从vue-cli2.x升级到@vue/cli 4.x(node v14.15.0 / vue.js 3.0)
一,查看当前安装的vue-cli的版本:
1,vue-cli的官方站地址:
https://cli.vuejs.org/
2,查看本机安装的vue-cli的版本
[liuhongdi@localhost ~]$ vue --version 2.9.6 [liuhongdi@localhost ~]$ vue -V 2.9.6
3,查看npm支持的vue-cli的版本:
[root@localhost vuecli4]# npm view vue-cli versions [ '1.0.0', '1.0.1', '1.0.2', '1.0.3', '1.1.0', '1.1.1', '1.1.2', '1.1.3', '1.2.0', '1.3.0', '1.4.0', '2.0.0', '2.0.1', '2.0.2', '2.0.3', '2.0.4', '2.1.0', '2.1.1', '2.2.0', '2.3.1', '2.4.0', '2.5.0', '2.5.1', '2.6.0', '2.7.0', '2.8.0', '2.8.1', '2.8.2', '2.9.0', '2.9.1', '2.9.2', '2.9.3', '2.9.4', '2.9.5', '2.9.6' ]
说明:刘宏缔的架构森林是一个专注架构的博客,
网站:https://blog.imgtouch.com
本文: https://blog.imgtouch.com/index.php/2023/05/26/cong-vuecli2-x-sheng-ji-dao-vue-cli-4-x-node-v14-15-vue-js-3/
对应的源码可以访问这里获取: https://github.com/liuhongdi/
说明:作者:刘宏缔 邮箱: 371125307@qq.com
二,vue-cli/@vue/cli的版本更迭
vue-cli从3.0开始,在npm库中的名字改为: @vue/cli
我们查看npm对@vue/cli 3.0以后版本的支持:
[root@localhost vuecli4]# npm view @vue/cli versions [ '3.0.0-alpha.1', '3.0.0-alpha.2', '3.0.0-alpha.3', '3.0.0-alpha.4', '3.0.0-alpha.5', '3.0.0-alpha.6', '3.0.0-alpha.7', '3.0.0-alpha.8', '3.0.0-alpha.9', '3.0.0-alpha.10', '3.0.0-alpha.11', '3.0.0-alpha.12', '3.0.0-alpha.13', '3.0.0-beta.1', '3.0.0-beta.2', '3.0.0-beta.3', '3.0.0-beta.4', '3.0.0-beta.5', '3.0.0-beta.6', '3.0.0-beta.7', '3.0.0-beta.8', '3.0.0-beta.9', '3.0.0-beta.10', '3.0.0-beta.11', '3.0.0-beta.12', '3.0.0-beta.13', '3.0.0-beta.14', '3.0.0-beta.15', '3.0.0-beta.16', '3.0.0-rc.1', '3.0.0-rc.2', '3.0.0-rc.3', '3.0.0-rc.4', '3.0.0-rc.5', '3.0.0-rc.6', '3.0.0-rc.7', '3.0.0-rc.8', '3.0.0-rc.9', '3.0.0-rc.10', '3.0.0-rc.11', '3.0.0-rc.12', '3.0.0', '3.0.1', '3.0.2', '3.0.3', '3.0.4', '3.0.5', '3.1.0', '3.1.1', '3.1.2', '3.1.3', '3.2.0', '3.2.1', '3.2.2', '3.2.3', '3.3.0', '3.4.0', '3.4.1', '3.5.0', '3.5.1', '3.5.2', '3.5.3', '3.5.4', '3.5.5', '3.6.0', '3.6.1', '3.6.2', '3.6.3', '3.7.0', '3.8.0', '3.8.2', '3.8.3', '3.8.4', '3.9.0', '3.9.1', '3.9.2', '3.9.3', '3.10.0', '3.11.0', '3.12.0', '3.12.1', '4.0.0-alpha.0', '4.0.0-alpha.1', '4.0.0-alpha.2', '4.0.0-alpha.3', '4.0.0-alpha.4', '4.0.0-alpha.5', '4.0.0-beta.0', '4.0.0-beta.1', '4.0.0-beta.2', '4.0.0-beta.3', '4.0.0-rc.0', '4.0.0-rc.1', '4.0.0-rc.2', '4.0.0-rc.3', '4.0.0-rc.4', '4.0.0-rc.5', '4.0.0-rc.6', '4.0.0-rc.7', '4.0.0-rc.8', '4.0.0', '4.0.1', '4.0.2', '4.0.3', '4.0.4', '4.0.5', '4.1.0-beta.0', '4.1.0', '4.1.1', '4.1.2', '4.2.0', '4.2.1', '4.2.2', '4.2.3', '4.3.0', '4.3.1', '4.4.0', '4.4.1', '4.4.2', '4.4.3', '4.4.4', '4.4.5', '4.4.6', '4.5.0', '4.5.1', '4.5.2', '4.5.3', '4.5.4', '4.5.5', '4.5.6', '4.5.7', '4.5.8', '4.5.9' ]
三,升级@vue/cli到4.x
1, 先全局卸载vue-cli
[root@localhost test2]# npm uninstall vue-cli -g; npm WARN deprecated vue-cli@2.9.6: This package has been deprecated in favour of @vue/cli npm WARN deprecated request@2.88.2: request has been deprecated, see https://github.com/request/request/issues/3142 npm WARN deprecated coffee-script@1.12.7: CoffeeScript on NPM has moved to "coffeescript" (no hyphen) npm WARN deprecated har-validator@5.1.5: this library is no longer supported removed 1232 packages in 39.32s
测试vue命令是否可执行:
[root@localhost test2]# vue -V
bash: /usr/local/bin/vue: 没有那个文件或目录
2,用npm安装@vue/cli
[root@localhost test2]# npm install -g @vue/cli
查看新安装的@vue/cli的版本:
[root@localhost test2]# vue -V @vue/cli 4.5.9
四,测试用新安装的@vue/cli创建一个vue.js3.0项目
1,手动创建一个名为vuecli4的项目:
[root@localhost vue]# vue create vuecli4
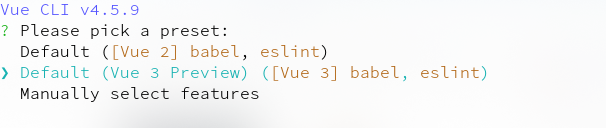
系统提示:

此处我们手动选择vue3 Preview
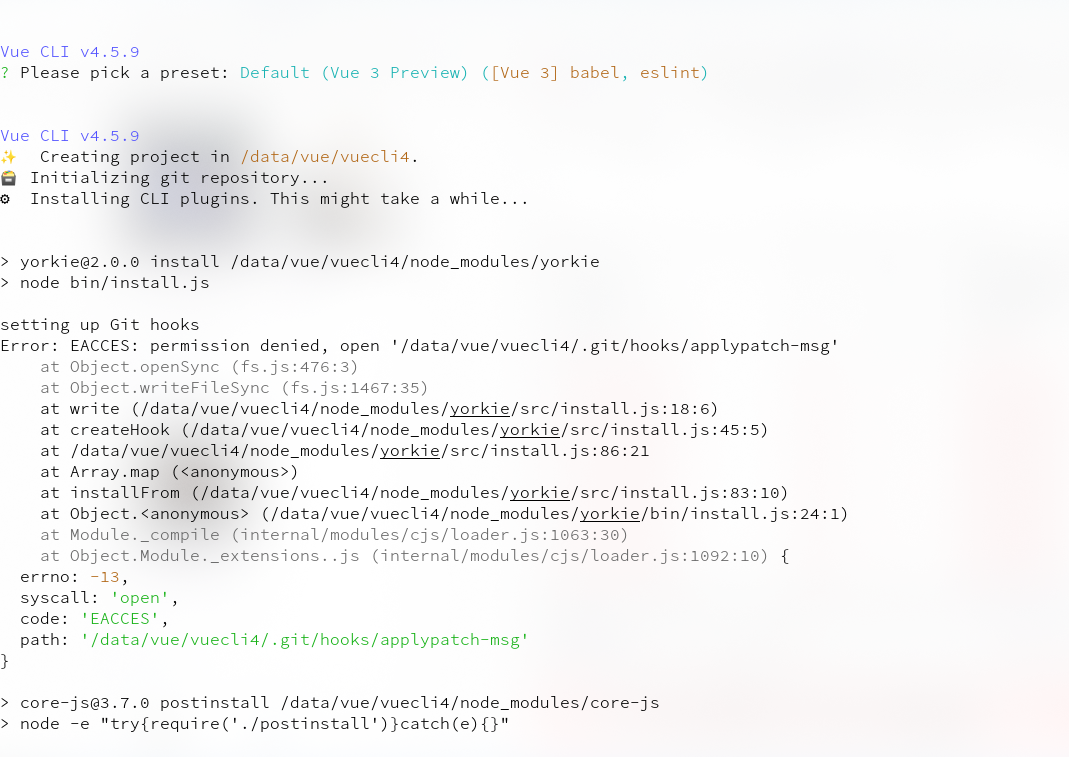
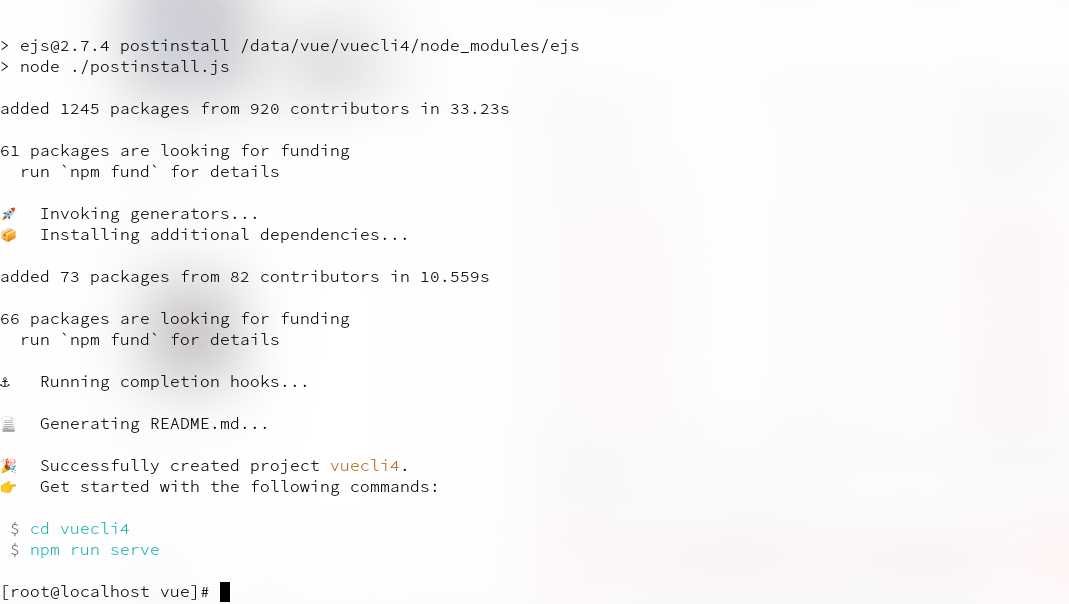
创建过程中输出的信息:如图:


2,创建完成后,按照提示执行:
[root@localhost vue]# cd vuecli4
[root@localhost vuecli4]# npm run serve
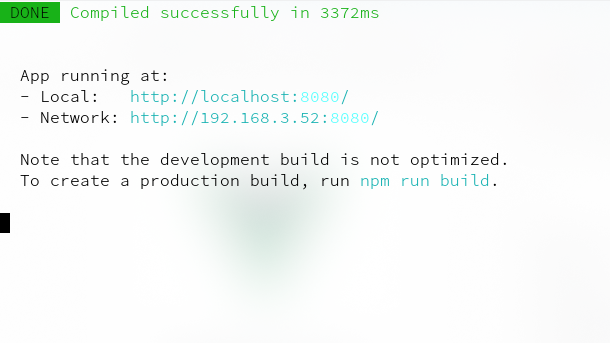
运行后的提示:

3,从浏览器中查看缺省页面:

4,查看项目中使用的vue.js版本:
[root@localhost vuecli4]# npm list vue vuecli4@0.1.0 /data/vue/vuecli4 └── vue@3.0.2
五,查看node的版本/npm的版本:
[root@localhost vuecli4]# node -v v14.15.0 [root@localhost vuecli4]# npm -v 6.14.8
分类:
vue.js安装配置





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧