vue.js 3.2.20:安装使用scss/sass(sass-loader@10.2.0)
一,安装scss/sass:
1,安装插件:
liuhongdi@lhdpc:/data/vue/scssdemo$ vue add style-resources-loader 📦 Installing vue-cli-plugin-style-resources-loader... added 1 package in 5s 14 packages are looking for funding run `npm fund` for details ✔ Successfully installed plugin: vue-cli-plugin-style-resources-loader ? CSS Pre-processor? (Use arrow keys) ❯ SCSS SASS Stylus Less 在询问CSS Pre-processor处选择默认的SCSS并回车
2,为项目安装sass等第三方库支持:
liuhongdi@lhdpc:/data/vue/scssdemo$ npm install -D sass-loader@10.2.0 node-sass sass added 99 packages in 3m 14 packages are looking for funding run `npm fund` for details
说明:sass-loader如果不指定一个较低的版本,
默认安装高版本时会报冲突
sass-loader选择10这个版本是为了对webpack版本的兼容:
查看当前项目的webpack版本:
iuhongdi@lhdpc:/data/vue/scssdemo$ npm list webpack scssdemo@0.1.0 /data/vue/scssdemo ├─┬ @vue/cli-plugin-babel@4.5.13 │ ├─┬ babel-loader@8.2.2 │ │ └── webpack@4.46.0 deduped │ ├─┬ cache-loader@4.1.0 │ │ └── webpack@4.46.0 deduped │ ├─┬ thread-loader@2.1.3 │ │ └── webpack@4.46.0 deduped │ └── webpack@4.46.0 ...
3,安装完成后查看安装的第三方库:
liuhongdi@lhdpc:/data/vue/scssdemo$ npm list sass-loader scssdemo@0.1.0 /data/vue/scssdemo └── sass-loader@10.2.0 liuhongdi@lhdpc:/data/vue/scssdemo$ npm list sass scssdemo@0.1.0 /data/vue/scssdemo ├─┬ sass-loader@10.2.0 │ └── sass@1.42.1 deduped └── sass@1.42.1 liuhongdi@lhdpc:/data/vue/scssdemo$ npm list node-sass scssdemo@0.1.0 /data/vue/scssdemo ├── node-sass@6.0.1 └─┬ sass-loader@10.2.0 └── node-sass@6.0.1 deduped
查看package.json
"dependencies": { "core-js": "^3.6.5", "vue": "^3.0.0" }, "devDependencies": { "@vue/cli-plugin-babel": "~4.5.0", "@vue/cli-plugin-eslint": "~4.5.0", "@vue/cli-service": "~4.5.0", "@vue/compiler-sfc": "^3.0.0", "babel-eslint": "^10.1.0", "eslint": "^6.7.2", "eslint-plugin-vue": "^7.0.0", "node-sass": "^6.0.1", "sass": "^1.42.1", "sass-loader": "^10.2.0" },
说明:刘宏缔的架构森林是一个专注架构的博客,
网站:https://blog.imgtouch.com
本文: https://blog.imgtouch.com/index.php/2023/05/28/vue-js-3-2-20-an-zhuang-shi-yong-scss-sass-sassloader-10-2/
对应的源码可以访问这里获取: https://github.com/liuhongdi/
或: https://gitee.com/liuhongdi
说明:作者:刘宏缔 邮箱: 371125307@qq.com
二,编写代码:
Home.vue
<template> <div class="main" style=""> <div class="top"> <span @click="changeColor('red')" >红色</span> <span @click="changeColor('yellow')" >黄色</span> <span @click="changeColor('blue')" >蓝色</span> <span @click="changeColor('green')" >绿色</span> </div> <div class="demo"> </div> </div> </template> <script> export default { name: "Home", setup() { const changeColor = (color) => { document.getElementsByTagName('body')[0].style.setProperty('--div_bg', color); }; return { changeColor, } }, } </script> <style lang="scss" scoped> /*$bg: red;*/ $bg: var(--div_bg, #ff0000); .main { width:100vw; height:100vh; background: #eeeeee; .top { margin-top: 0px; width:500px; height:30px; span { margin-top: 10px; float: left; margin-left: 30px; background: #2c3e50; border-radius: 5px; color: #ffffff; width:50px; height: 30px; line-height: 30px; } } .demo { width:100px; height:100px; margin-top: 20px; margin-left: 30px; border-radius: 10px; background-color: $bg; } } </style>
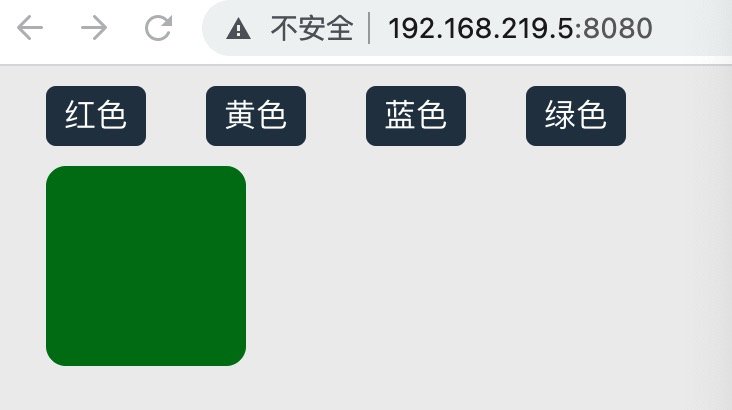
三,测试效果


四,查看vue.js的版本
liuhongdi@lhdpc:/data/vue/scssdemo$ npm list vue scssdemo@0.1.0 /data/vue/scssdemo ├─┬ @vue/cli-plugin-babel@4.5.13 │ └─┬ @vue/babel-preset-app@4.5.13 │ └── vue@3.2.20 deduped └─┬ vue@3.2.20 └─┬ @vue/server-renderer@3.2.20 └── vue@3.2.20 deduped


