@vue/cli 4.5.13:创建一个vue.js3.x项目(vue.js 3.2.4)
一,进入项目所在的父目录,创建项目
liuhongdi@lhdpc:~$ cd /data/vue/
liuhongdi@lhdpc:/data/vue$ vue create demo1
如图:

选择vue 3,然后回车,
如图:

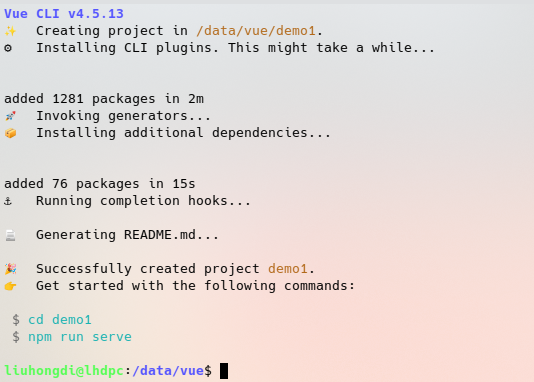
完成后如图:

说明:刘宏缔的架构森林是一个专注架构的博客,
网站:https://blog.imgtouch.com
本文: https://blog.imgtouch.com/index.php/2023/05/27/vue-cli-4-5-13-chuang-jian-yi-ge-vue-js3-x-xiang-mu-vue-js/
对应的源码可以访问这里获取: https://github.com/liuhongdi/
说明:作者:刘宏缔 邮箱: 371125307@qq.com
二,测试新创建的项目:
1,按照上面vue的提示进行操作:
liuhongdi@lhdpc:/data/vue$ cd demo1/
liuhongdi@lhdpc:/data/vue/demo1$ npm run serve
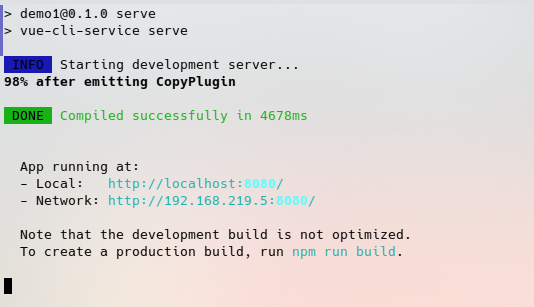
运行完成后如图:

2,测试从浏览器访问:
http://127.0.0.1:8080/
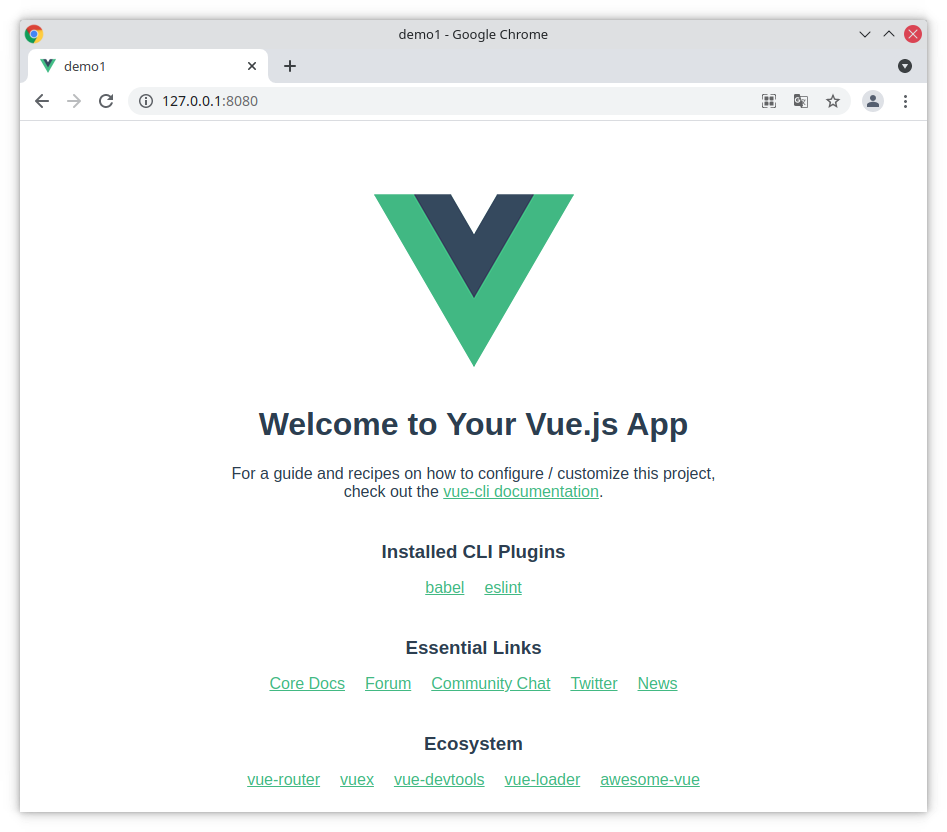
返回页面:

三,查看vue.js的版本
liuhongdi@lhdpc:/data/vue/demo1$ npm list vue demo1@0.1.0 /data/vue/demo1 ├─┬ @vue/cli-plugin-babel@4.5.13 │ └─┬ @vue/babel-preset-app@4.5.13 │ └── vue@3.2.4 deduped └── vue@3.2.4
也可以用grep :
liuhongdi@lhdpc:/data/vue/demo1$ grep -A 9 '"vue": {' package-lock.json "vue": { "version": "3.2.4", "resolved": "https://registry.nlark.com/vue/download/vue-3.2.4.tgz?cache=0&sync_timestamp=1629217665911&other_urls=https%3A%2F%2Fregistry.nlark.com%2Fvue%2Fdownload%2Fvue-3.2.4.tgz", "integrity": "sha1-2U2IZ15BwFDTpyLQhIpwY7XoemA=", "requires": { "@vue/compiler-dom": "3.2.4", "@vue/runtime-dom": "3.2.4", "@vue/shared": "3.2.4" } },
四,查看@vue/cli的版本:
liuhongdi@lhdpc:~$ vue -V @vue/cli 4.5.13
五,查看npm的版本:
liuhongdi@lhdpc:/data/vue/demo1$ npm -v 7.21.0


