vue.js3:用mitt发送接收事件消息(vue@3.2.6 / mitt@3.0.0)
一,安装mitt库:
1,安装
liuhongdi@lhdpc:/data/vue/storeweb$ npm install -S mitt
2,查看安装后的版本:
liuhongdi@lhdpc:/data/vue/storeweb$ npm list mitt storeweb@0.1.0 /data/vue/storeweb ├─┬ element-plus@1.1.0-beta.7 │ └── mitt@2.1.0 └── mitt@3.0.0
说明:刘宏缔的架构森林是一个专注架构的博客,
网站:https://blog.imgtouch.com
本文: https://blog.imgtouch.com/index.php/2023/06/01/vue-js3-yong-mitt-fa-song-jie-shou-shi-jian-xiao-xi-vue-3-2/
对应的源码可以访问这里获取: https://github.com/liuhongdi/
或: https://gitee.com/liuhongdi
说明:作者:刘宏缔 邮箱: 371125307@qq.com
二,js代码
1,封装库:
event/event.js
import mitt from 'mitt' const VueEvent = mitt(); export default VueEvent;
2,发送消息
import VueEvent from '../event/event’
…
//发送消息给navbar,修改navbar的背景色和logo VueEvent.emit("navbarSetting",res.data.setting);
3,接收消息
NavBar.vue
import VueEvent from '@/event/event’
…
setup () { const logoSrc = ref(""); logoSrc.value = sessionStorage.getItem('logoSrc'); onMounted(()=>{ VueEvent.on("navbarSetting", data => { //alert('navbarSetting'); var setting = data; //设置 navbar的背景色 document.body.style.setProperty('--navbar-background', setting.navBarColor); sessionStorage.setItem('logoSrc',setting.logoImageUrl); logoSrc.value = setting.logoImageUrl; }); }); return { logoSrc, } },
三,测试效果
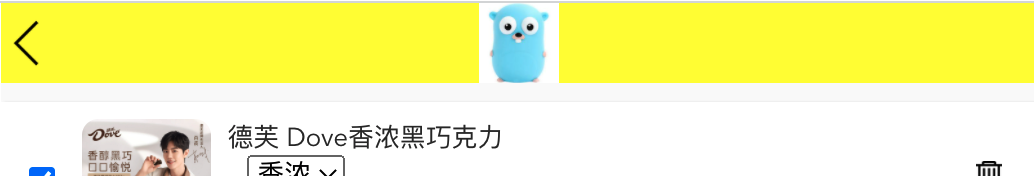
1,未发送消息:

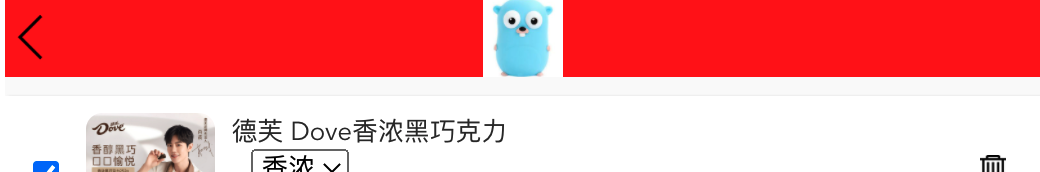
2,增加发送消息后:

四,查看vue.js的版本:
liuhongdi@lhdpc:/data/vue/storeweb$ npm list vue storeweb@0.1.0 /data/vue/storeweb ├─┬ @vue/cli-plugin-babel@4.5.13 │ └─┬ @vue/babel-preset-app@4.5.13 │ └── vue@3.2.6 deduped ├─┬ element-plus@1.1.0-beta.7 │ └── vue@3.2.6 deduped ├─┬ vue-router@4.0.11 │ └── vue@3.2.6 deduped ├── vue@3.2.6 └─┬ vue3-carousel@0.1.27 └── vue@3.2.6 deduped


