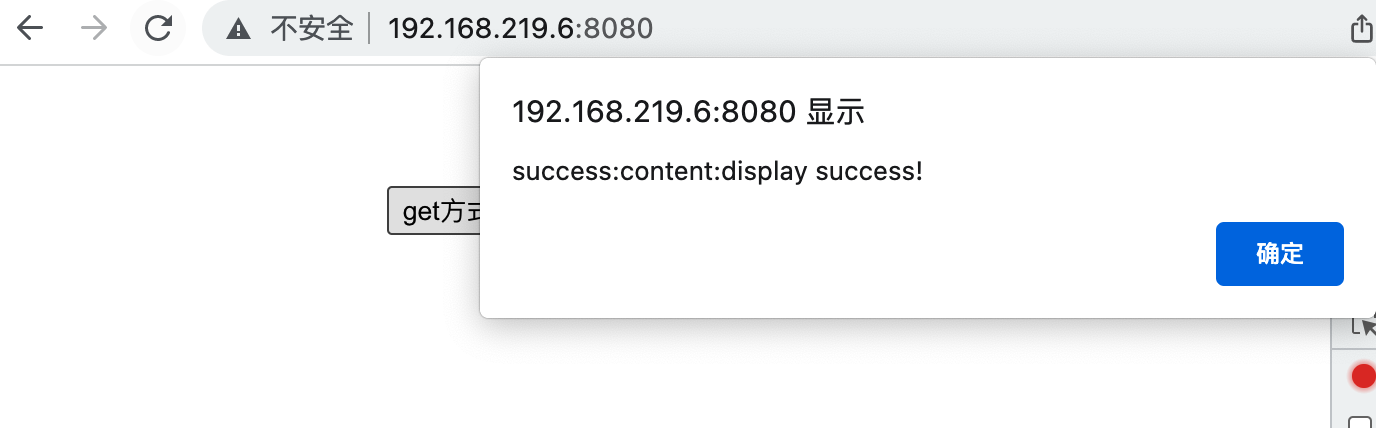
get正常返回时:

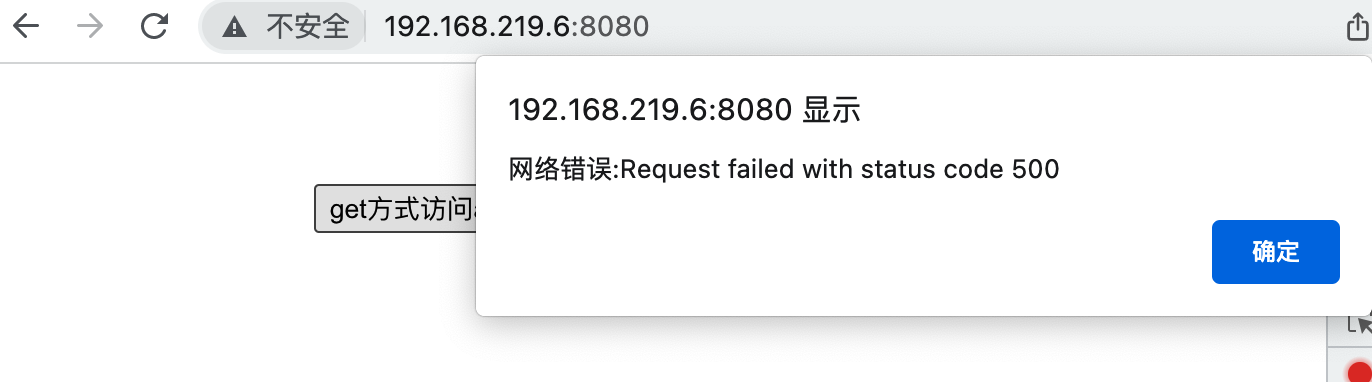
get网络错误时:

post正常返回时:

六,查看vue框架的版本:
root@lhdpc:/data/vue/axios# npm list vue axios@0.1.0 /data/vue/axios ├─┬ @vue/cli-plugin-babel@5.0.6 │ └─┬ @vue/babel-preset-app@5.0.6 │ └── vue@3.2.37 deduped └─┬ vue@3.2.37 └─┬ @vue/server-renderer@3.2.37 └── vue@3.2.37 deduped


