spring boot:thymeleaf给fragment传递参数的方法(spring boot 2.3.3)
一,thymeleaf如何给fragment传递参数?
1,如果是全局的参数,可以用interceptor中传递
非全局参数,可以从controller中传递
2,引用片断时也可以传递参数
说明:刘宏缔的架构森林是一个专注架构的博客,
网站:https://blog.imgtouch.com
本文: https://blog.imgtouch.com/index.php/2023/05/25/springbootthymeleaf-gei-fragment-chuan-di-can-shu-de-fang-fa-springboot233/
对应的源码可以访问这里获取: https://github.com/liuhongdi/
说明:作者:刘宏缔 邮箱: 371125307@qq.com
二,演示项目的相关信息
1,项目地址:
https://github.com/liuhongdi/fragmentparam
2,项目功能:
用一个页面header的例子,
演示了给fragment传递参数
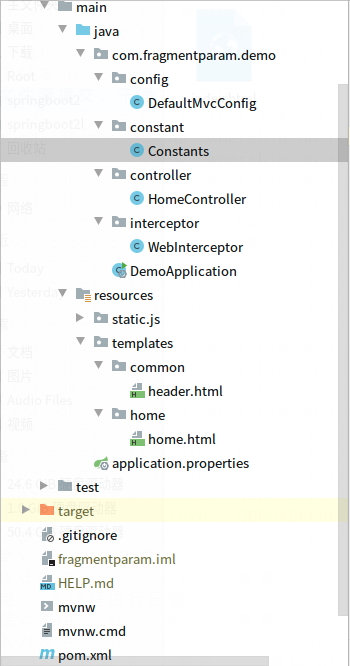
3,项目结构,如图:

三,配置文件说明
1,pom.xml
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <!--thymeleaf begin--> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
2,application.properties
#error server.error.include-stacktrace=always #error #logging.level.org.springframework.web=trace logging.level.org.springframework.web=debug #thymeleaf spring.thymeleaf.cache=false spring.thymeleaf.encoding=UTF-8 spring.thymeleaf.mode=HTML spring.thymeleaf.prefix=classpath:/templates/ spring.thymeleaf.suffix=.html
四,java代码说明
1,HomeController.java
@RequestMapping("/home")
@Controller
public class HomeController {
//传递参数给模板
@GetMapping("/home")
public String index(ModelMap modelMap) {
modelMap.addAttribute("curTitle","首页");
modelMap.addAttribute("jsversion","20200915121212");
return "home/home";
}
}
2,DefaultMvcConfig.java
@Configuration @ConditionalOnWebApplication(type = ConditionalOnWebApplication.Type.SERVLET) public class DefaultMvcConfig implements WebMvcConfigurer { @Resource private WebInterceptor webInterceptor; //添加Interceptor @Override public void addInterceptors(InterceptorRegistry registry) { registry.addInterceptor(webInterceptor) .addPathPatterns("/home/**","/goods/**","/login/login","/order/**","/set/**","/admin/**","/merchant/**") .excludePathPatterns("/html/*","/js/*"); } }
配置interceptor
3,WebInterceptor.java
@Component public class WebInterceptor extends HandlerInterceptorAdapter { //如果view不为空,把登录信息传递给模板 @Override public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) { if (modelAndView != null) { ModelMap modelMap = modelAndView.getModelMap(); modelMap.addAttribute("GlobalTitle","商品管理系统"); } } }
传递参数给模板
4,header.html
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org"> <head th:fragment="common_header(jsversion,csslink)"> <title>[[${curTitle}]]-[[${GlobalTitle}]]</title> <!--全局通用框架样式 begin--> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <meta charset="utf-8" /> <meta name="description" content="" /> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0" /> <script type="text/javascript" language="JavaScript" th:src="@{/js/utils.js(${jsversion})}" ></script> <th:block th:replace="${csslink}" /> </head>
说明:两个参数:curTitle,GlobalTitle是java直接传递到模板的
另两个参数: jsversion,csslink是通过fragment传递的参数
5,home.html
<!DOCTYPE html> <html lang="en"> <head th:replace="common/header :: common_header(${jsversion},~{::link})"> <link rel="stylesheet" href="/css/home.css" /> <link rel="stylesheet" href="/css/home2.css" /> </head> <body> <div style="width:100%;height:30px;background:#ffffff;font-size: 16px;" ></div> <div id="content" style="width:1040px;"> <div style="width:790px;float:left;margin-left:30px;"> <!--main begin--> this is home <!--main end--> </div> </div> </body> </html>
说明:在引用fragment时,jsversion这个参数,我们直接取java传递的值,
::link则表示取当前元素下面的link元素,两个都会传递给fragment
五,测试效果
1,访问:
http://127.0.0.1:8080/home/home
返回:

可以看到title中包含的两个参数已起作用
查看源码:
<!DOCTYPE html> <html lang="en"> <head> <title>首页-商品管理系统</title> <!--全局通用框架样式 begin--> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <meta charset="utf-8" /> <meta name="description" content="" /> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0" /> <script type="text/javascript" language="JavaScript" src="/js/utils.js?20200915121212" ></script> <link rel="stylesheet" href="/css/home.css" /><link rel="stylesheet" href="/css/home2.css" /> </head> <body> <div style="width:100%;height:30px;background:#ffffff;font-size: 16px;" ></div> <div id="content" style="width:1040px;"> <div style="width:790px;float:left;margin-left:30px;"> <!--main begin--> this is home <!--main end--> </div> </div> </body> </html>
可以看到:jsversion的传递生效,
两个css文件的传递也生效
六,查看spring boot版本
. ____ _ __ _ _ /\\ / ___'_ __ _ _(_)_ __ __ _ \ \ \ \ ( ( )\___ | '_ | '_| | '_ \/ _` | \ \ \ \ \\/ ___)| |_)| | | | | || (_| | ) ) ) ) ' |____| .__|_| |_|_| |_\__, | / / / / =========|_|==============|___/=/_/_/_/ :: Spring Boot :: (v2.3.3.RELEASE)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧