linux(ubuntu21.10):为chrome安装jsonvue(chrome 96)
一,下载jsonvue插件:
代码地址:
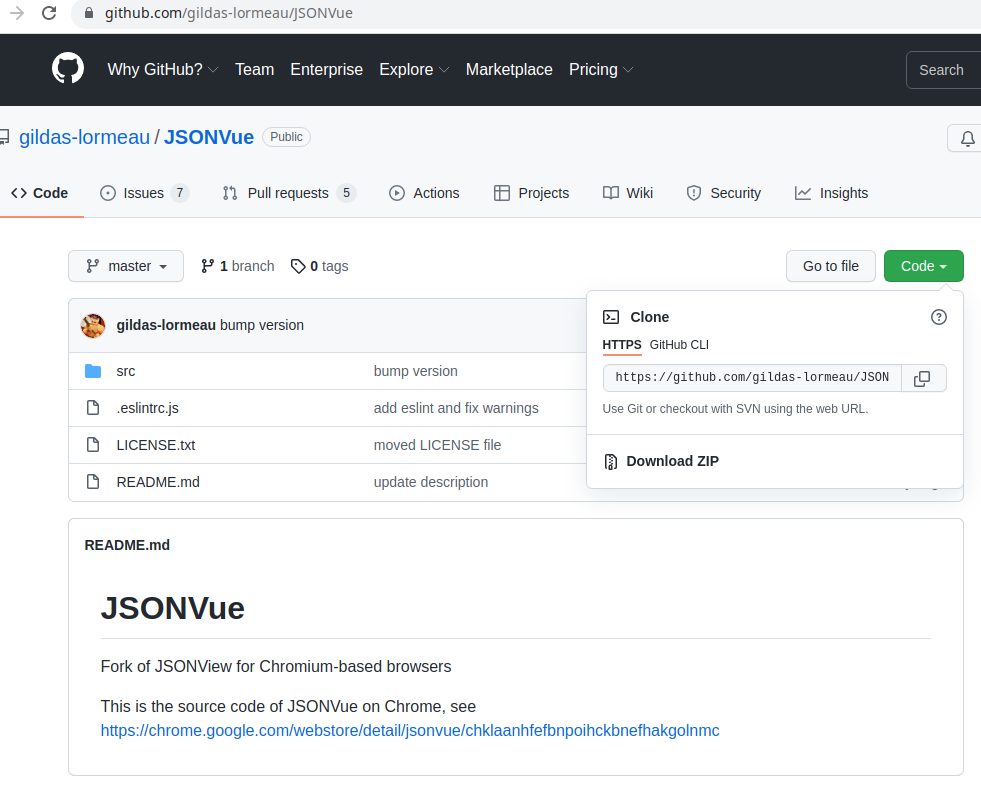
https://github.com/gildas-lormeau/JSONVue
如图:

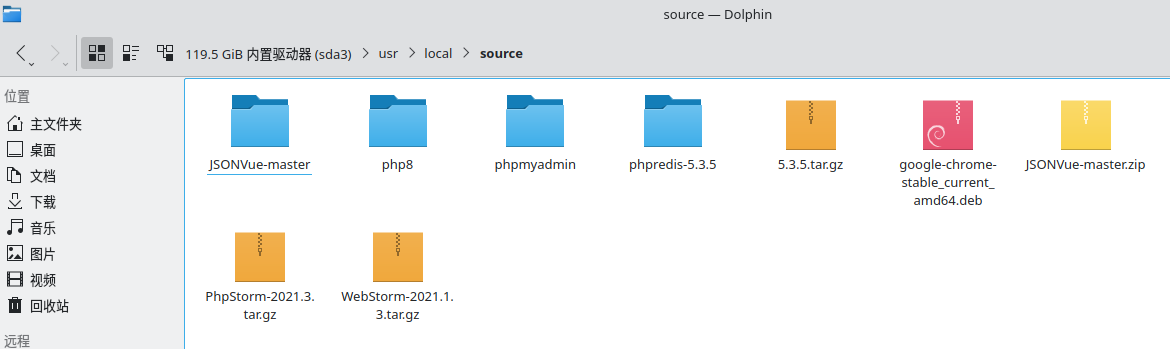
把下载的文件移动到/usr/local/source目录下
说明:刘宏缔的架构森林是一个专注架构的博客,
网站:https://blog.imgtouch.com
本文: https://blog.imgtouch.com/index.php/2023/05/29/linux-ubuntu21-10-wei-chrome-an-zhuang-jsonvue-chrome-96/
对应的源码可以访问这里获取: https://github.com/liuhongdi/
或: https://gitee.com/liuhongdi
说明:作者:刘宏缔 邮箱: 371125307@qq.com
二,解压缩:
把下载的JSONVue-master.zip解压缩,如图:

三,安装jsonvue插件:
1,在地址栏输入
chrome://extensions/
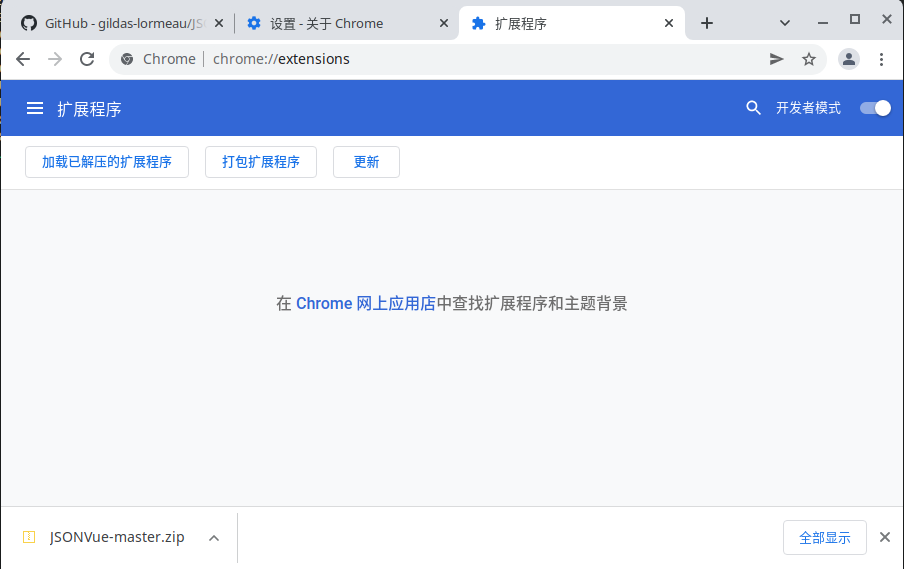
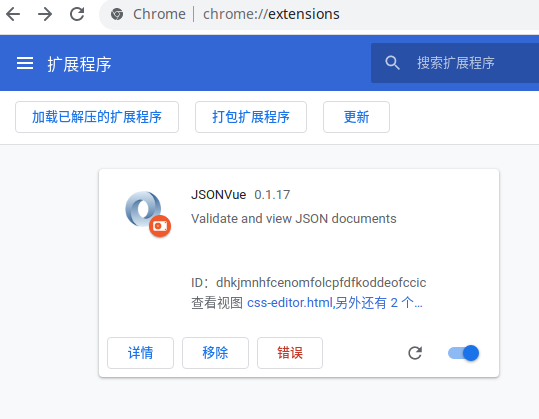
进入扩展程序管理界面:
打开 开发者模式,如图:

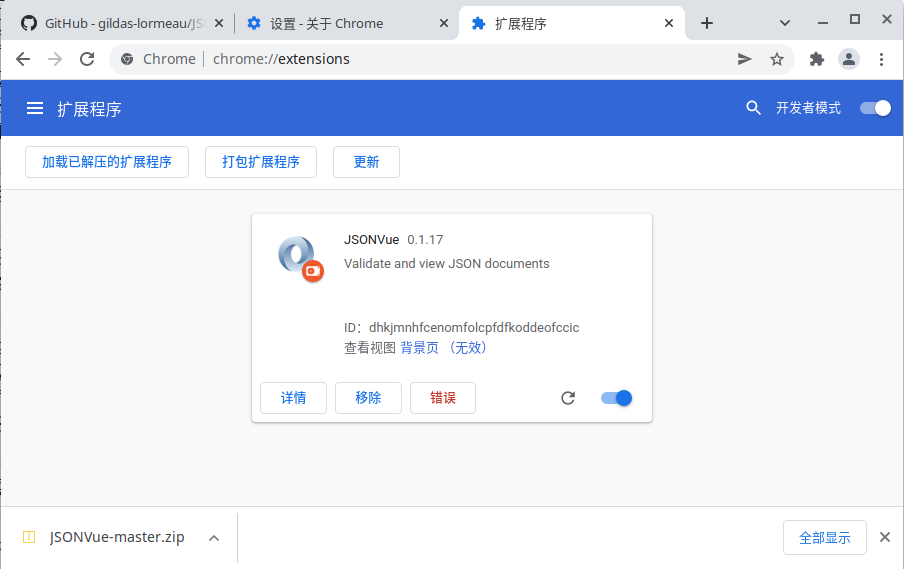
2,点击 加载已解压的扩展程序 按钮,
选中 /usr/local/source/JSONVue-master/src/ 目录,注意是src目录
如图:

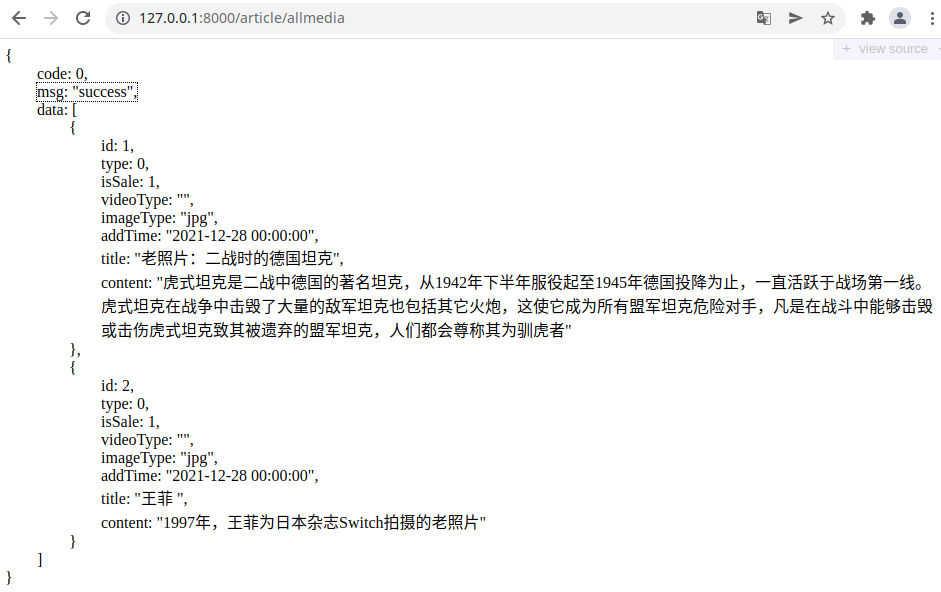
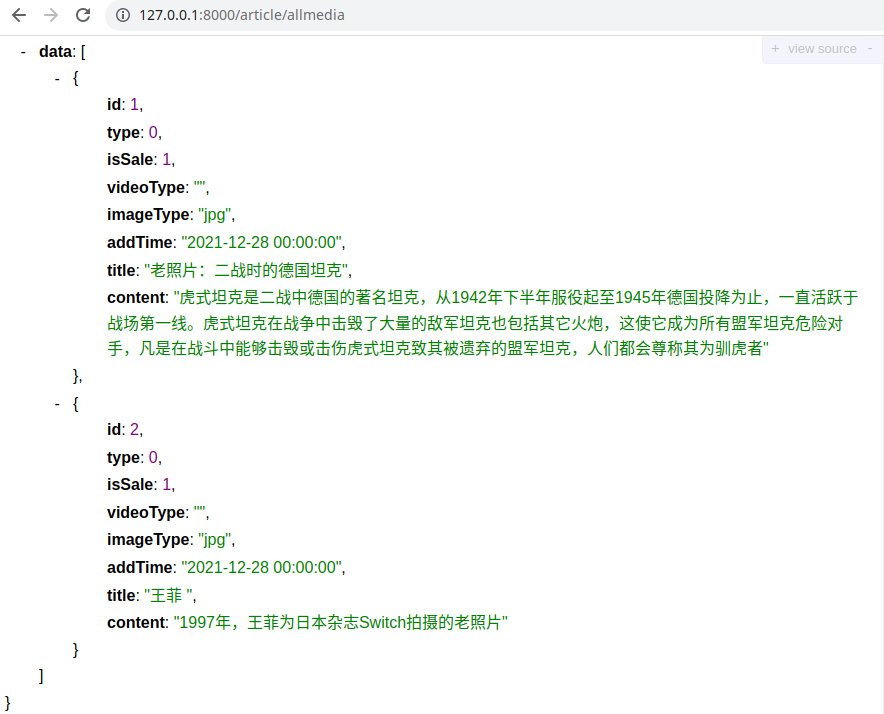
3,测试效果:
查看一个输出json的地址:

4,改进样式:
上面显示的样式不够清晰,

从这里点击 详情 按钮

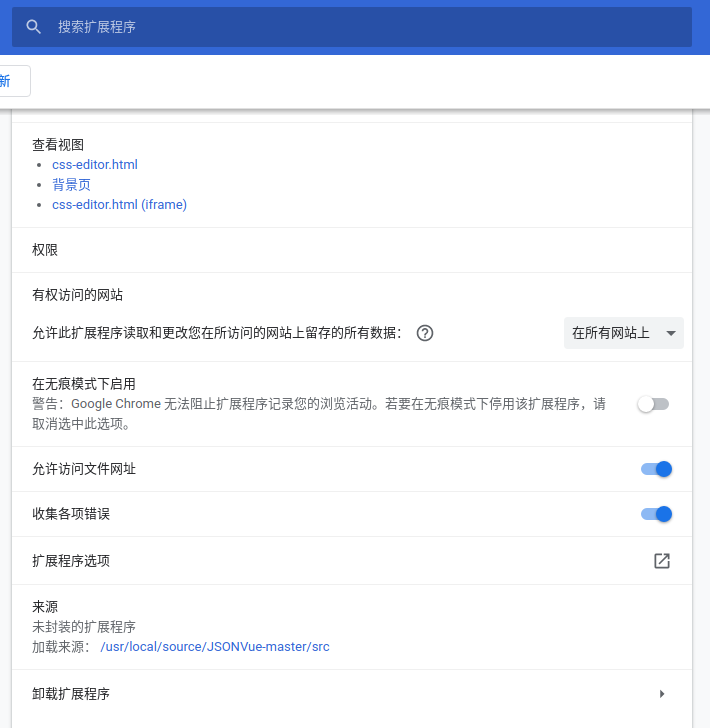
从这里点击 扩展程序选项

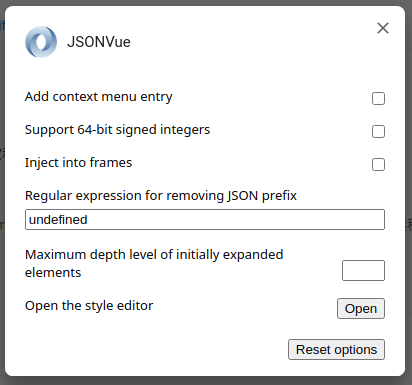
从这里点击: Open the style editor 的 Open 按钮

复制以下一段样式到css一栏,然后点 save按钮,如上图:
body { white-space: pre; font-family: sans-serif; font-size: 16px; line-height: 1.6; } .property { font-weight: bold; } .type-null { color: gray; } .type-boolean { color: firebrick; } .type-number { color: purple; } .type-string { color: green; word-break:normal; width:auto; white-space:pre-wrap; word-wrap:break-word; overflow:hidden; } .callback-function { color: gray; } .collapser:after { content: "-"; } .collapsed > .collapser:after { content: "+"; } .ellipsis:after { content: " … "; } .collapsible { margin-left: 2em; } .hoverable { padding-top: 1px; padding-bottom: 1px; padding-left: 2px; padding-right: 2px; border-radius: 2px; } .hovered { background-color: rgba(235, 238, 249, 1); } .collapser { padding-right: 6px; padding-left: 6px; }
效果如下:

四,查看chrome的版本

五,查看linux的版本:
liuhongdi@lhdpc:~$ cat /etc/os-release PRETTY_NAME="Ubuntu 21.10" NAME="Ubuntu" VERSION_ID="21.10" VERSION="21.10 (Impish Indri)" VERSION_CODENAME=impish ID=ubuntu ID_LIKE=debian HOME_URL="https://www.ubuntu.com/" SUPPORT_URL="https://help.ubuntu.com/" BUG_REPORT_URL="https://bugs.launchpad.net/ubuntu/" PRIVACY_POLICY_URL="https://www.ubuntu.com/legal/terms-and-policies/privacy-policy" UBUNTU_CODENAME=impish


