ubuntu21.04(linux):安装node(14.17.1)和vue.js3.1环境
一,下载node:
访问:
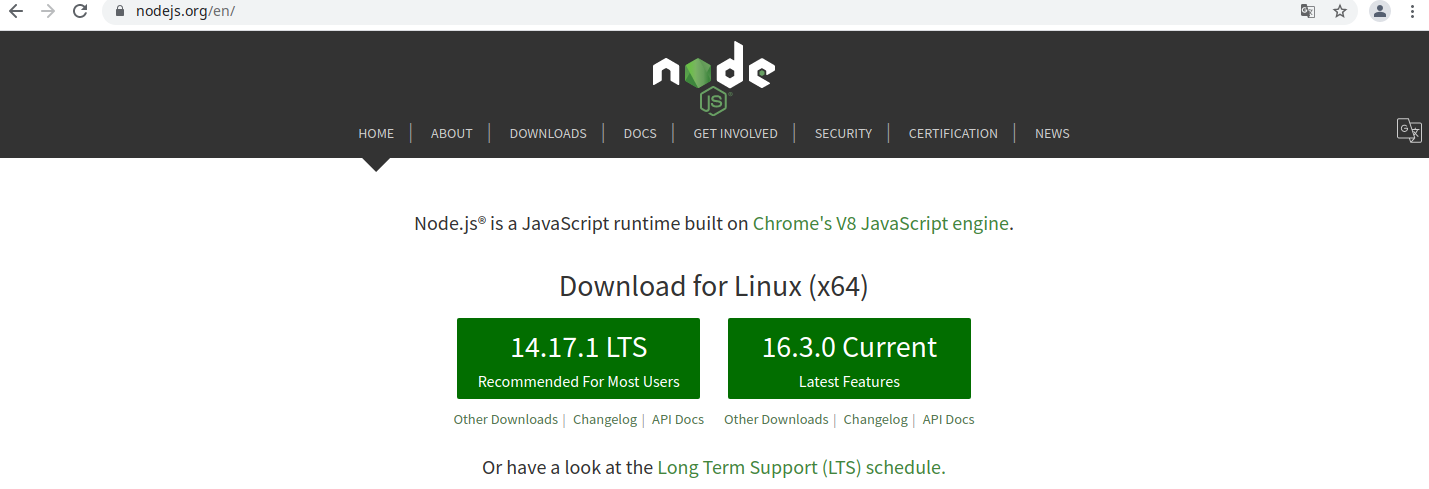
https://nodejs.org/en/
如图:

我们选择lts版本下载
liuhongdi@lhdpc:/usr/local/source$ wget https://nodejs.org/dist/v14.17.1/node-v14.17.1-linux-x64.tar.xz
解压:
liuhongdi@lhdpc:/usr/local/source$ xz -d node-v14.17.1-linux-x64.tar.xz liuhongdi@lhdpc:/usr/local/source$ tar -xvf node-v14.17.1-linux-x64.tar
说明:刘宏缔的架构森林是一个专注架构的博客,
网站:https://blog.imgtouch.com
本文: https://blog.imgtouch.com/index.php/2023/05/27/ubuntu21-04-linux-an-zhuang-node-14-17-1-he-vue-js3-1-huan/
对应的源码可以访问这里获取: https://github.com/liuhongdi/
说明:作者:刘宏缔 邮箱: 371125307@qq.com
二,安装node
移动到软件安装目录
liuhongdi@lhdpc:/usr/local/source$ mv node-v14.17.1-linux-x64 /usr/local/soft/
创建符号链接:
root@lhdpc:~# ln -s /usr/local/soft/node-v14.17.1-linux-x64/bin/node /usr/local/bin/node root@lhdpc:~# ln -s /usr/local/soft/node-v14.17.1-linux-x64/bin/npm /usr/local/bin/npm
查看效果:
liuhongdi@lhdpc:/usr/local/source$ node -v v14.17.1 liuhongdi@lhdpc:/usr/local/source$ npm -v 6.14.13
三,安装cnpm
安装
liuhongdi@lhdpc:/usr/local/source$ npm install -g cnpm --registry=https://registry.npm.taobao.org
创建符号链接
root@lhdpc:~# ln -s /usr/local/soft/node-v14.17.1-linux-x64/bin/cnpm /usr/local/bin/cnpm
测试效果
root@lhdpc:~# cnpm -v cnpm@6.2.0 (/usr/local/soft/node-v14.17.1-linux-x64/lib/node_modules/cnpm/lib/parse_argv.js) npm@6.14.13 (/usr/local/soft/node-v14.17.1-linux-x64/lib/node_modules/cnpm/node_modules/npm/lib/npm.js) node@14.17.1 (/usr/local/soft/node-v14.17.1-linux-x64/bin/node) npminstall@3.28.0 (/usr/local/soft/node-v14.17.1-linux-x64/lib/node_modules/cnpm/node_modules/npminstall/lib/index.js) prefix=/usr/local/soft/node-v14.17.1-linux-x64 linux x64 5.11.0-18-generic registry=https://registry.nlark.com
四,安装vue-cli
安装
liuhongdi@lhdpc:/usr/local/source$ npm install -g @vue/cli
创建符号链接
root@lhdpc:~# ln -s /usr/local/soft/node-v14.17.1-linux-x64/bin/vue /usr/local/bin/vue
查看文件
root@lhdpc:~# whereis vue vue: /usr/local/bin/vue
查看版本
root@lhdpc:~# vue -V @vue/cli 4.5.13
五,创建一个vue.js项目:
创建项目vuedemo1
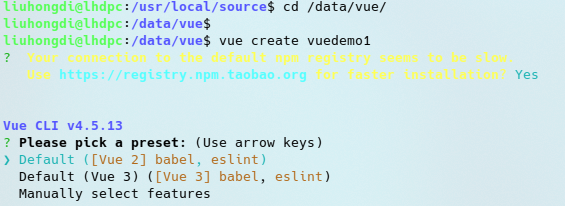
liuhongdi@lhdpc:/data/vue$ vue create vuedemo1
如图:

选择vue3后回车

按照提示进行操作:
liuhongdi@lhdpc:/data/vue$ cd vuedemo1/
liuhongdi@lhdpc:/data/vue/vuedemo1$ npm run serve
查看vue.js的版本:
liuhongdi@lhdpc:/data/vue/vuedemo1$ npm list vue vuedemo1@0.1.0 /data/vue/vuedemo1 └── vue@3.1.1
通过浏览器查看项目效果

六,查看linux版本:
liuhongdi@lhdpc:/data/vue/vuedemo1$ cat /etc/os-release NAME="Ubuntu" VERSION="21.04 (Hirsute Hippo)" ID=ubuntu ID_LIKE=debian PRETTY_NAME="Ubuntu 21.04" VERSION_ID="21.04" HOME_URL="https://www.ubuntu.com/" SUPPORT_URL="https://help.ubuntu.com/" BUG_REPORT_URL="https://bugs.launchpad.net/ubuntu/" PRIVACY_POLICY_URL="https://www.ubuntu.com/legal/terms-and-policies/privacy-policy" VERSION_CODENAME=hirsute UBUNTU_CODENAME=hirsute


