vue.js 3.2.22:多选上传图片带缩略图可删除
一,js代码:
Upload.vue
<template> <div style="width:100%;height:100vh;background: #ffff00;display: flex;flex-direction: column;"> 请选择上传幻灯图片: <input type="file" id="back" ref="backfile" multiple @change="handleFile" /> <div id="imglist" style="width:100%;"> <div v-for="(item,i) in selFiles" :key="i" style="float:left;margin-left: 20px;margin-top: 20px;height:150px;position:relative;"> <img :src="item.fileimg" style="height:150px;"/> <div @click="delqueue(i)" style="position:absolute;width:30px;height:30px;line-height:30px;border-radius:15px;top:-15px;right:-15px;background:#ff0000;">x</div> </div> </div> <input type="button" value="上传" @click="upload" /> </div> </template> <script> import {ref} from "vue" export default { name: "Upload", setup() { //选中的图片文件,保存在数组中 const selFiles = ref([]); //选中图片后的处理 const handleFile = () => { let filePaths = window.event.target.files; //清空原有缩略图 if (filePaths.length === 0) { //未选择,则返回 return } else { //清空数组中原有图片 selFiles.value.length = 0; } //把新选中的图片加入数组 for( var i=0;i<filePaths.length; i++ ){ let file = filePaths[i]; let one = { fileimg:URL.createObjectURL(file), //预览用 file:file, } selFiles.value.push(one); } } //从上传数组中删除 const delqueue = (index) => { if (confirm("确定从上传队列中删除当前图片?")) { selFiles.value.splice(index,1); } } //上传 const upload = () => { //判断是否选中文件 var file = selFiles.value[0].file; if (typeof(file) === "undefined") { alert("请在上传前先选中文件!"); return; } // 创建一个表单数据 var data = new FormData(); //遍历文件并上传 for( var i=0;i<selFiles.value.length; i++ ){ let fileOne = selFiles.value[i].file; console.log("上传:"+fileOne.name) data.append("file",fileOne); }
} return { handleFile, selFiles, delqueue, upload, } } } </script> <style scoped> </style>
说明:图片文件提交到后端的代码没有添加,大家可以自行用axios等网络库来实现
说明:刘宏缔的架构森林是一个专注架构的博客,
网站:https://blog.imgtouch.com
本文: https://blog.imgtouch.com/index.php/2023/05/28/vue-js-3-2-22-duo-xuan-shang-chuan-tu-pian-dai-suo-lue-tu/
对应的源码可以访问这里获取: https://github.com/liuhongdi/
或: https://gitee.com/liuhongdi
说明:作者:刘宏缔 邮箱: 371125307@qq.com
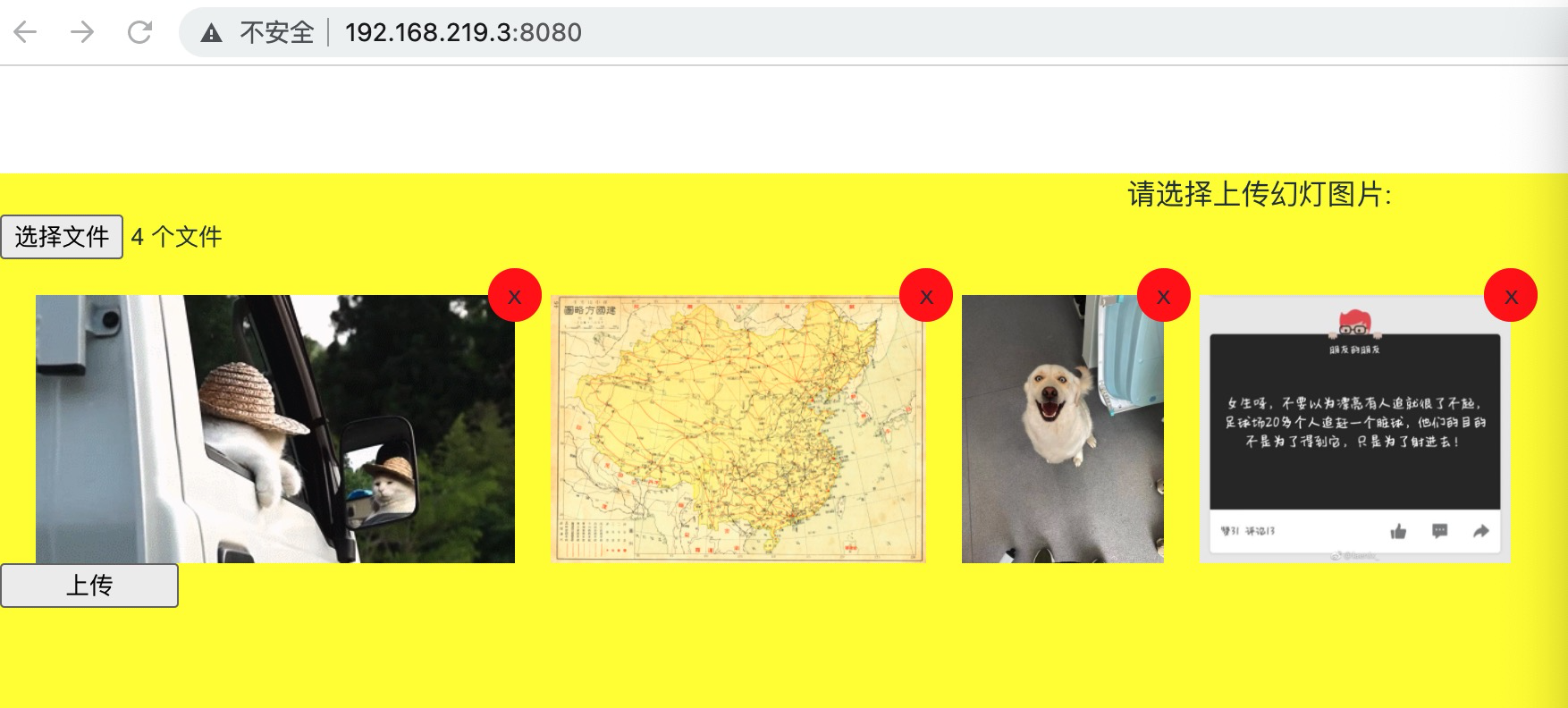
二,测试效果

三,查看vue版本:
liuhongdi@lhdpc:/data/vue/imgupload$ npm list vue imgupload@0.1.0 /data/vue/imgupload ├─┬ @vue/cli-plugin-babel@4.5.15 │ └─┬ @vue/babel-preset-app@4.5.15 │ └── vue@3.2.22 deduped └─┬ vue@3.2.22 └─┬ @vue/server-renderer@3.2.22 └── vue@3.2.22 deduped


 浙公网安备 33010602011771号
浙公网安备 33010602011771号